Bootstrap Modal Page
Intro
At times we absolutely should set the focus on a certain data leaving everything rest obfuscated behind to get sure we have indeed captured the client's concentration or maybe have lots of details wanted to be available through the webpage yet so vast it definitely might bore and push back the people viewing the web page.
For these kinds of occurrences the modal feature is certainly priceless. The things it engages in is presenting a dialog box working a extensive area of the display screen diming out everything else.
The Bootstrap 4 framework has all the things wanted for creating such component having the minimum initiatives and a practical intuitive construction.
Bootstrap Modal is structured, and yet flexible dialog assists powered via JavaScript. They maintain a lot of help samples starting with user alert to fully customized web content and include a number of handy subcomponents, scales, and even more.
Information on how Bootstrap Modal Button runs
Right before starting having Bootstrap's modal component, make sure to read the following considering that Bootstrap menu decisions have already altered.
- Modals are created with HTML, CSS, and JavaScript. They are really positioned above anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly close the modal.
- Bootstrap basically holds a single modal window at a time. Nested modals usually are not supported as we think them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once again , because of the
position: fixed- Finally, the
autofocusContinue viewing for demos and usage suggestions.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To obtain the identical result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a trigger-- an anchor or tab to be clicked in order the modal to get demonstrated. To do so simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now why don't we produce the Bootstrap Modal itself-- primarily we need a wrapper component incorporating the entire aspect-- select it
.modalA smart idea would undoubtedly be at the same time adding the
.fadeYou would definitely also really want to add the identical ID which in turn you have recently represented in the modal trigger because usually if those two really don't suit the trigger won't actually shoot the modal up.
As soon as that has been done we need an special detail having the concrete modal web content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just really want to bring in a close tab in the header assigning it the class
.closedata-dismiss="modal"Basically this id the system the modal features have in the Bootstrap framework and it pretty much has kept the equivalent in both Bootstrap version 3 and 4. The new version comes with a lot of new methods although it seems that the dev team expected the modals function well enough the way they are in this way they made their consideration off them so far.
Right now, lets check out at the various kinds of modals and their code.
Modal components
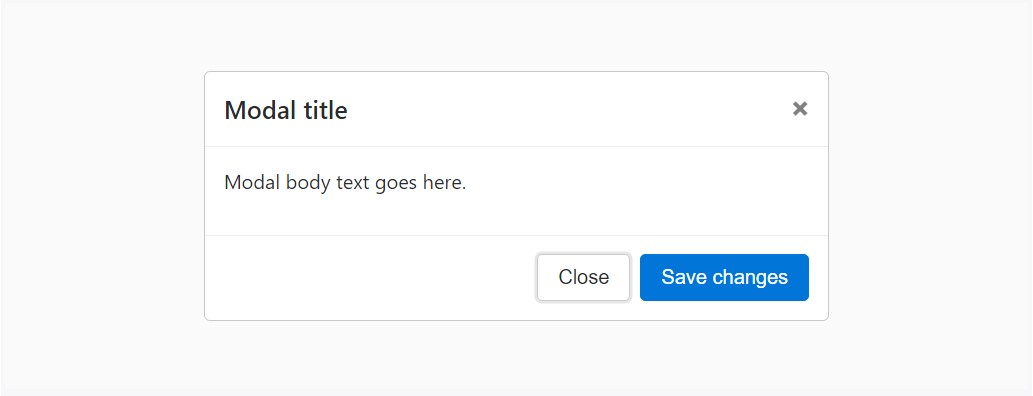
Shown below is a static modal illustration ( showing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
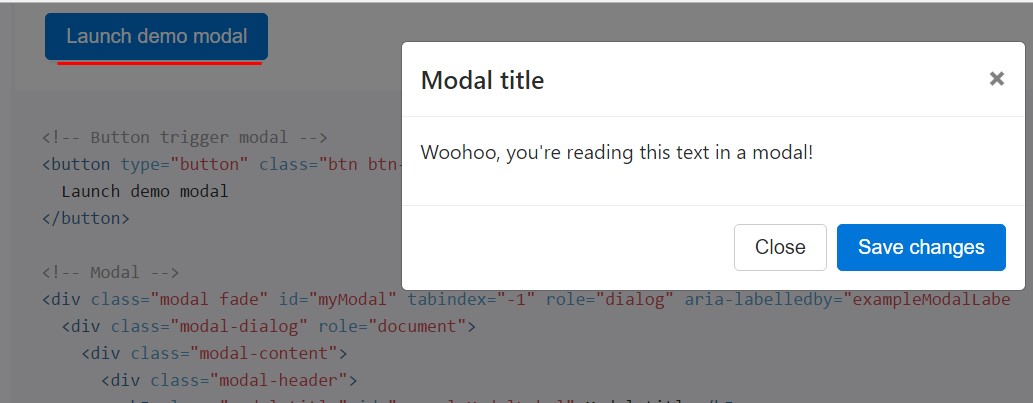
</div>Live demonstration
If you will make use of a code shown below - a training modal test is going to be switched on as showned on the pic. It will certainly go down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
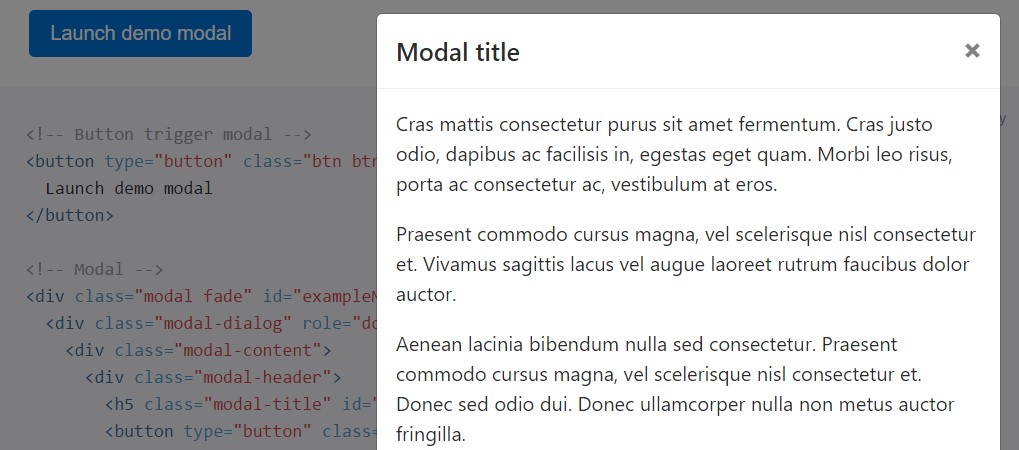
</div>Scrolling extensive web content
As modals become very long with regards to the user's viewport or gadget, they roll independent of the webpage in itself. Work the demo below to view precisely what we point to ( discover more here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
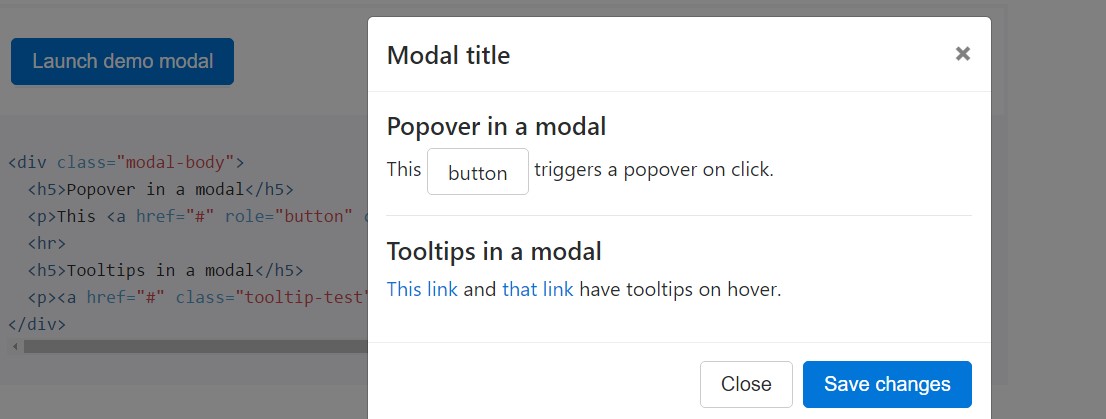
</div>Tooltips and also popovers
Tooltips along with popovers are able to be set in modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
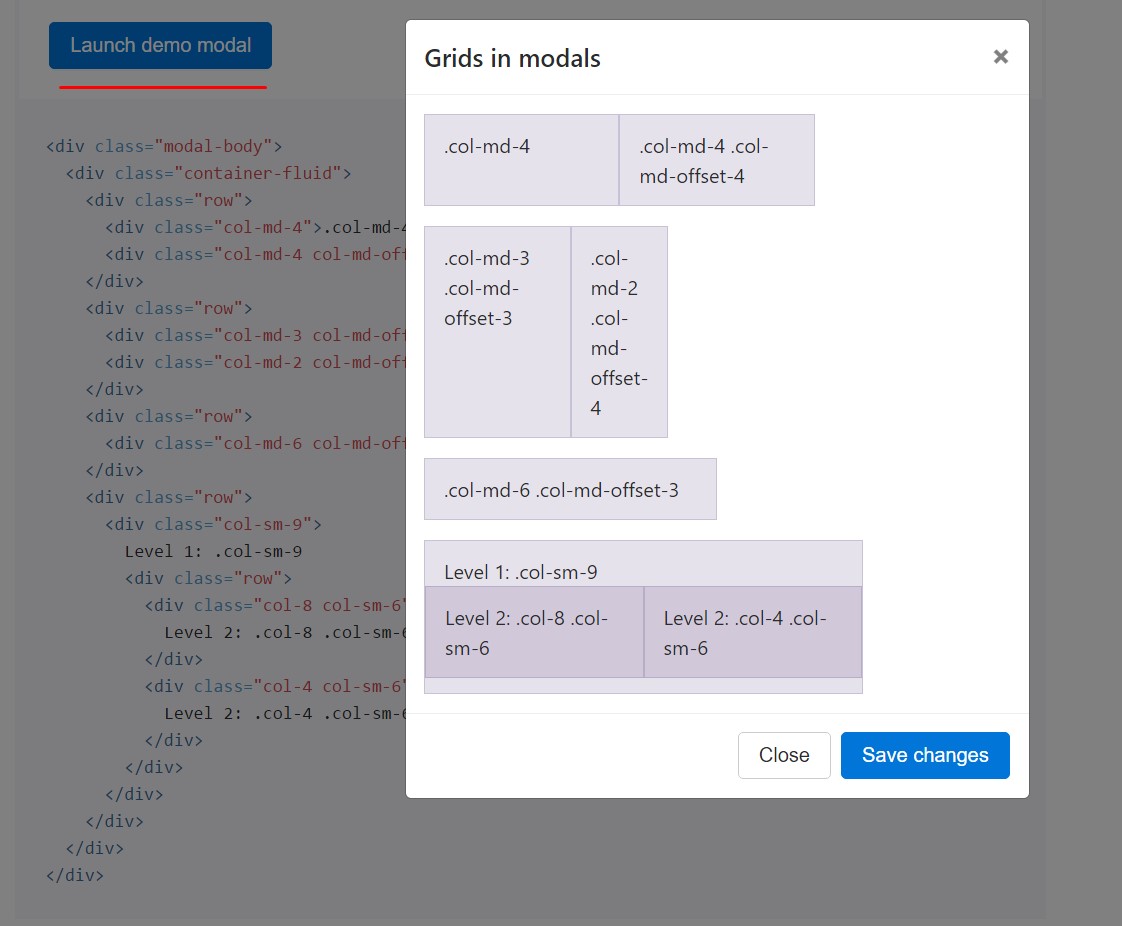
</div>Bring into play the grid
Employ the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
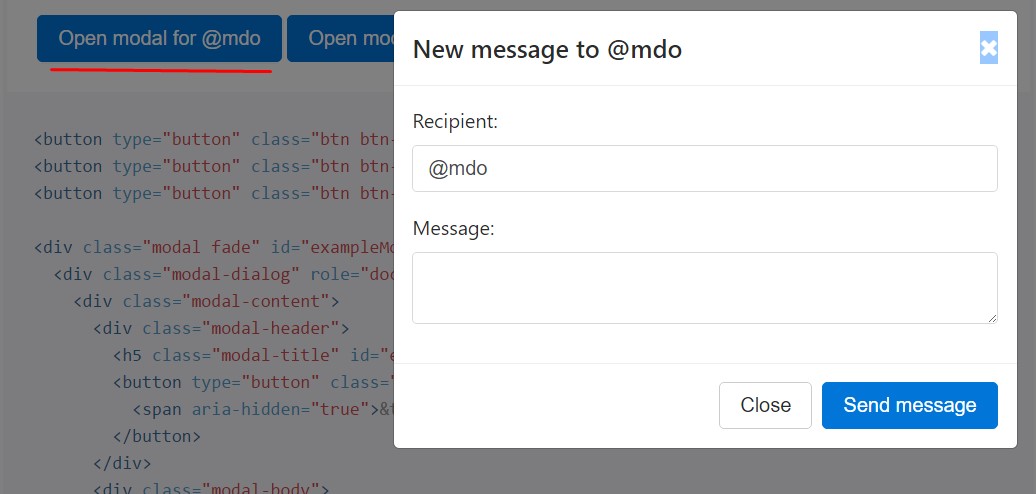
</div>Various modal information
Use a bunch of tabs that all generate the identical modal having slightly different materials? Employ
event.relatedTargetdata-*Below is a live demo nexted by example HTML and JavaScript. For additional information, read the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which simply appear in lieu of fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Assuming that the height of a modal changes moment it is exposed, you need to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube video clips
