Bootstrap Header Example
Overview
Like inside of printed documents the header is just one of the most essential parts of the web pages we receive and set up to utilize regularly. It securely possesses probably the most necessary info on the identification of the organisation or people responsible for the webpage in itself and the essence of the whole website-- its own navigation building which in turn in addition to the Bootstrap Header Design itself ought to be thought and create in this sort of method that a visitor in a rush or not actually understanding which way to go to simply just take a view at plus locate the wanted info. This is the perfect circumstances-- in the real life getting as close as achievable to this appearance and attitude also goes on given that we nearly each and every time have some project specific limitations to look at. On top of that as opposed to the written files around the world of net we ought to always bear in mind the choice of possible devices on which our web pages could actually get displayed-- we should really assure their responsive attitude or else in other words-- ensure they will show ideal at any screen size achievable.
So let us have a glance and see just how a navbar gets built in Bootstrap 4. ( discover more)
Efficient ways to apply the Bootstrap Header Content:
Firstly to produce a webpage header or because it gets pertained to within the framework-- a navbar-- we ought to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we have to start off by setting a switch element which in turn shall certainly be utilized to show the collapsed material on a smaller sized screen dimensions-- to execute that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary element-- producing the collapsible container for the primary site navigation-- to do it produce an element by using the
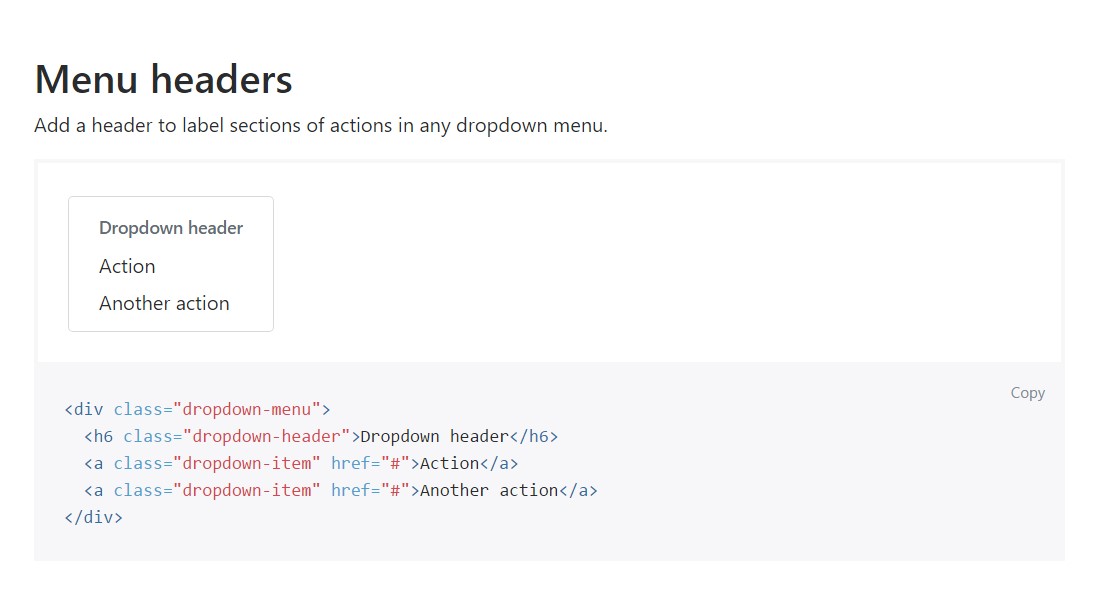
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Bring in a header to label segments of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More possibilities
Another fresh item for this edition is the opportunity to include an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes down to the header features in the most recent Bootstrap 4 version this is being simply taken care of with the built in Collapse plugin and a few site navigation specific content classes-- a few of them developed specifically for maintaining your label's uniqueness and others-- to make sure the actual web page navigating system will reveal best collapsing in a mobile phone style menu when a pointed out viewport width is accomplished.
Check out a couple of video short training about Bootstrap Header
Related topics:
Bootstrap Header: authoritative documentation

Bootstrap Header training

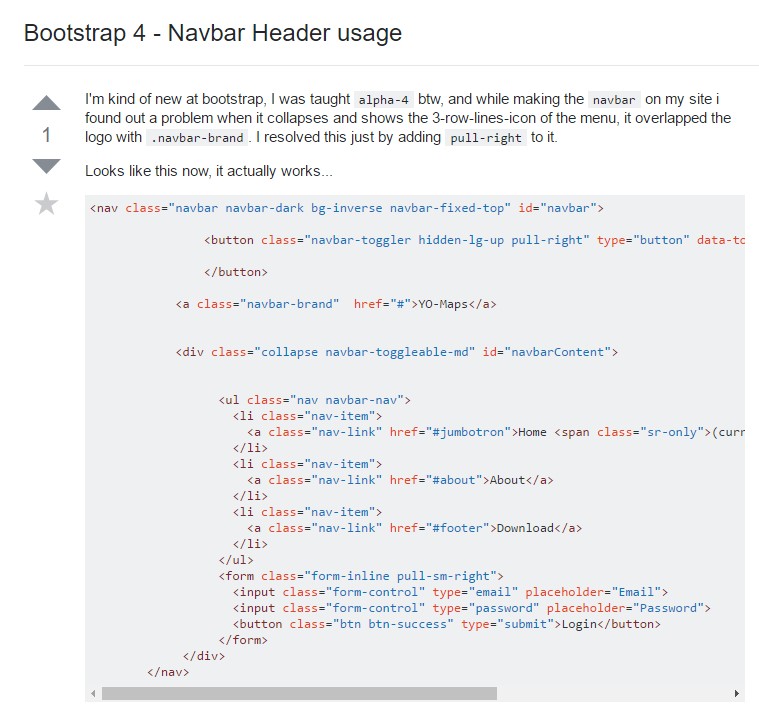
Bootstrap 4 - Navbar Header handling