Bootstrap Input File
Intro
Most of the elements we utilize in data sheets to capture site visitor info are coming from the
<input>You are able to quite easily extend form regulations via including text, buttons, as well as tab groups on each side of textual
<input>The different kinds of Bootstrap Input Class are determined by the value of their kind attribute.
Next, we'll detail the received varieties for this particular tag.
Message
<Input type ="text" name ="username">
<Input type ="text" name ="username">Possibly some of the most basic kind of input, which features the attribute
type ="text"Anytime you are sending out the form, the data typed by site visitor is easily accessible on the web server side through the
"name"In order to get access to the data inputed when we treat the form having some sort of script, to confirm the web content for example, it is required to have the contents of the value property of the object in the DOM. ( click here)
Pass word
<Input type="password" name="pswd">
<Input type="password" name="pswd">Bootstrap Input File that receives the
type="password"Basic Bootstrap Input Style illustration
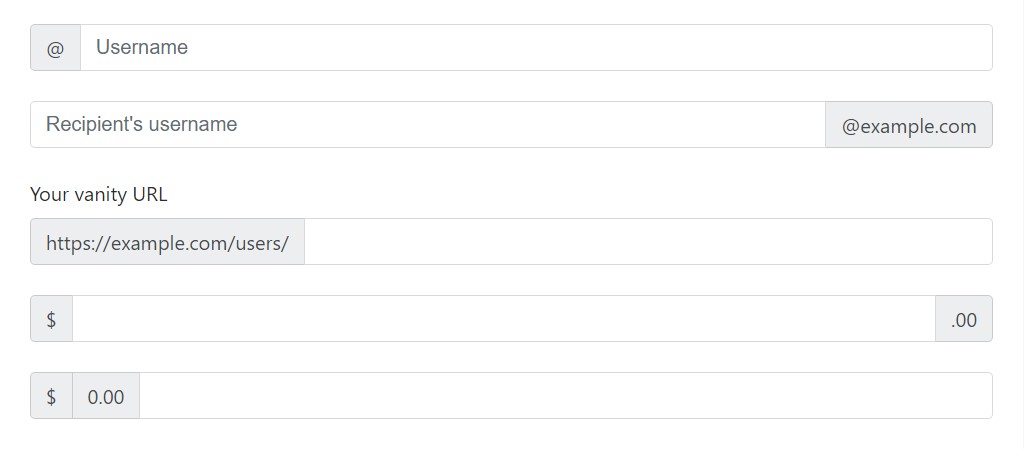
Insert one attachment or else button on either area of an input. You may also set one on both areas of an input. Bootstrap 4 does not supports multiple form-controls within a particular input group.
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizings
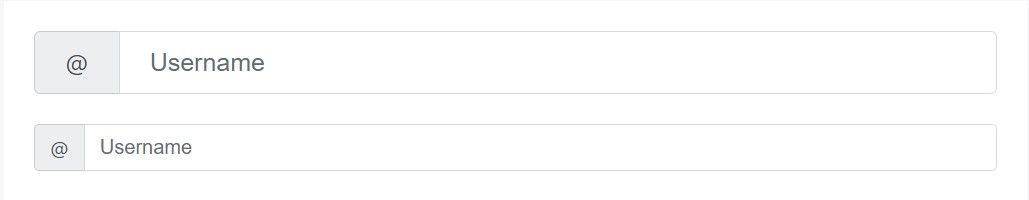
Provide the associated form scale classes to the
.input-group
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Apply any sort of checkbox or radio option inside of an input group’s addon instead of of text.
Checkbox button solution
The input aspect of the checkbox option is truly usually utilized in case we have an feature which can be registered as yes or no, such as "I accept the terms of the buyer agreement", or perhaps "Keep the active procedure" in forms Login. ( learn more here)
While widely used using the value
true
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button opportunity
If we want the site visitor to pick out just one of a set of selections, we have the ability to make use of input elements of the radio form.
