Bootstrap Pagination Gridview
Overview
An upward direction in the front-end environment is the usage of the CSS frameworks having basic styles for our site. Rather than beginning every project initially, building each style in the hand , currently there are frameworks which currently provide a whole designed infrastructure from where we are going to start our program. There are a large number of solutions, but Bootstrap is perhaps the absolute most famous. It was delivered as open source and the project has grown in maturity and significance on the market.
Bootstrap brings a lot of capabilities:
● Reset CSS
● Basis graphical design for most tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● All mobile-first and responsive .
As its name implies, it is a course to set up the project soon with a practical design and components without exhausting design time in the start.
Fundamental pagination concepts.
Paging becomes necessary Whenever we have a page with many items to display. We understand that when it comes to listings, including showing products in virtual stores or search results in systems, the wish is not to expose each of the items simultaneously, but in preference to organize them effectively, making them much simpler to get access to, much faster and more standard webpages.
Listed below are some very good tactics in the use of Bootstrap Pagination, regardless of the technology applied ( see post)
Pagination: an additional headline.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Responsive to make use of, there is something wrong: think about redesigning it!
Good visualness and positioning.
Paging is a complementary navigation and should certainly come with excellent setting and pretty good visibility. Apply fonts with proportions and color options that follow the pattern of page usage, delivering good exposure and positioning it right after the object list ends.
Be simple as abc.
Many paging instruments use complicated navigation elements like going straight to a certain web page or advancing a certain amount of web pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce ordering methods.
A great and highly recommended feature is to deliver grouping options to improve their usage.
Do not apply subscript formats on links.
In paging instruments, these types of elements are unnecessary, considering that the web links are clear and the subscript look will simply keep the visional filled. ( discover more here)
Provide desirable zone for clickable parts.
The larger the clickable part the more accessible the buttons become and due to this fact easier to put into action.
Deliver zones around urls
Gap from one tab to one other will generate paging a lot more user-friendly and comfortable , staying away from unwanted access.
Determine the current page and provide the standard site navigation links.
The paging feature is to facilitate user site navigation, so the device should make it obvious where the user is, where he has been and where exactly he has the ability to go on.
Generate helpful navigation urls like "Previous Page" and "Next Page", regularly placing them at the beginning and finish.
Produce useful shortcuts and extra information
Links to the "first page" and "last page" are frequently useful, look at them if it is necessary!
Put into action a wrapping
<nav>In addition, as webpages probably have more than one such navigating section, it's recommended to provide a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
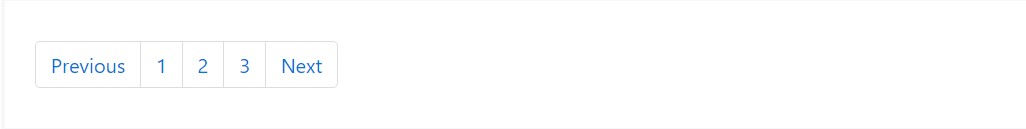
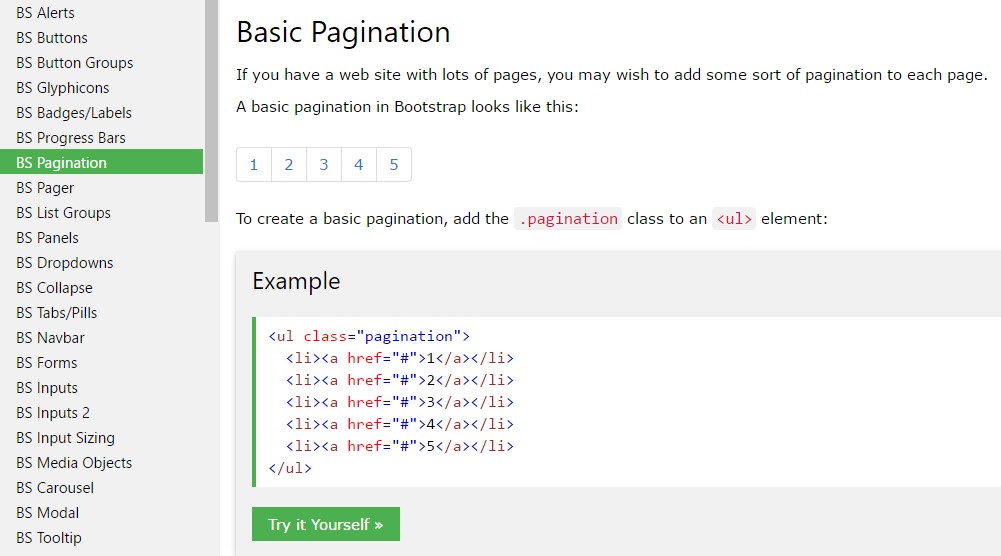
Basic Bootstrap Pagination Example
You may want to add some kind of pagination to each page if you have a site with many pages.
To develop a basic pagination, put in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 differences
Bootstrap 3 only involves the
.paginationBootstrap 4, as well as the
.pagination.page-item<li>.page-link<a>Working with icons
Aiming to make use of an icon or symbol instead of words for several pagination hyperlinks? Be sure to give correct screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
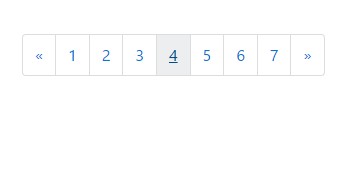
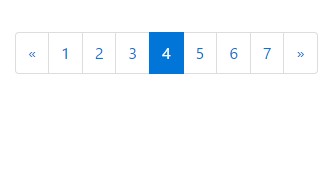
</nav>Active form
The active state shows exactly what the present web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled hyperlink can not be clicked on:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can also be scaled to a larger or small-scale sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Transform the position of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Check out a couple of online video short training regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap