Bootstrap Menu Template
Intro
Even the simplest, not mentioning the extra difficult pages do need certain form of an index for the website visitors to simply get around and discover exactly what they are trying to find in the very first few secs avter their arrival over the web page. We must always have in mind a user might be in a rush, checking out many pages for a while scrolling over them trying to find an item or else decide. In these kinds of circumstances the obvious and well revealed navigating selection might actually create the difference amongst a single latest customer and the webpage being clicked away. So the building and behavior of the page site navigation are important undoubtedly. Additionally our web sites get more and more observed from mobile phone so not having a page and a navigating in specific behaving on scaled-down sreens basically comes up to not possessing a page anyway and even much worse.
The good thing is the new fourth edition of the Bootstrap system provides us with a impressive solution to deal with the case-- the so called navbar element or else the selection bar we got used seeing on the peak of the majority of the web pages. It is really a basic still impressive tool for covering our brand's identity information, the pages design and also a search form or a several call to action buttons. Why don't we see exactly how this whole thing gets performed within Bootstrap 4.
Effective ways to use the Bootstrap Menu Collapse:
Primarily we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also use one of the contextual classes just like
.bg-primary.bg-warningOne more bright new element introduced in the alpha 6 of Bootstrap 4 system is you must in addition assign the breakpoint at which the navbar should collapse to get displayed as soon as the selection button gets clicked. To perform this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next step
Next off we ought to establish the so called Menu tab which in turn will appear in the location of the collapsed Bootstrap Menu Responsive and the users will definitely use to deliver it back on. To perform this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported information
Navbars taken place having embedded assistance for a fistful of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the
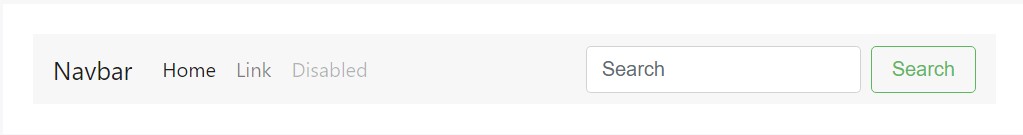
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation links founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
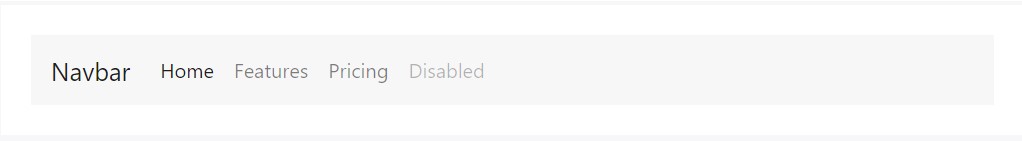
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install various form controls and elements within a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly provide pieces of text with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
Another brilliant new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to make the container for our menu-- it will extend it to a bar along with inline pieces over the defined breakpoint and collapse it in a mobile view below it. To perform this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal part
Finally it is actually time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the system a navigating Bootstrap Menu Builder in Bootstrap 4 need to come with -- it's user-friendly and quite practical -- promptly the only thing that's left for you is planning the suitable system and pleasing subtitles for your content.
Look at a few on-line video tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu main information

Mobirise Bootstrap menu

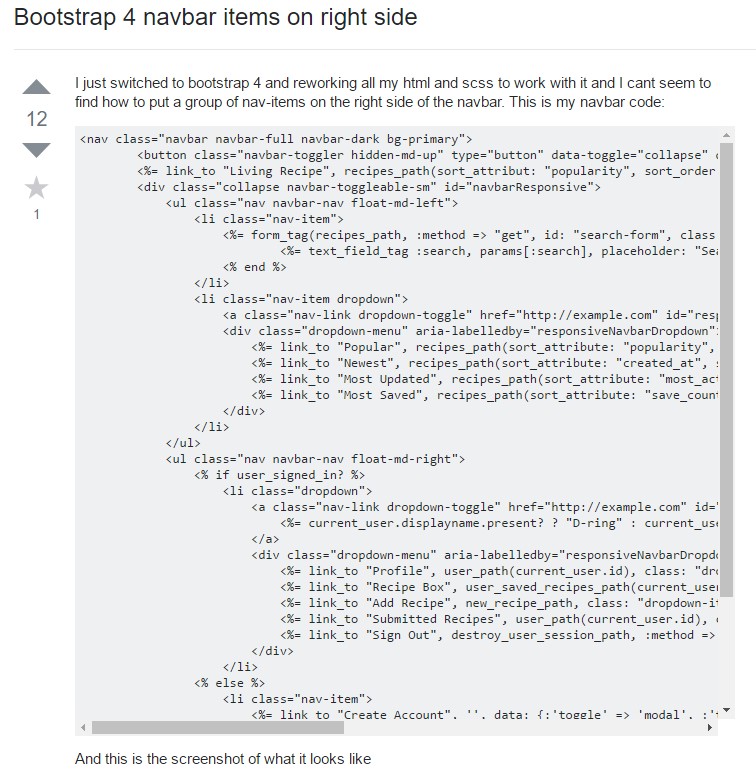
Bootstrap Menu on the right side