Whenever there is more than one element of this style with the identical value inside the name attribute, just one can be chosen.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Several attachments are maintained and might be put together together with checkbox plus radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: other buttons selections
<Input type ="button" name ="show_dialogue" value ="Click here!">
<Input type ="button" name ="show_dialogue" value ="Click here!">The input element through the
type="button"The switch text is detected by the value of the
"value"Add-ons of the buttons
Buttons in input groups need to be wrapped in a
.input-group-btn
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
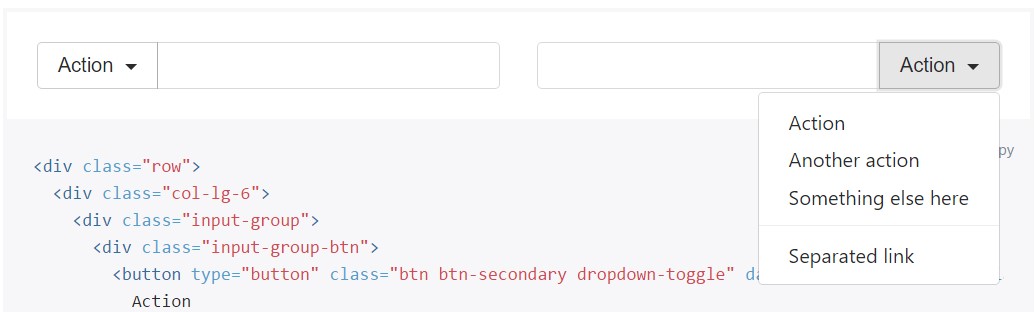
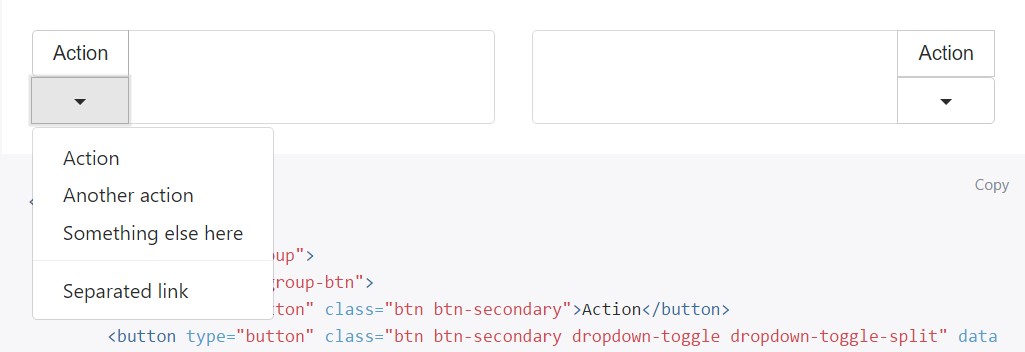
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
<Input type ="submit" name ="send" value ="Submit">The input feature together with the form "submit" attribute is similar to the button, however, as soon as generated this component starts the call that sends out the form info to the location revealed in the action attribute of
<form>Image
You are able to change the submit form tab using an picture, making things attainable to develop a even more beautiful style to the form.
Reset
<Input type="reset" name="reset" value="Clear">
<Input type="reset" name="reset" value="Clear">The input with
type="reset"<Input> and <button>
<Input> and <button><Button type="button" name="send"> Click here </button>
<Button type="button" name="send"> Click here </button>The
<input><button>In this particular situation, the content of the button is currently signified as the web content of the tag.
It is still necessary to determine the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
<Input type ="file" name ="attachment">It is important to utilize the file type input once it is crucial for the user to provide a file to the application on the server side.
For the proper sending of the files, it is often also required to add in the
enctype="multipart/form-data"<form>Hidden
<Input type="hidden" name ="code" value ="abc">
<Input type="hidden" name ="code" value ="abc">Commonly we require to send and receive data that is of no direct utilization to the user and as a result must not be shown on the form.
For this kind of goal, there is the input of the hidden type, that just carries a value.
Availableness
In the case that you fail to include a label for each input, display screen readers will certainly have difficulty with your forms. For these types of input groups, make sure that any sort of extra label or performance is conveyed to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Examine a few youtube video short training regarding Bootstrap Input
Connected topics:
Bootstrap input: authoritative records

Bootstrap input training

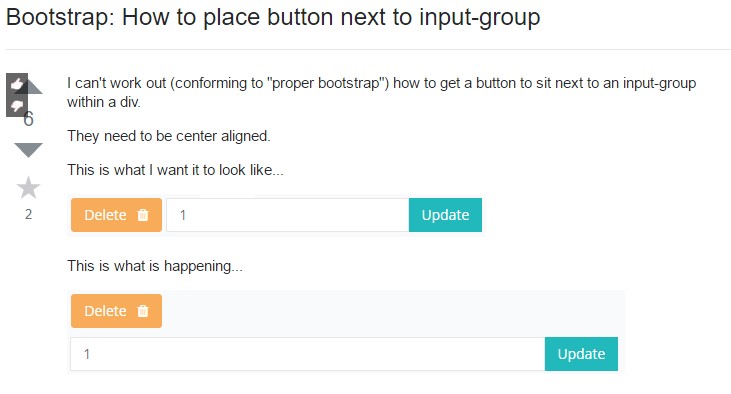
Bootstrap: How you can place button upon input-group