Implanting YouTube videos in modals needs special JavaScript not in Bootstrap to instantly end playback and even more.
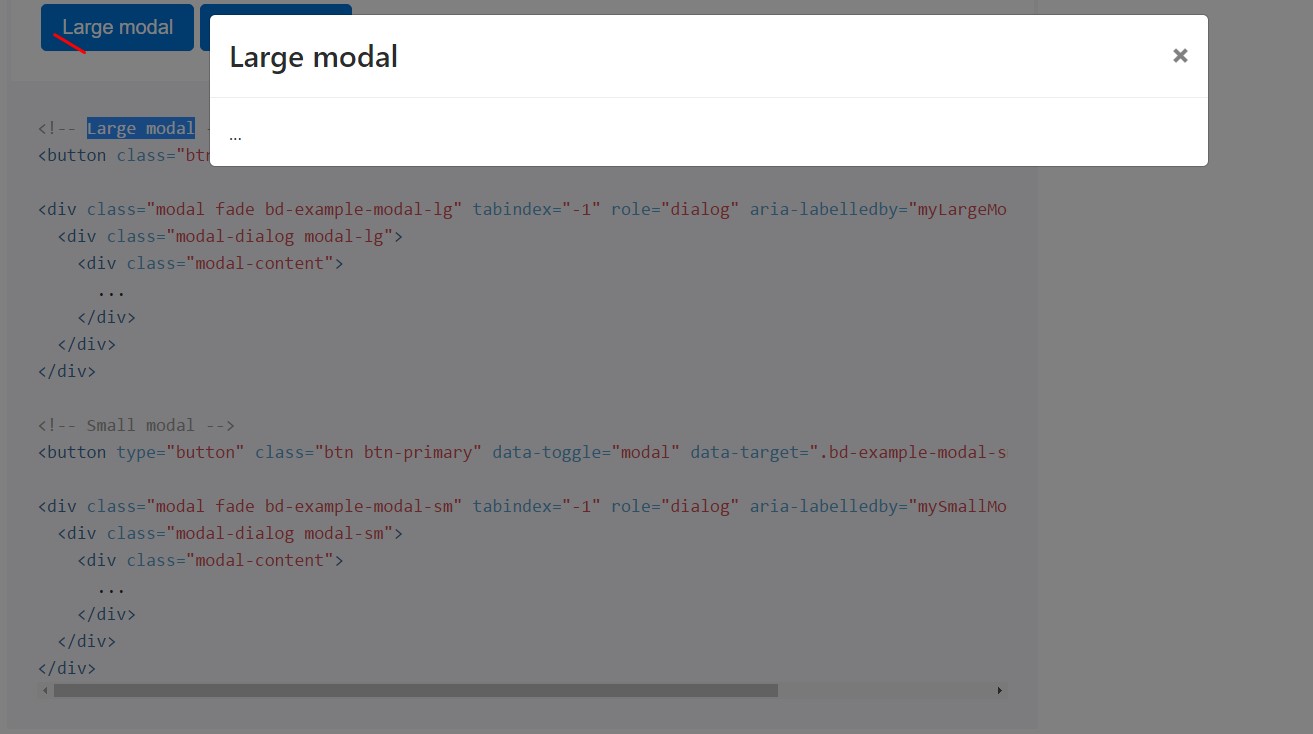
Optional scales
Modals possess two extra sizes, readily available through modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
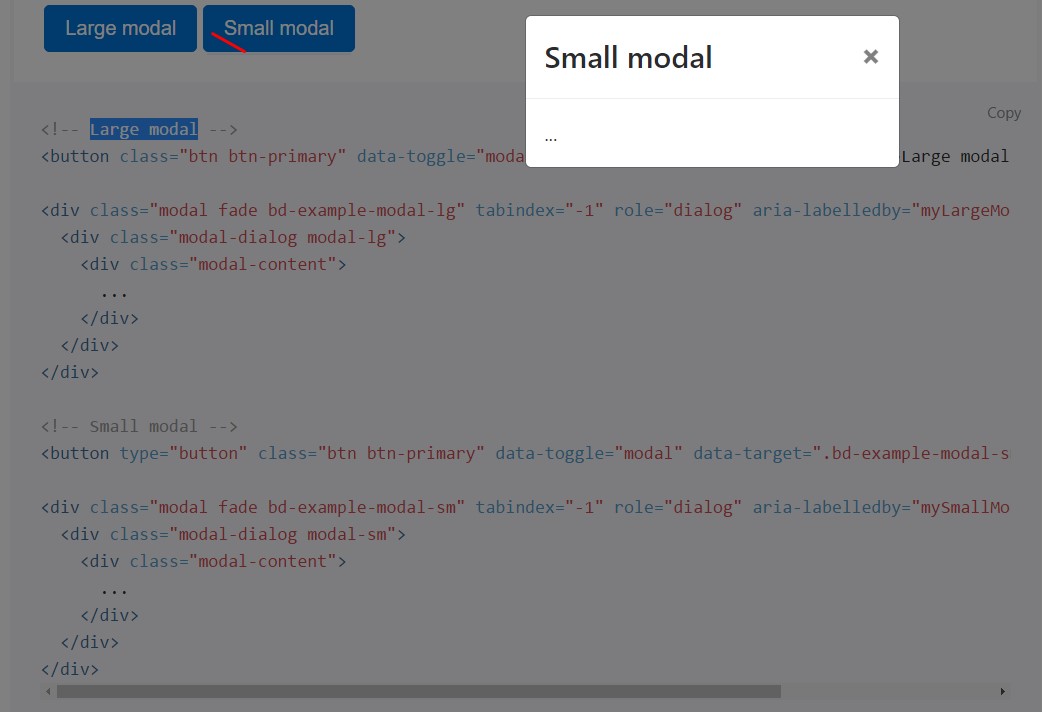
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Switch on a modal without creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
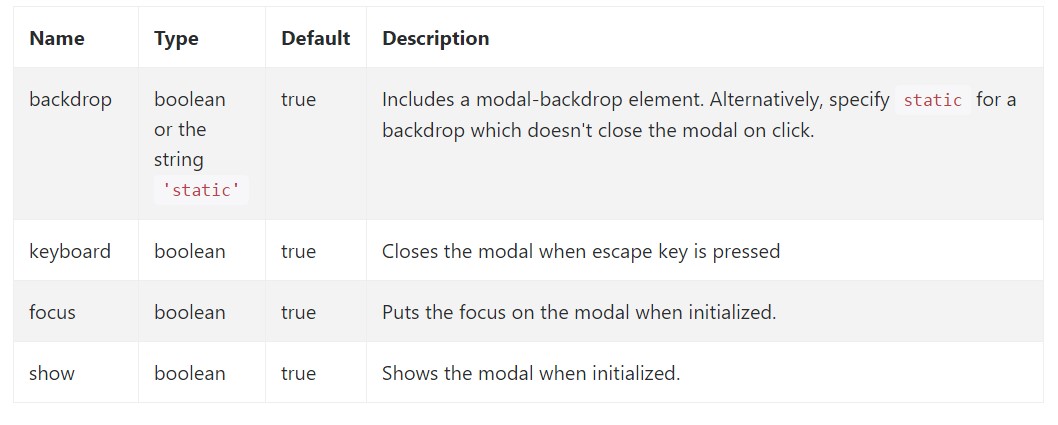
Features can possibly be successfully pass via data attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Look at also the image below:

Solutions
.modal(options)
.modal(options)Activates your information as a modal. Approves an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the user before the modal has in fact been demonstrated or covered (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user before the modal has actually been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller just before the modal has in fact been hidden (i.e. right before the
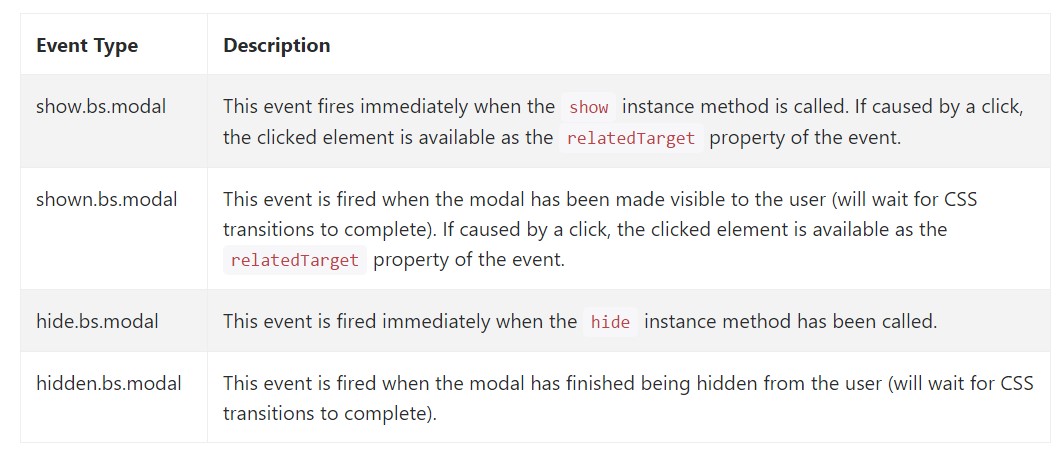
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for trapping in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced how the modal is constructed but precisely what might probably be in it?
The response is-- almost anything-- coming from a very long terms and aspects plain section with a few headings to the very complicated construction that along with the adaptative design techniques of the Bootstrap framework could really be a webpage within the web page-- it is actually attainable and the decision of executing it falls to you.
Do have in your mind however if at a specific point the material as being soaked the modal becomes far too much probably the more effective strategy would be inserting the whole subject inside a different web page to receive more or less more desirable visual appeal plus application of the whole display size available-- modals a pointed to for smaller sized blocks of web content prompting for the viewer's treatment .
Review some video clip training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: main information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal