Bootstrap Label Text
Overview
Being discussed earlier, within the web pages which we are making, we regularly require involving simple or else more difficult forms to consult with the site visitor for a point of view, responses, some individual data or preferences. We execute that involving the correct controls within our forms very carefully considering the form structure and also the exact regulations which should certainly be utilized concerning the relevant information we want and the particular case included-- like we just can't have an order for a single colored phone case which in turn is both white and blue , an individual can't be both male and female in gender or else a product should be guided with several additionals that do not exclude one another so clicking each must provide it not rejecting the others already picked. From time to time, of course, we do need a correct mail provided as well as a phone number that also needs to have the input which should comply with certain format just to be proper and certainly at specific cases we just require visitor's thought and feelings on a subject the way they experience it-- in their personal words.
For each of these particular instances we operate the proper commands-- such as radio tabs, checkboxes, input areas, message area features and so on but there is definitely an critical element tied each of these fields which helps make our forms easily legible and pleasant for the site visitor to browse through knowing at any times what is really required and easily dealing with even the small controls like radio buttons and checkboxes. Most especially currently when the web turns more mobile having webpages displayed on several small sized screens this element is essential in granting efficiency and swiftness in filling out our form.This element is a Bootstrap Label Class. ( discover more)
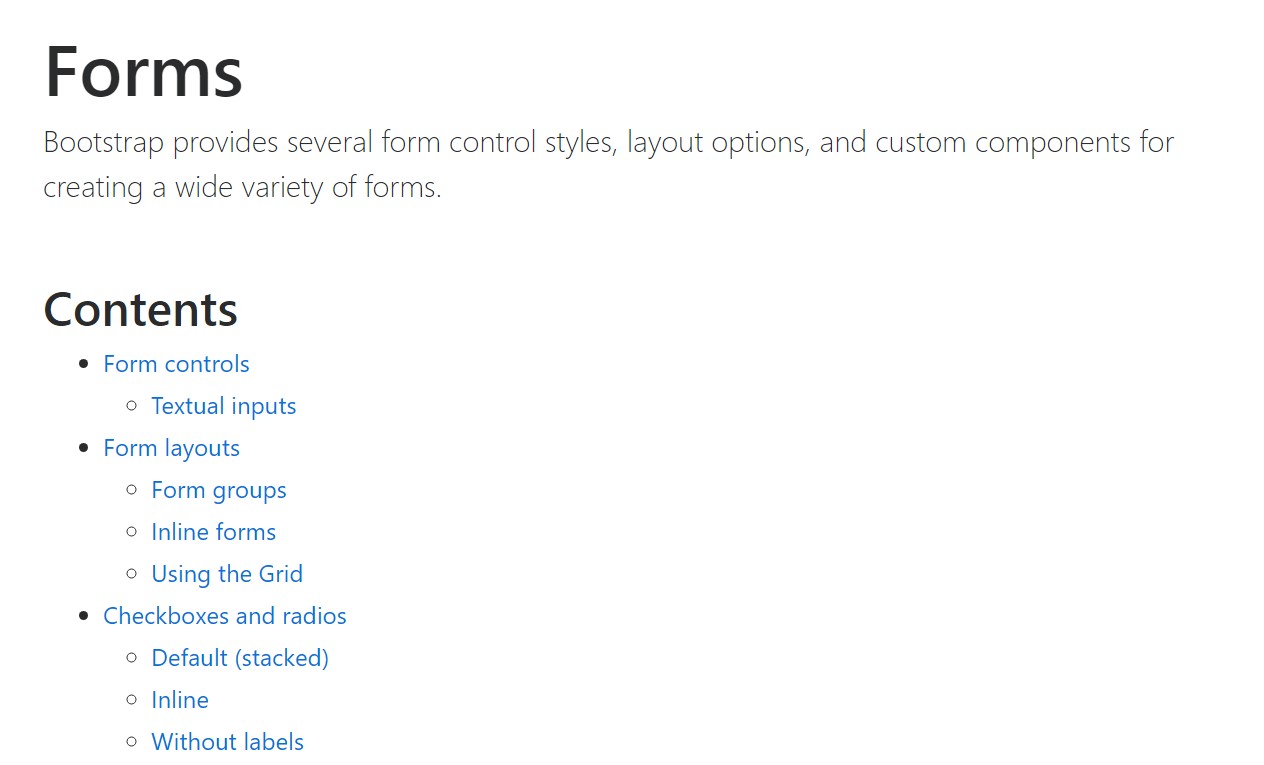
The best way to work with the Bootstrap Label Form:
What already has been simply claimed concerns the
<label><label>The system is quite simple-- simply install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form controls inside labels is rather complicating the code and it is simply more desirable to reject it-- in addition utilizing the
for =""In addition to common text message within the
<label>An example of form without any label
Should you receive no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining detail to keep in mind
Useful thing to note concerning labels in Bootstrap 4 in case that in the brand-new edition of the framework this form of component's designing has been modified a little. The
<label>inline-blockConclusions
So now you figure out exactly what the # elements are for and exactly how they behave in Bootstrap 4-- the only thing that's left is thinking about the correct form fields you need to attach them to.
Review several video short training about Bootstrap label
Related topics:
Application of the label inside in Bootstrap Forms: formal documentation

Bootstrap label tutorial

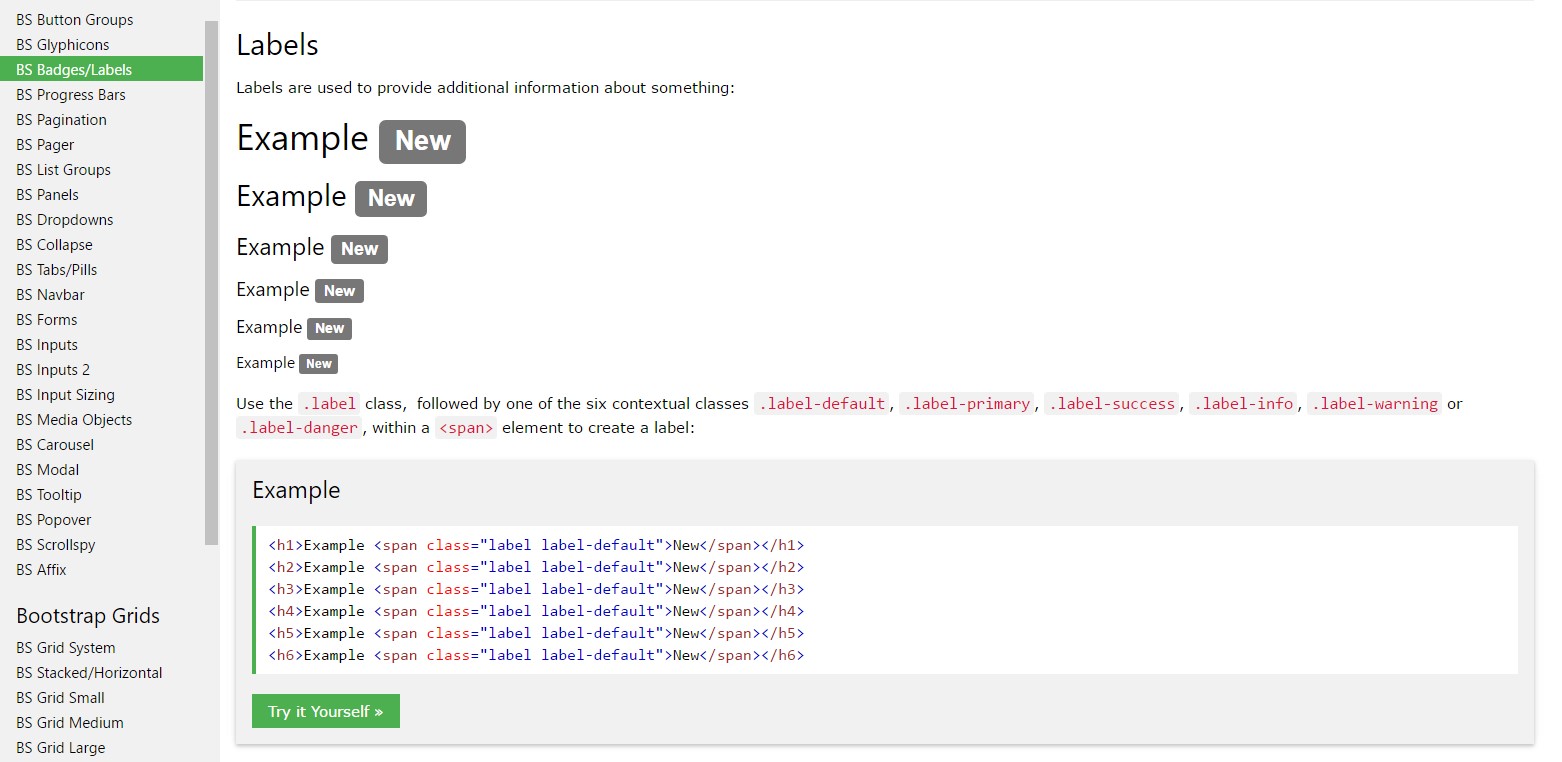
Removing label in Bootstrap 4