Bootstrap Checkbox HTML
Intro
In some instances the easiest items might just become very required-- especially as you come to need them. As an example how do your website visitors connect with the web pages you create specifying a simple Boolean action-- simply yes or no referring to some of the thoughts you have to request, the way they do consent to the conditions and terms or maybe line up a few of the feasible selections they might possess. We in most cases surpass this without paying much of an consideration to the component liable for these sorts of actions still, the Bootstrap Checkbox Class is actually a very important feature-- one our forms cannot in fact do without.
Within the latest fourth version of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputWays to make use of the Bootstrap checkbox:
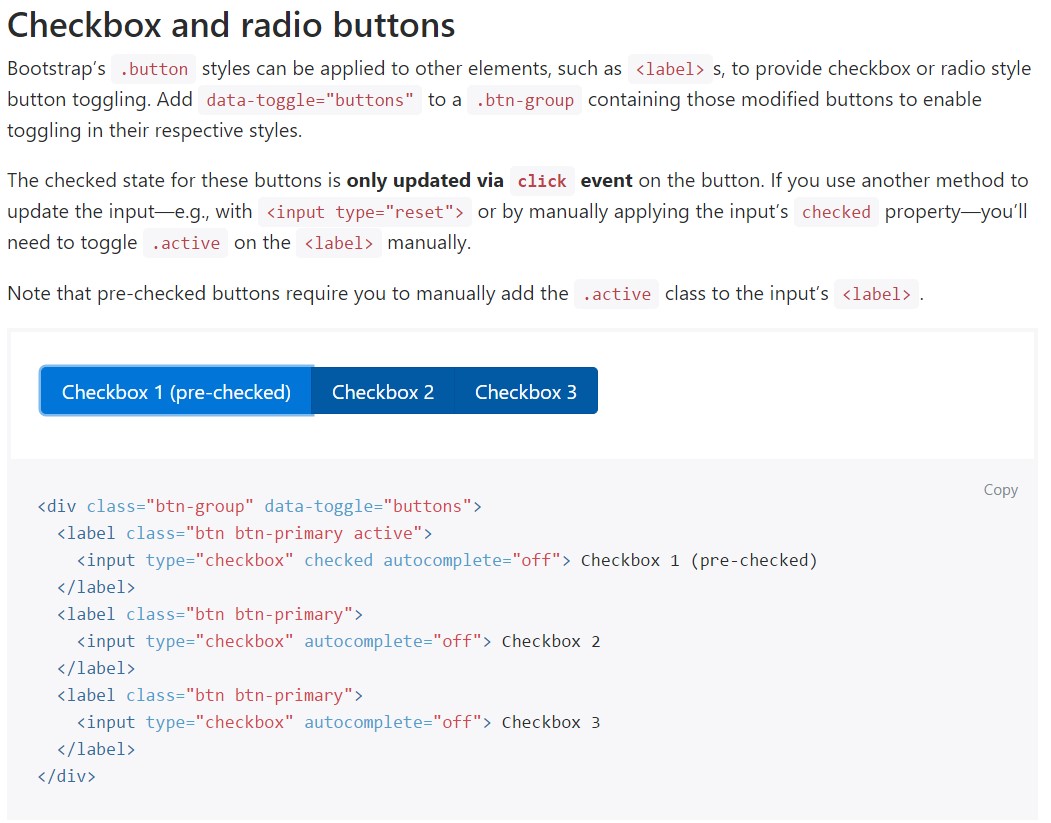
Bootstrap's
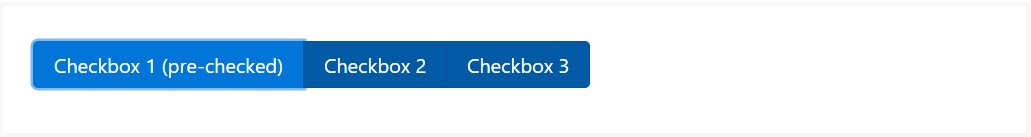
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we really need the checkboxes to come inside our forms without the site visitor actually having the opportunity to have any type of activity selecting them-- that is actually where the disabled option arrives in.
In order to disable efficiently a checkbox in Bootstrap 4 employing the basic HTML attribute
disabledIf you like the tip and indeed would like to execute this you have to appoint the
.disabled.form-checkAn additional situation
When using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>In addition use two
<span>.custom-control-indicator.custom-control-description
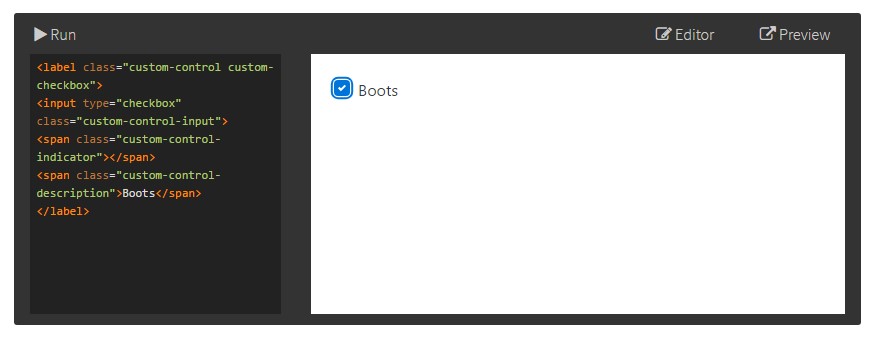
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Switch forms
Default checkboxes and radios are greatly enhanced upon with the aid of
.form-checkThe disabled class is going to additionally make lighter the message color to help indicate the input's state.
