Bootstrap Multiselect CDN
Overview
Forms are a notable component of the webpages we establish-- a valuable way we can easily get the visitors involved in whatever we are exhibit and ensure them an easy and handy way providing back some words, files or even place an order just in case we are simply working with the page as an online store. Carefully crafting the form's layout we're attempting to picture precisely how the site visitor would identify it most convenient and fun having an activity on it because if it's too easy it might be difficult to sum up the submissions yet in the event that it's too complicated the user can be really get bored and driven away-- and so the balance actually matters. Let's visualize as an example a standard product which can be on top of that set up with multiple extras and the site visitors gets inquired to select which ones should occur. Would not it be actually wonderful if this could be finisheded in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very famous Bootstrap framework in its latest fourth version ( presently up to alpha 6) has you covered maintaining all the native HTML5 form elements providing amazing designing and layout choices for a real style freedom but due to the fact that it is really not a magic wand solution there are actually some rather special and little things just like the
<select>Steps to work with the Bootstrap Multiselect Plugin:
Let us take a short glimpse precisely how it functions:
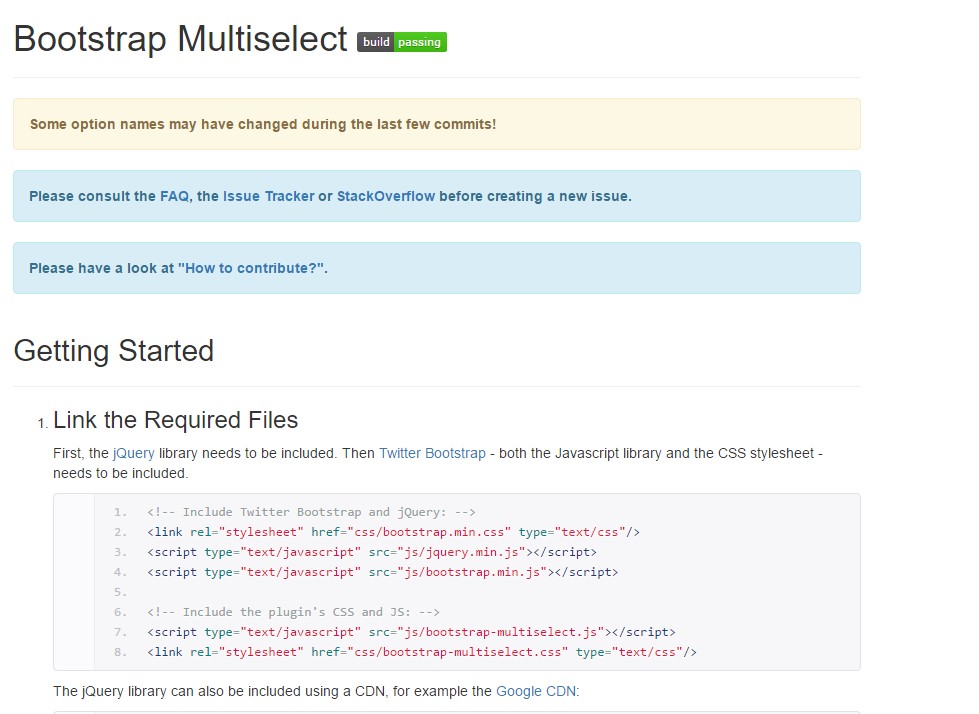
Putting in it: In order the plugin to work you need to incorporate the jQuery Javascript library and do this prior to including the Bootstrap's major Javascript file. Next the plugins CSS and JS files must happen in your
<head>Using it: As been mentioned-- quite simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to do is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
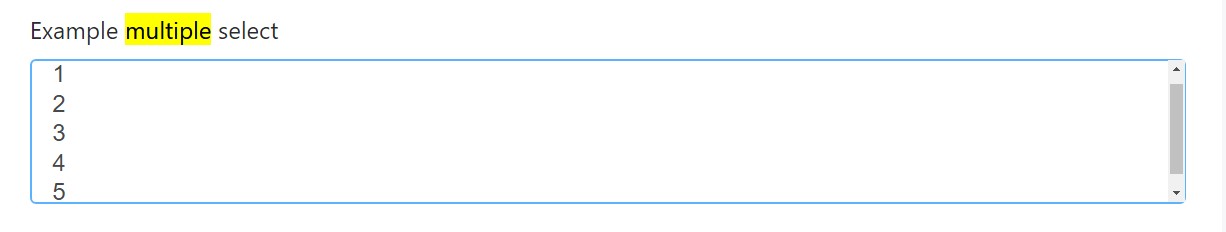
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
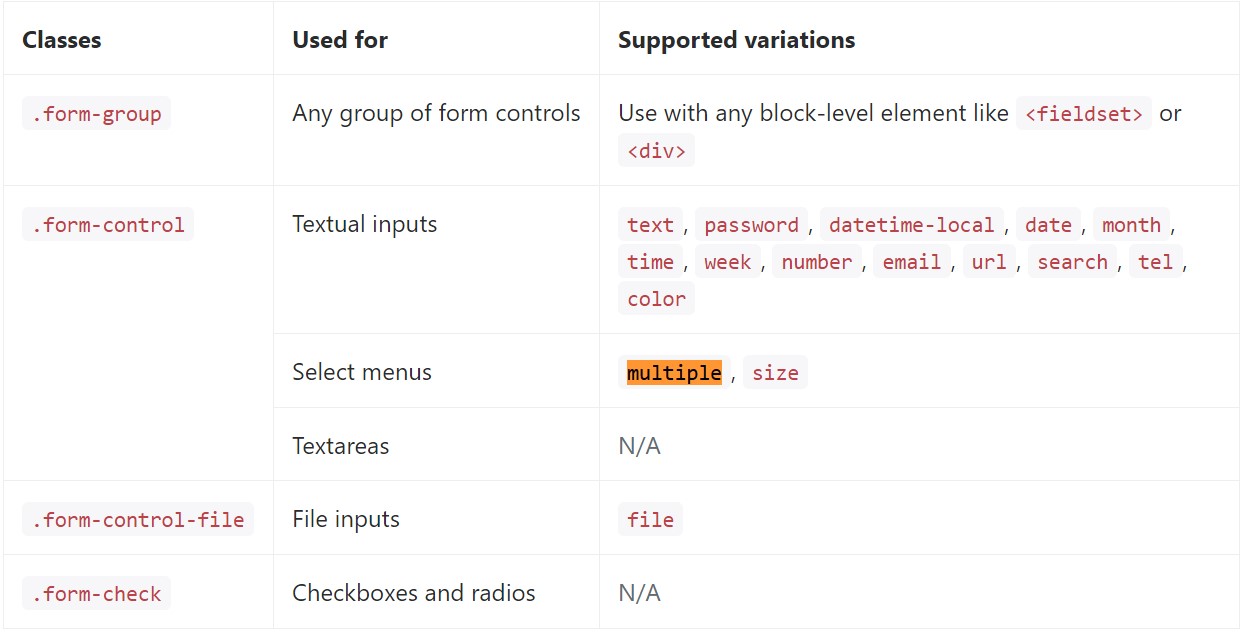
</div>Listed below is a complete list of the certain form controls supported through Bootstrap and also the classes that modify them. Additional information is easily available for each and every group.

Conclusions
That's it-- you get a functioning and fairly great appearing dropdown along with a checkbox in front of each and every approach-- all the users have to do currently is clicking on the ones they need. Assuming that you prefer to create things even more appealing-- have a look at the plugin's docs to view just how adding several uncomplicated specifications can spice the things up even further.
Examine some video short training relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not actually operate with Bootstrap V4 alpha