Bootstrap Button Change
Overview
The button elements as well as the urls covered inside them are perhaps one of the most significant components allowing the users to have interaction with the website page and move and take various actions from one page to some other. Most especially currently in the mobile first universe when about half of the pages are being watched from small touch screen devices the large comfortable rectangle-shaped areas on display screen very simple to find with your eyes and tap with your finger are even more crucial than ever before. That's the reason why the updated Bootstrap 4 framework advanced presenting more pleasant experience giving up the extra small button size and providing some more free space around the button's subtitles to get them even more easy and legible to apply. A small touch bring in a lot to the friendlier appeals of the brand-new Bootstrap Button Input are also just a little more rounded corners that together with the more free space around making the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Change
In this version that have the very same variety of very easy and cool to use semantic styles giving us the feature to relay indicating to the buttons we use with simply providing a single class.
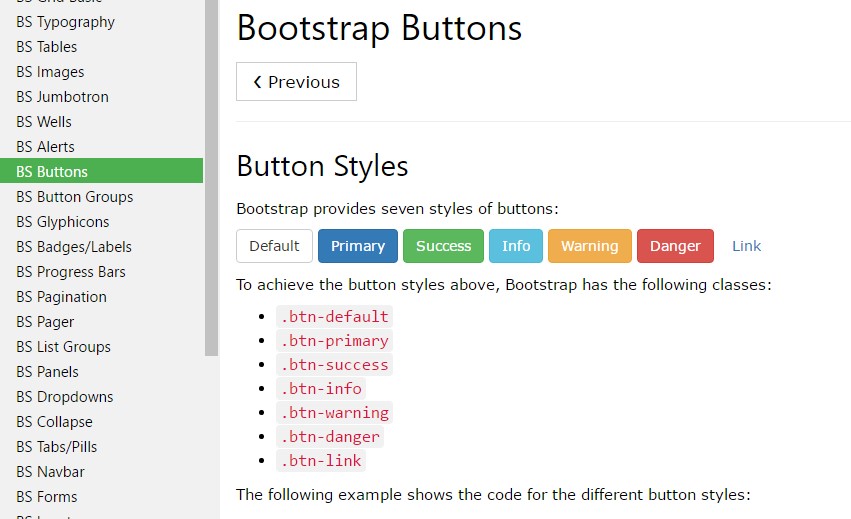
The semantic classes are the same in number just as in the latest version but with several improvements-- the not often used default Bootstrap Button generally having no meaning has been dismissed in order to get changed by even more subtle and natural secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
While using button classes on
<a>role="button"
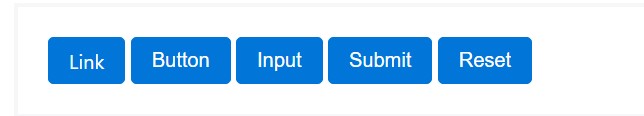
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible forms you are able to enhance your buttons in Bootstrap 4 ever since the new version of the framework at the same time brings us a brand-new subtle and interesting approach to design our buttons holding the semantic we currently have-- the outline mechanism ( read here).
The outline approach
The solid background with no border gets changed by an outline with some text with the related color option. Refining the classes is totally easy-- simply just add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary thing to note here is there actually is no such thing as outlined web link button so the outlined buttons are in fact six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
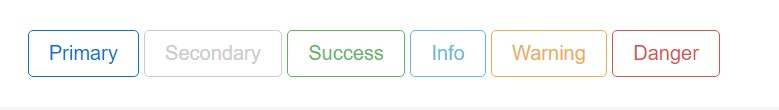
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
Though the semantic button classes and outlined visual appeals are actually wonderful it is necessary to remember just some of the page's guests will not practically have the capacity to observe them in such manner in case you do have some a little more important meaning you would love to put in to your buttons-- ensure as well as the graphical means you at the same time include a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing

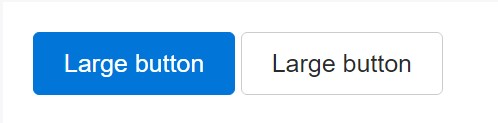
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will show up pressed ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons appear non-active by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A few future-friendly styles are featured to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you won't find the disabled cursor whatsoever.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of youtube video tutorials about Bootstrap buttons
Connected topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button