Bootstrap Columns Using
Introduction
In the recent couple years and certainly the coming ones to come the world of world wide web spreading more and much more widely across every variety of devices so that now essentially half of the views of the webpages online are carried out not really on personal computer and laptop pc display screens however, from several mobile machines along with each kinds of small-sized screen measurements. So supposing that a webpage will not reveal effectively-- meaning to resize and automatically get its own best fit on the device applied its likely will get explored away to become replaced by a mobile friendly web page delivering similar product or service.
What's more-- the indexing engines like Google execute the so called mobile-friendly test and demonstrate far down your pages inside of the search results. This lowering is even further if the search is carried out by a mobile phone-- the internet search engines take this particular matter really seriously. Hence not having a mobile friendly web page almost signifies not having a web page in any way.
Exactly how to put into action the Bootstrap Columns Form:
And yet what really a webpage getting responsive suggests-- typically-- fitting the entire width of the display screen that beings exhibited on introducing the components with clear and helpful approach at any size. To handle this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are predefined display screen widths at which a change takes place and the Bootstrap Columns Stack become transposed to confidently fit more desirable. The previous edition worked with 4 breakpoints and one of the most new Bootstrap 4 framework launches one extra so they become in fact five. Here they are with the max value they stretch to. The exact boundary number itself is fitting to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal area in Bootstrap 4 system gets divided into 12 parts equal in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Implement breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each breakpoint you need and every Bootstrap Columns Work will certainly be the same width.
Equal width
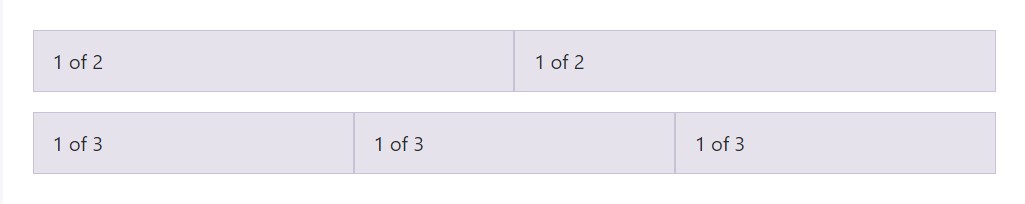
As an example, listed here are two grid layouts that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
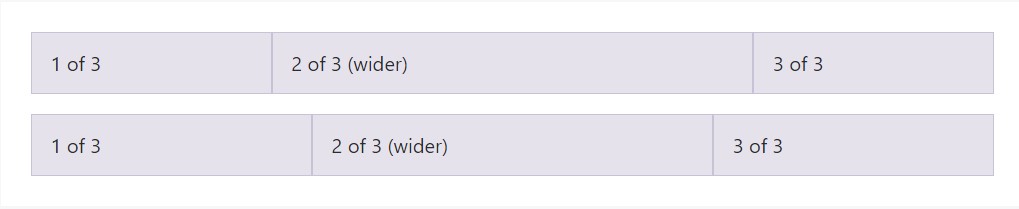
Auto-layout for flexbox grid columns additionally indicates you can easily set up the width of one column and the others will quickly resize around it. You can work with predefined grid classes (as revealed here), grid mixins, or inline widths. Keep in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
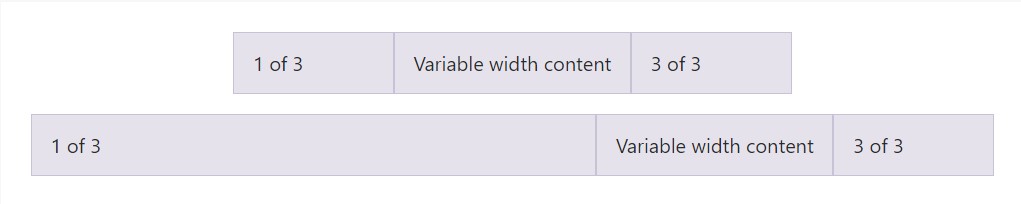
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
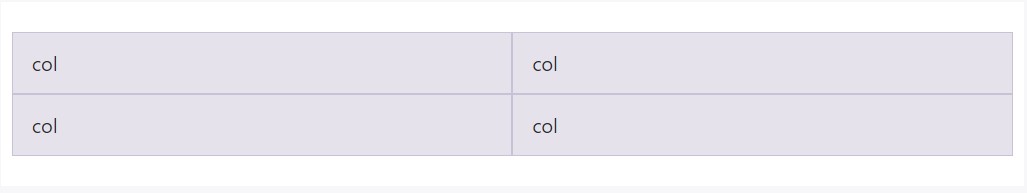
</div>Equivalent size multi-row
Create equal-width columns which stretch over multiple rows by simply adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new feature
Another new thing with the most recent Alpha 6 build of Bootstrap 4 is assuming that you add in simply a several
.col-~ some number here ~Conclusions
So presently you realise precisely how the column components set up the construction and responsive behaviour of the Bootstrap framework and everything that is really left for you is designing something really outstanding by using them.
Take a look at a number of on-line video information regarding Bootstrap columns
Connected topics:
Bootstrap columns formal records

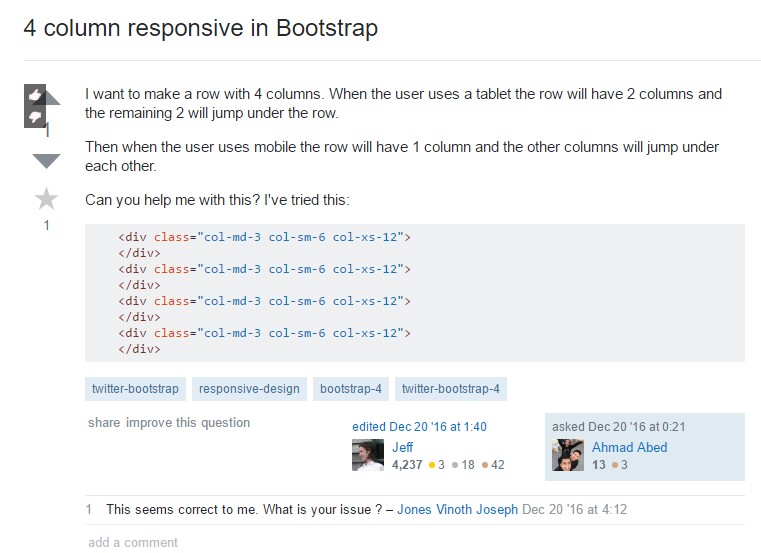
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns