Bootstrap Progress bar Jquery
Introduction
We understand quite well this specific empty horizontal element being shown empty initially and becoming full of a dynamic color bit by bit as an procedure, a download of a file or else typically any activity is being actually accomplished drop by drop-- we find it every day on our machines so the message it delivers came to be quite instinctive to receive-- something gets accomplished and by now it's finished at this particular number of percent or else in case you prefer looking at the unfilled side of the glass-- there is this much left before completing .Another bonus is that the notification it gives doesn't run into any type of language barrier since it clean visual so the moment comes time for presenting the level of our different abilities, or the development or even various components of a project or normally whatever having a entire and not so much parts it's fantastic we can easily have such visual component installed straight into our pages in a easy and speedy way.
What is actually increased?
Inside the current fourth edition of the most favored mobile friendly framework this gets even quicker and less complicated with simply just a single tag element and also there are really a number of customizations available which are completed with simply just specifying the proper classes. What is definitely fresh here is since the Bootstrap 4 drops the IE9 support we can absolutely in a moment require complete benefit of the capabilities of HTML5 and instead of producing the outer so called void container with a
<div><div><progress>Fundamental functions
To set up simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we understand the way it does the job why don't we check out effective ways to make it look more effective delegating several colors and effects . To start with-- we can certainly employ the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly assuming that you require to attain older web browser compatibility you can easily work with two
<div>.progressstyle = " width:23%; "Recommendations and instances
Efficient ways to use the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value elements are designed with two HTML elements, some CSS to specify the width, as well as a handful of attributes.
We use the
.progressWe use the internal
.progress-barThe
.progress-barThe
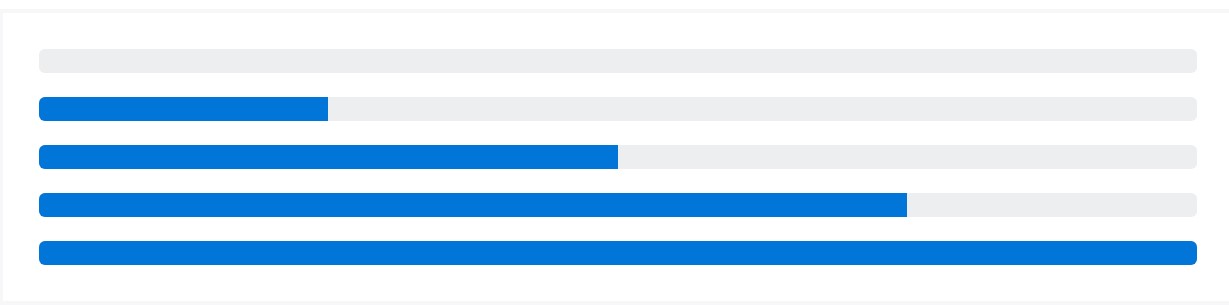
.progress-barroleariaPut that all with each other, and you have the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for preparing width. According to your goals, these may support with easily arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the look of your progress bars with custom made CSS, background utilities, stripes, and far more.
Labels
Add labels to your progress bars via placing content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to change the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you demand, involve various progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
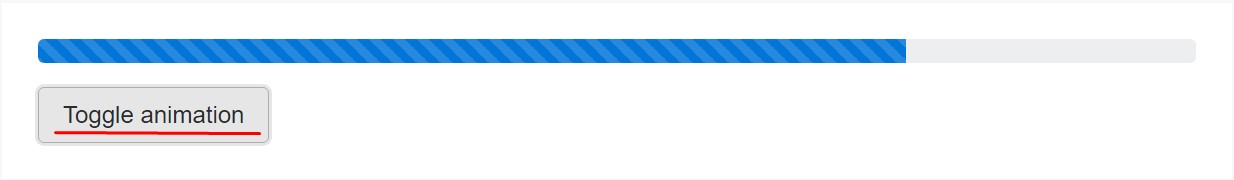
</div>Animated stripes
The striped gradient can likewise be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the method you can show your progress in exciting and just about immediate progress bar features with Bootstrap 4-- now all you require is certain works in progress to get them present.
Look at a couple of youtube video short training regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar formal records

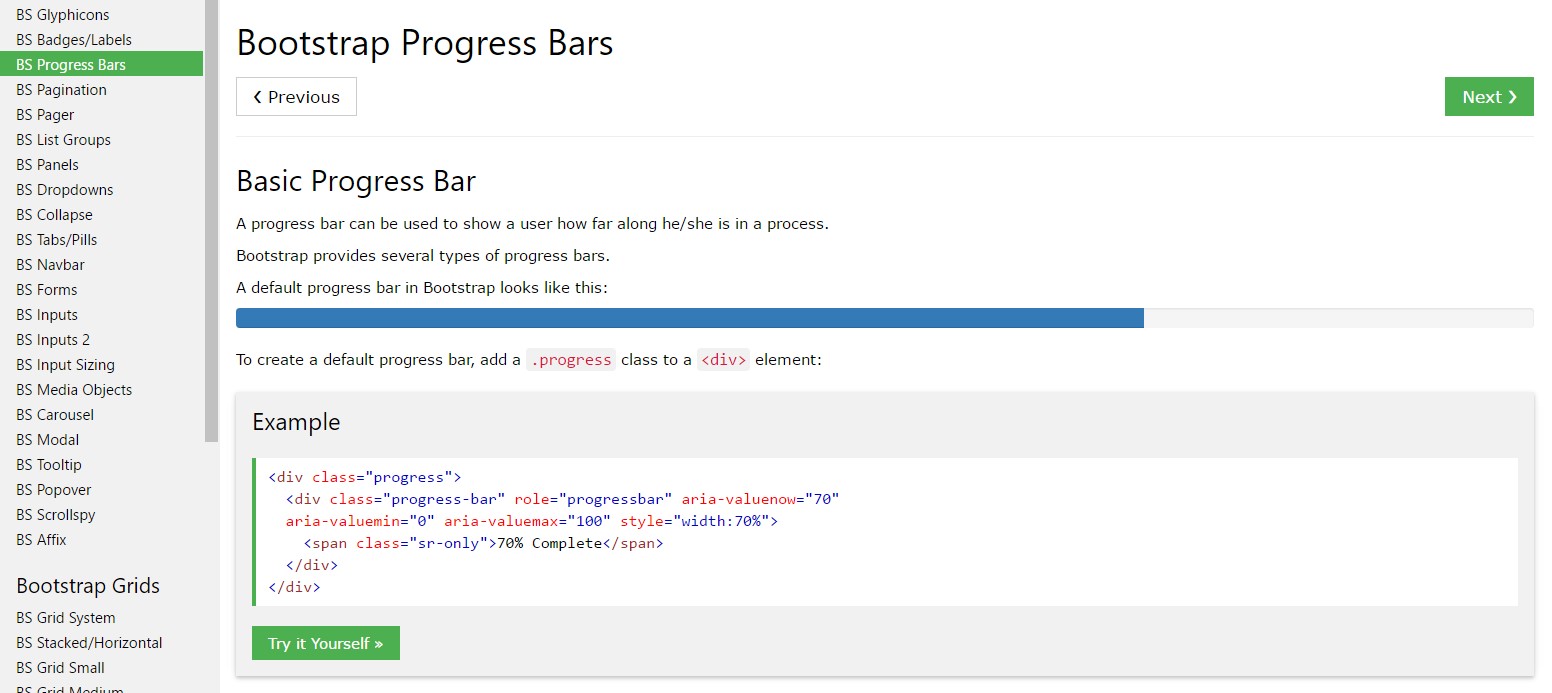
Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?