Bootstrap Slider Button
Intro
Movement is one of the most spectacular thing-- it receives our attention and keeps us evolved at least for a while. For how much time-- well everything depends on what's really flowing-- in the case that it is certainly something eye-catching and awesome we look at it longer, in the case that it is really boring and monotone-- well, currently there always is the shut down tab button. So in case you feel you have some wonderful content available and want it incorporated in your web pages the image slider is commonly the one you first think of. This particular element became certainly so popular in the most recent number of years so the net actually go drowned along with sliders-- simply just browse around and you'll find out practically every second webpage starts with one. That is actually the reason why the latest web site design tendencies inquiries reveal increasingly more designers are really striving to change out the sliders with various other explanation implies in order to add a little more personality to their pages.
Perhaps the great true remains someplace in between-- such as incorporating the slider element yet not actually with the good old filling the entire element area images but possibly some with opaque locations making them it like a particular elements and not the entire background of the slider moves-- the selection is fully up to you and surely is varied for each and every project.
In any event-- the slider element remains the uncomplicated and very most helpful option anytime it comes to adding some shifting illustrations followed together with effective text message and call to action keys to your web pages. ( additional info)
Steps to apply Bootstrap Slider Carousel:
The picture slider is a part of the basic Bootstrap 4 system and is fully assisted by each the style sheet and the JavaScript files of the latest edition of currently some of the most well-known responsive framework around. When we talk about picture sliders in Bootstrap we really deal with the element just as Carousel-- that is precisely the identical stuff simply having a various name.
Setting up a carousel component using Bootstrap is quite convenient-- all you require to do is use a straightforward structure-- to begin wrap the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the tiny features displaying you the position each and every images gets in the Bootstrap Slider Template -- you have the ability to as well click on them to jump to a special image. If you want to bring in indicators element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can additionally bring in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element required
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
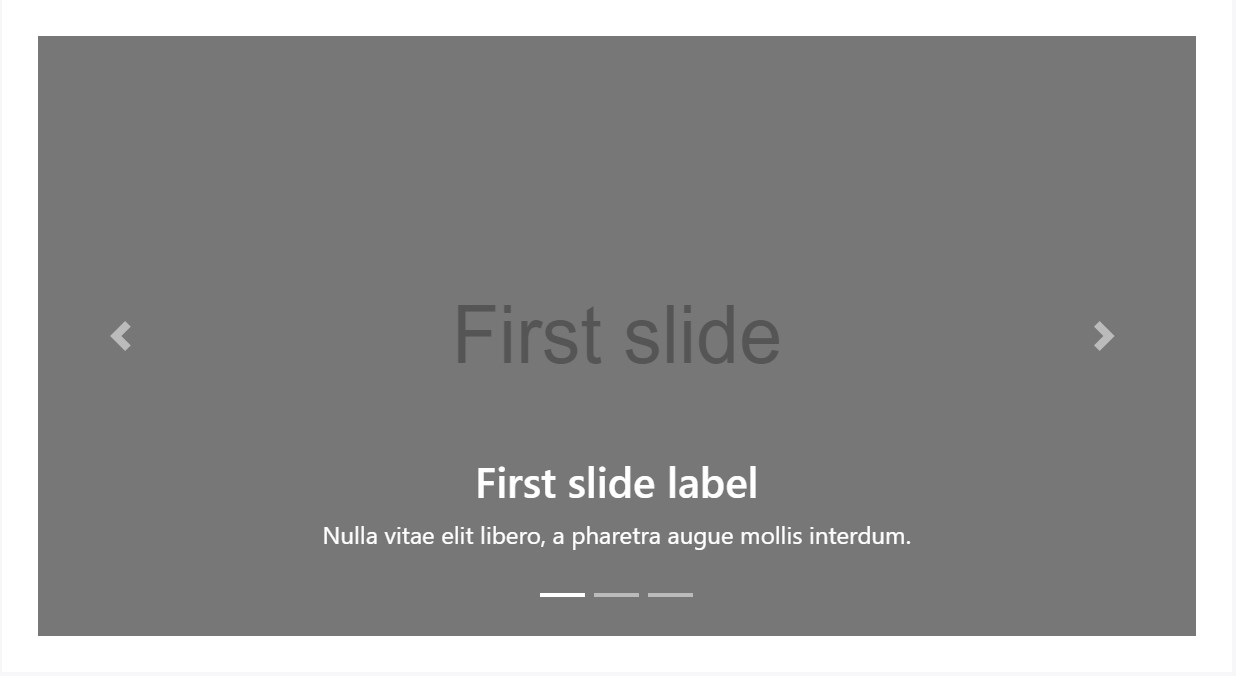
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides effectively using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
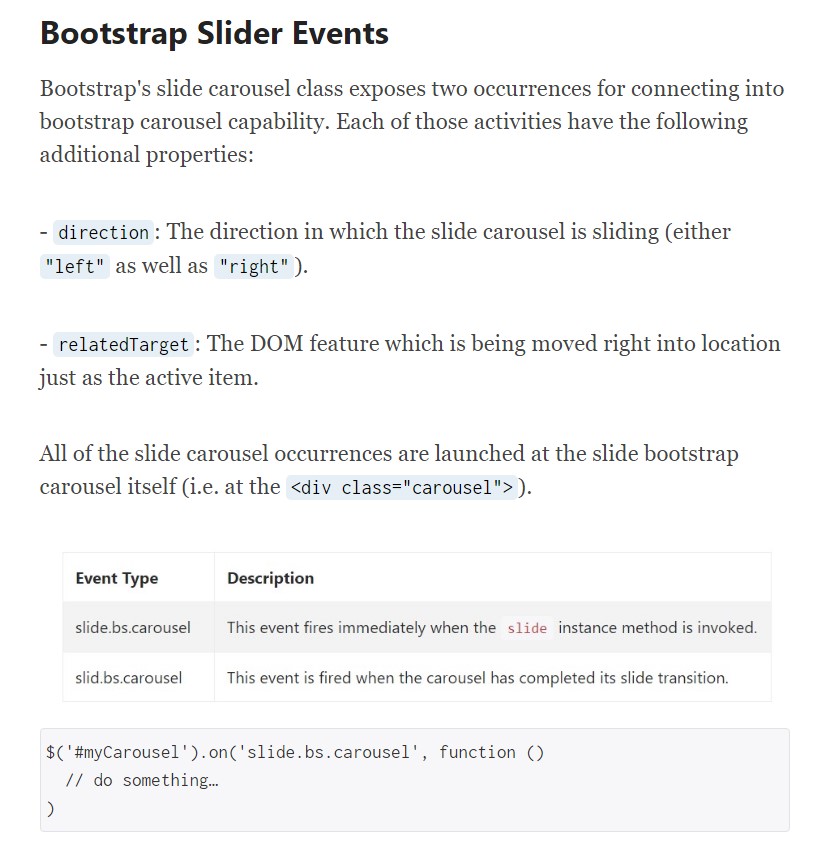
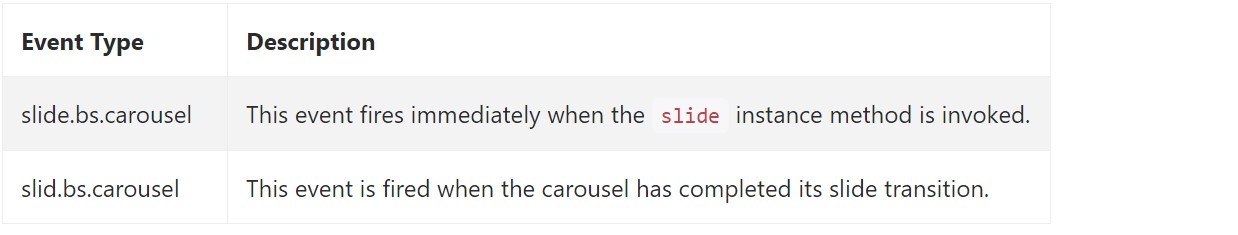
Bootstrap's slide carousel class displays two occurrences for connecteding into carousel functionality. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetEach of the slide carousel events are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the form an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Right now everything you really need to do is think of a few beautiful pictures and message to put inside it.
Examine a few video clip short training relating to Bootstrap slider:
Related topics:
Bootstrap slider official information

Bootstrap slider short training

Mobirise Bootstrap slider

jQuery Bootstrap Slider Examples
CSS Bootstrap 4 Slider with Video
jQuery Bootstrap Image Slider Slideshow
Bootstrap Image Slider with Autoplay