Bootstrap Modal Popup Position
Intro
Usually, when ever we generate our webpages there is such material we don't want to happen on them unless it is certainly really desired by the guests and once that moment occurs they should have the opportunity to just take a intuitive and basic activity and obtain the required information in a matter of minutes-- quick, practical and on any kind of display screen size. Whenever this is the instance the HTML5 has simply the perfect feature-- the modal. ( learn more)
Necessary factors to take into consideration:
Before getting started having Bootstrap's modal component, ensure to check out the following as Bootstrap menu decisions have recently altered.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up above anything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap typically provides a single modal screen at a time. Nested modals usually aren't maintained while we consider them to remain bad user experiences.
- Modals application
position:fixeda.modal- One once more , due to
position: fixed- In conclusion, the
autofocusKeep reviewing for demos and usage tips.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Header. To get the identical effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
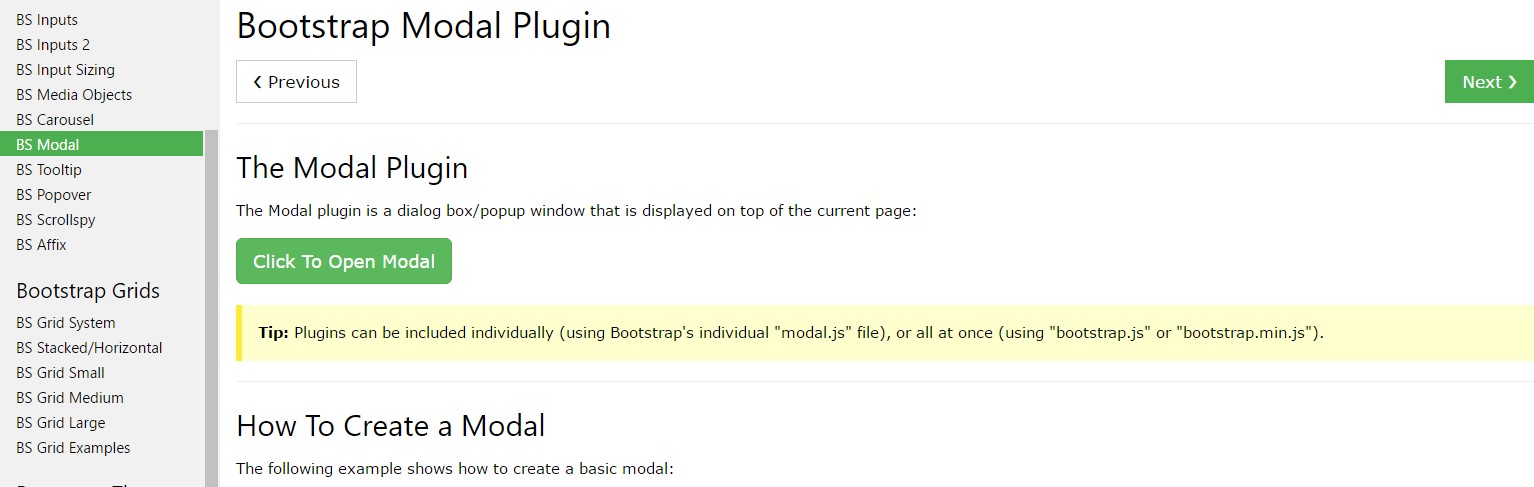
)Exactly how to put into action the Bootstrap Modal Popup Position:
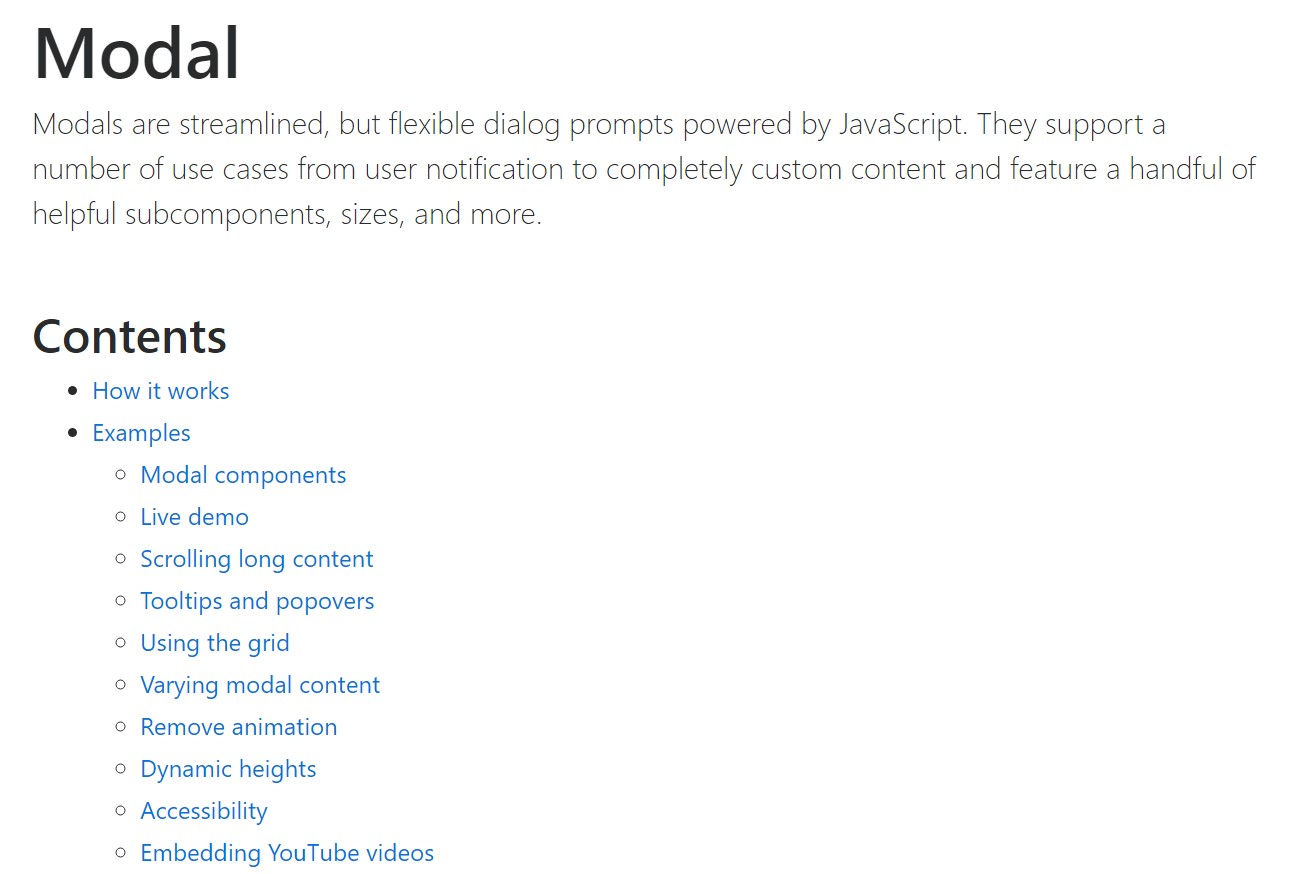
Modals are completely maintained in the latest fourth edition of probably the most well-known responsive framework-- Bootstrap and can certainly likewise be styled to display in various sizes according to developer's requirements and vision yet we'll get to this in just a moment. Initially let us view tips on how to create one-- bit by bit.
To begin we need a container to easily wrap our disguised material-- to generate one set up a
<div>.modal.fadeYou require to put in several attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the actual modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is certainly time for generating a wrapper for the modal web content -- it needs to occur together with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it is definitely time for developing the element or elements that we are intending to utilize to fire it up or else to puts it simply-- create the modal appear ahead of the viewers whenever they choose that they need to have the info possessed inside it. This normally becomes completed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Switches on your web content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the user just before the modal has in fact been hidden (i.e. before the
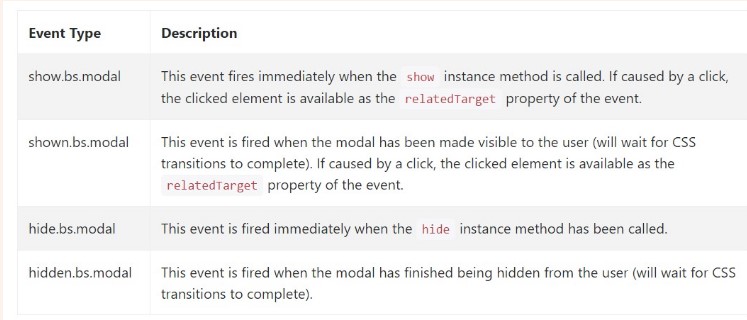
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for entraping inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is simply all of the important aspects you ought to take care about anytime establishing your pop-up modal element with the current fourth edition of the Bootstrap responsive framework-- right now go search for some thing to hide within it.
Look at some video clip information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: tutorial article

Another helpful post regarding Bootstrap Modal Popup