Bootstrap Row Inline
Overview
Exactly what do responsive frameworks handle-- they deliver us with a convenient and functioning grid environment to put out the material, ensuring if we specify it correct and so it will do the job and showcase appropriately on any gadget despite the dimensions of its screen. And exactly like in the construction every framework featuring the absolute most popular one in its own most recent version-- the Bootstrap 4 framework-- include simply just a few principal components that made and incorporated appropriately are able to assist you design almost any sort of eye-catching visual appeal to suit your layout and visual sense.
In Bootstrap, typically, the grid system becomes built by three primary elements that you have most probably actually met around reviewing the code of certain web pages-- these are actually the
.container.container-fluid.row.col-If you're pretty new to this entire thing and at times may think which was the proper approach these 3 must be positioned within your markup right here is a simple secret-- everything you must remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll shortly adapt viewing the columns like the innermost feature it is certainly not change probable you would definitely mistake what the first and the last C stands for. ( additional reading)
Few words relating to the grid system in Bootstrap 4:
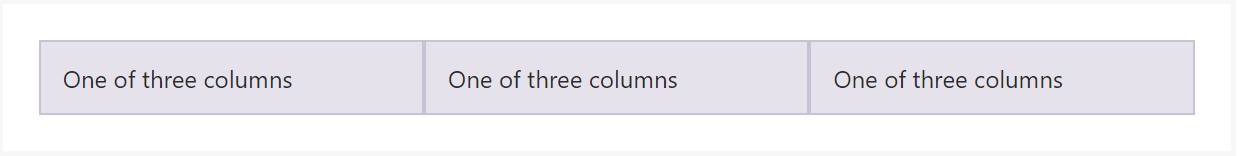
Bootstrap's grid mode applies a series of columns, rows, and containers to design plus align material. It's constructed through flexbox and is perfectly responsive. Listed here is an example and an in-depth check out just how the grid interacts.
The above illustration generates three equal-width columns on small-sized, middle, big, and extra large size gadgets applying our predefined grid classes. All those columns are centralized in the web page having the parent
.containerHere is actually the particular way it performs:
- Containers deliver a method to focus your site's items. Utilize
.container.container-fluid- Rows are horizontal groups of columns that make certain your columns are certainly lined up appropriately. We use the negative margin method with regards to
.row- Material ought to be set within columns, also only columns can be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns free from a fixed width is going to by default format having same widths. As an example, four instances of
.col-sm- Column classes reveal the quantity of columns you need to apply out of the possible 12 per row. { Therefore, in the case that you would like three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large, and extra big.
- Grid tiers are founded on minimum widths, signifying they apply to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or else Sass mixins for extra semantic markup.
Understand the issues and bugs about flexbox, like the incapability to employ a number of HTML components such as flex containers.
Even though the Containers provide us fixed in max width or else dispersing from edge to edge horizontal area on display screen with small helpful paddings all around and the columns provide the means to distributing the display area horizontally-- once again with several paddings about the real content granting it a space to take a breath we are simply heading to aim our focus to the Bootstrap Row feature and all the cool techniques we can surely employ it for designating, straightening and delivering its elements using the clear brand new to alpha 6 flexbox utilities that are really some classes to incorporate to the
.row-sm--md-Exactly how to utilize the Bootstrap Row Set:
Flexbox utilities may be utilized for creating the ordination of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is exactly how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting which in Bootstrap 4 flexbox utilities has been simply dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another opportunities are lining up the objects by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of already sustain separate grid tiers infixes-- add them right prior to the last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally exactly how this important but at first look not so customizable element-- the
.rowTake a look at a couple of video tutorials relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main documentation

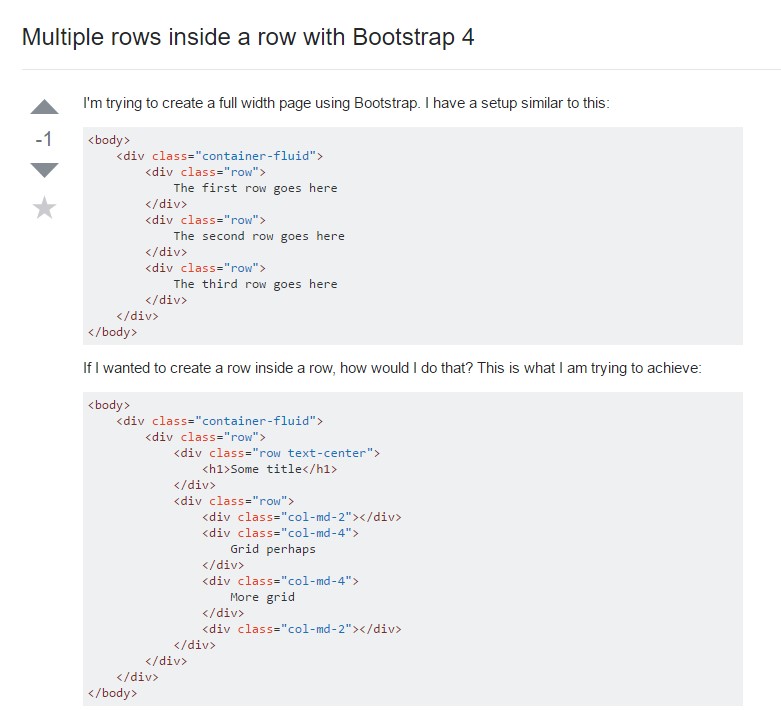
Multiple rows inside a row with Bootstrap 4

Another problem: .row
causes horizontal overflow
.row