A fresh element for the Bootstrap edition 4 system is the introduction of the so called custom form features. These are the very same features we are familiar with within capability though designated a lot more appealing and in the Bootstrap approach. Having them you may add in amazing taste and charm to your content with simply just assigning a handful of supplemental classes to the commands you incorporate in your forms.
For you to work with customized checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's literally everything you require to work on in order to set a checkbox component within your Bootstrap 4 powered website page and put in some customized flavor to it putting in it a nice appeals. Currently everything you need to do is repeat the exercise unless you've reviewed every one of the checkboxes desired are currently on the web page.
Review several on-line video short training relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal records

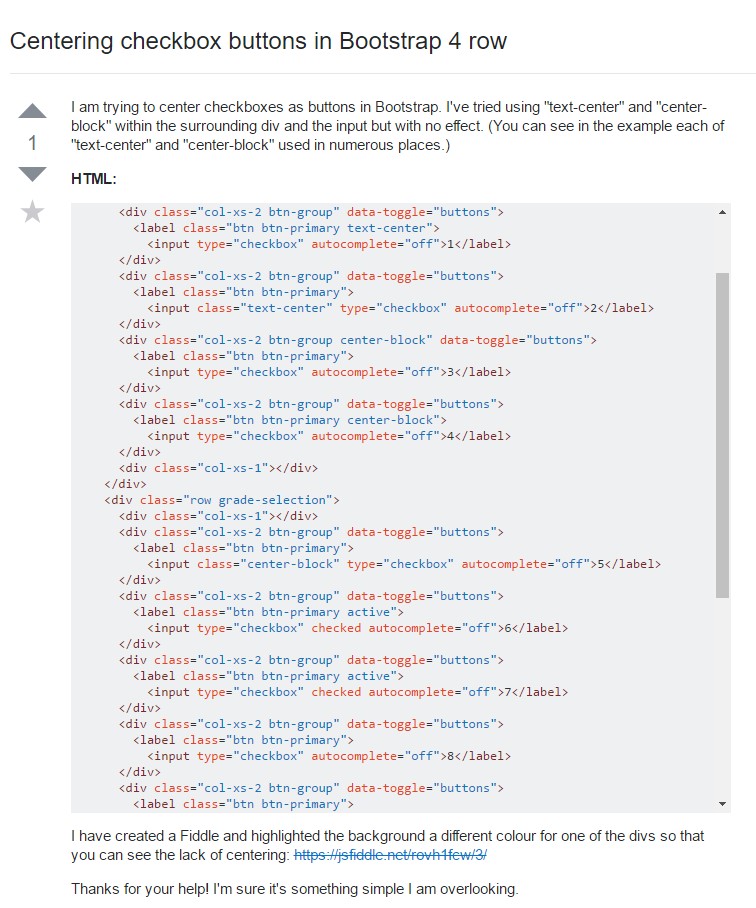
Centering checkbox buttons in Bootstrap 4 row

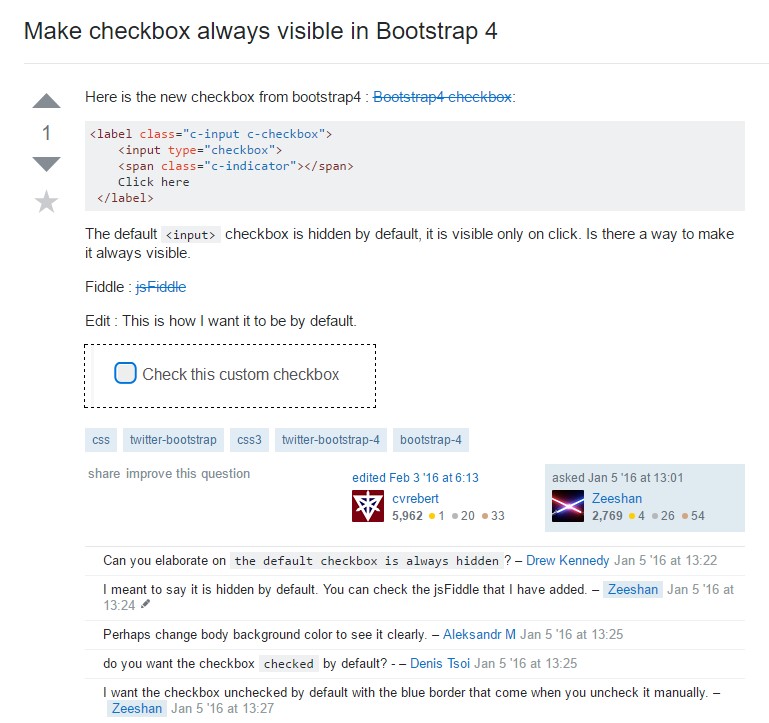
Make checkbox always visible in Bootstrap 4