Bootstrap Switch Form
Overview
Every day| Every day} we waste basically identical time employing the Internet on our computers and mobile phones. We got so used to them so actually several basic issues coming from the each day talks get transported to the phone and receive their responses since we keep on talking to a different real life man-- as if it is willing to rain today or maybe what time the movie begins. So the mobile phones with the convenience of possessing a number of information in your pocket certainly got a part of our life and along with this-- their system for supplying easy touch navigating throughout the internet and regulating several configurations on the device itself with the same as the real world things graphic interface like the hardware switches designated switch controls.
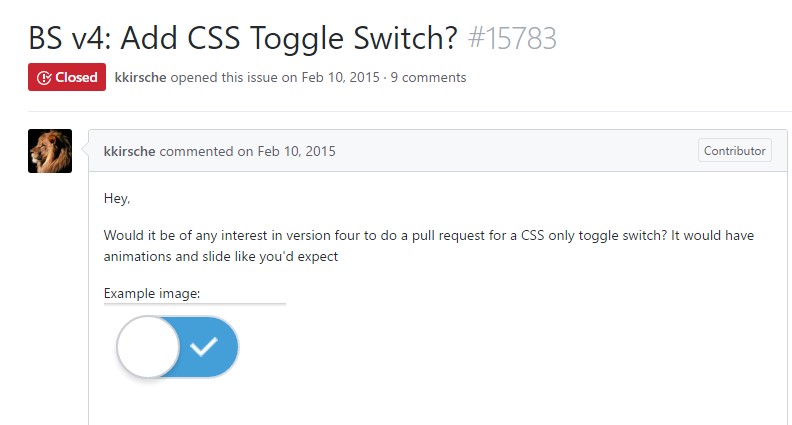
These particular are actually just traditional checkboxes under the hood yet look in a way closer to a real world hardware keeps it so much more convenient and intuitive to use due to the fact that there actually could probably exist a person unknowning what the thick in a container signifies but there is actually basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Button. ( read here)
The ways to work with the Bootstrap Switch Toggle:
Given that when something becomes verified to be working in a sphere it regularly gets also moved to a very similar one, it is simply form of natural from a while the requirement of implementing this type of Bootstrap Switch Toggle appearance to the checkboxes in our regular HTML pages additionally-- needless to say in more or less minimal cases whenever the whole form line comes along with this particular component.
If it relates to some of the most prominent system for building mobile friendly home page-- its fourth edition that is currently located in alpha release will probably consist of a few natural classes and scripts for carrying out this job yet as far as knowned this particular is however in the to do list. On the other hand there are some useful 3rd party plugins which in turn can really help you understand this visual aspect easily. Additionally a number of programmers have delivered their methods as markup and designing instances around the net.
Over here we'll have a glance at a 3rd party plugin consisting of simple style sheet as well as a script file that is pretty customizable, easy to use and most important-- very correctly recorded and its web page-- loaded with obvious example snippets you can certainly employ just as a launching point for learning more about the plugin better and later on-- accomplishing clearly the things you desired for styling your form controls at the start. But as usually-- it is definitely a take and give game-- like the Bootstrap 4 framework in itself you'll need to pay some time getting to know the thing, checking out its own opportunities right before you definitely decide of it is really the one for you and how exactly to perform exactly what you require with its help.
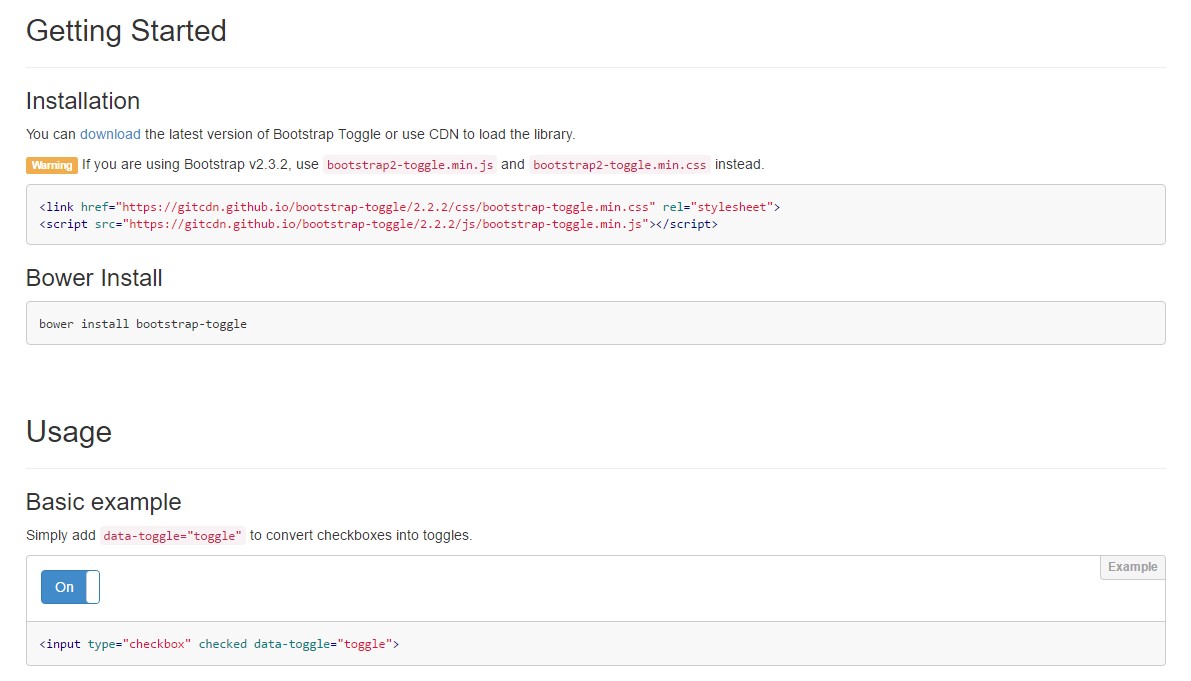
The plugin is labelled Bootstrap Toggle and go back form the first versions of the Bootstrap system growing together with them so in the main page http://www.bootstraptoggle.com you will definitely likewise see several ancient history Bootstrap versions guidelines in addition to a download web link to the styles heet and the script file needed for providing the plugin in your projects. Such files are simply as well presented on GitHub's CDN so if you decide you can absolutely also utilize the CDN links which are also given. ( get more information)
Toggle states delivered by means of Bootstrap switches
Put in
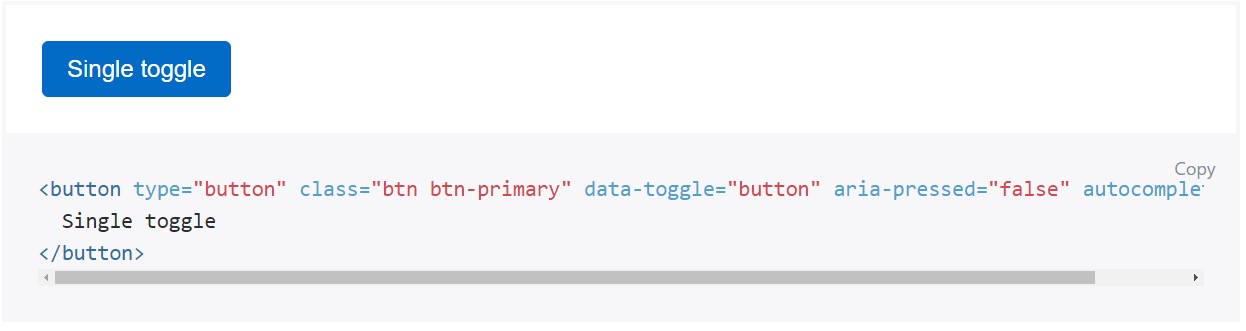
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is simply a great idea incorporating the style sheet link in your web pages # tag and the # - at the end of webpage's # to ensure them load simply whenever the entire page has read and featured.
Take a look at a couple of video clip training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

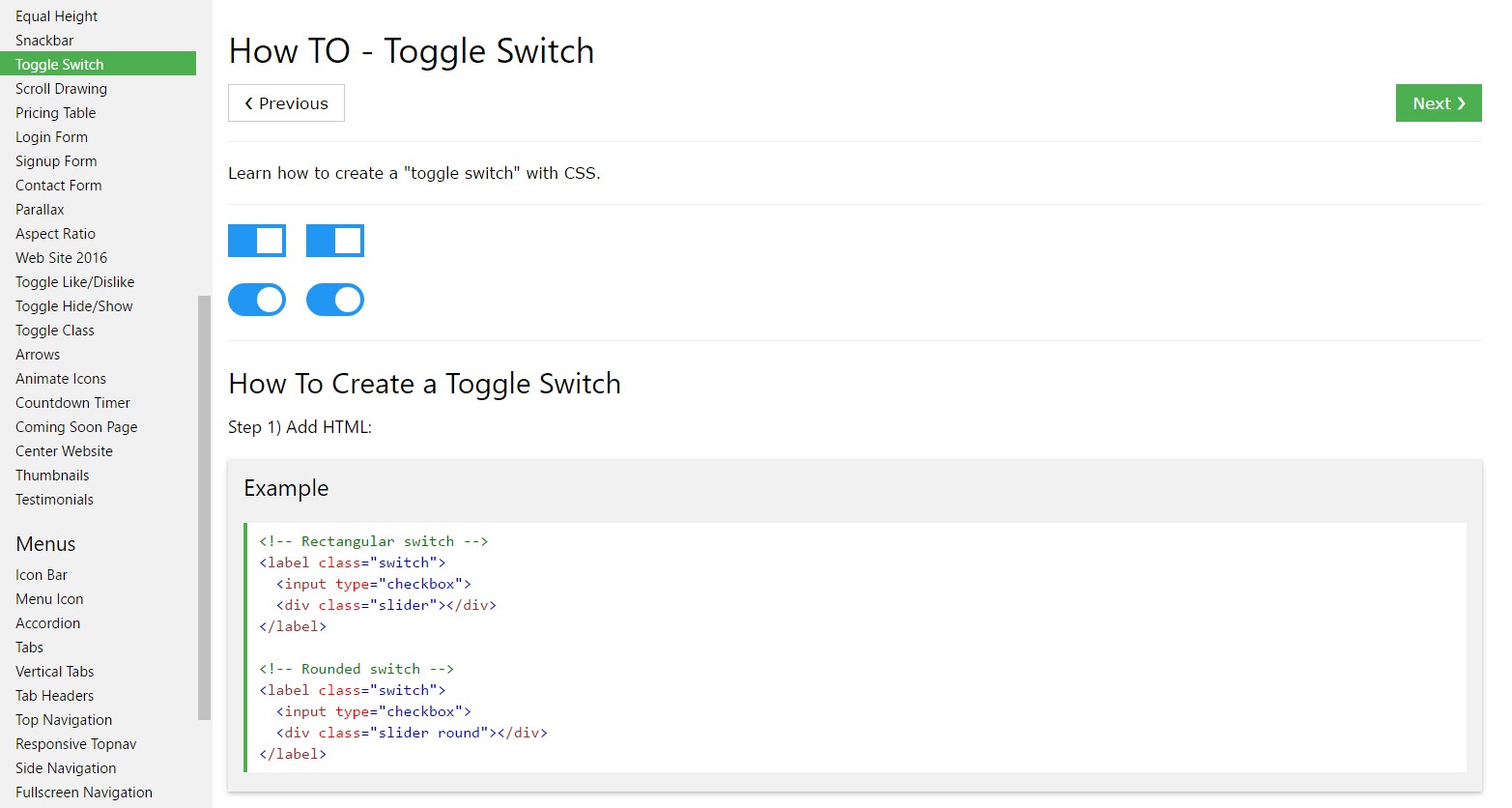
Tips on how to establish Toggle Switch

Adding CSS toggle switch within Bootstrap 4