Bootstrap Toggle Dropdown
Intro
Nevertheless the beautiful pictures great performance and striking effects at the bottom line the web pages we develop purpose narrows to relaying several material to the website visitor and for this reason we can call the web the new kind of document container because an increasing number of information gets presented and accessed on the net as an alternative as information on our local desktop computers or the classical method-- printed on a hard copy media. ( learn more here)
All of it limits to content but in the conditions where the website visitor focus gets taken from nearly everywhere just publishing what we ought to give is definitely not far sufficient-- it needs to be structured and provided like this that even a big amounts of dry helpful plain text message search for a way maintaining the visitor's attention and be really uncomplicated for searching and looking for just the desired part quickly and swiftly-- if not the site visitor might possibly get irritated and frustrated and search away nonetheless somewhere out there in the text's body get covered a number of priceless jewels.
And so we require an element which in turn takes less area attainable-- long clear text sections force the visitor elsewhere-- and gradually some movement and also interactivity would undoubtedly be likewise highly adored due to the fact that the target audience got quite used to clicking switches all around.
Well the Bootstrap 4 framework has clearly that-- handy collapsible panels capable of keeping big amount of information featuring just a heading line to assist us much better get around and expanding to present what is certainly required upon clicking on the header. These are the accordion and toggle sections which in turn do the job pretty much the very same having a single exception-- while the name indicates in the accordion control panel extending a some collapsible item collapses all the rest at the same time in the toggle element you have the ability to have just as many expanded areas as you require to-- it all accordings to the particular material of the large size content concealed within the collapsible control panels and the way you're imagining the user will sooner or later apply it. ( read this)
The ways to apply the Bootstrap Toggle Menu:
The certain usage of a toggle block is pretty uncomplicated in recent edition of the Bootstrap framework-- it incorporates the newly offered
.cardid = " ~element's unique name ~ "The real utilization of a Bootstrap Toggle Class block is pretty uncomplicated in newest version of the Bootstrap system-- it applies the freshly offered
.cardid = " ~element's unique name ~ "Upcoming it is simply time for generating the specific button feature-- we'll utilize the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been created it's time for establishing the collapsing component-- to begin make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing element we must set a container for our web content possessing the
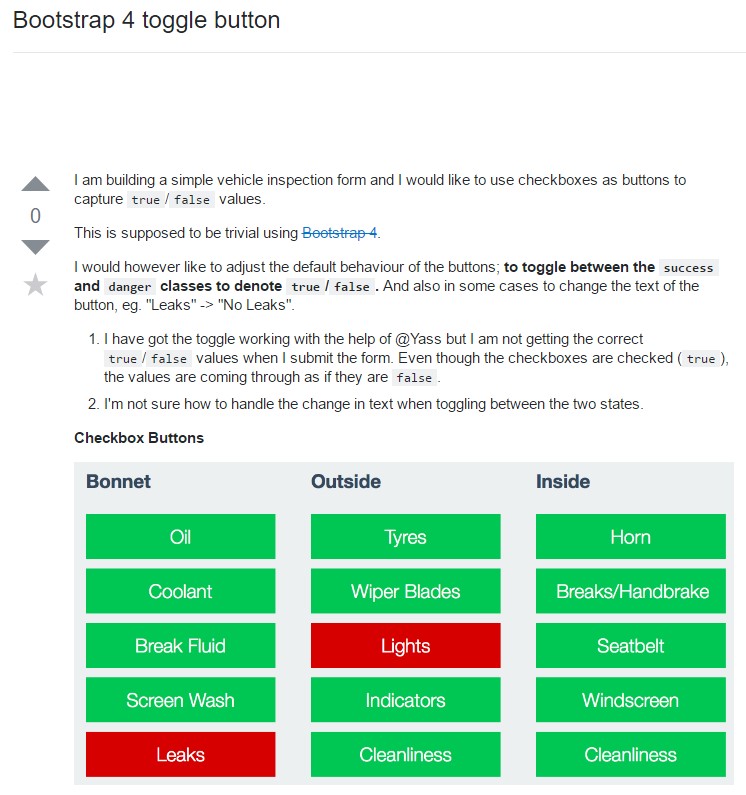
.card-blockSome example of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that's in what way a particular collapsible element becomes set up in Bootstrap 4. In order to produce the whole control panel you need to repeat the steps directly from above making as many
.cardReview several video guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle official documents

Bootstrap toogle problem

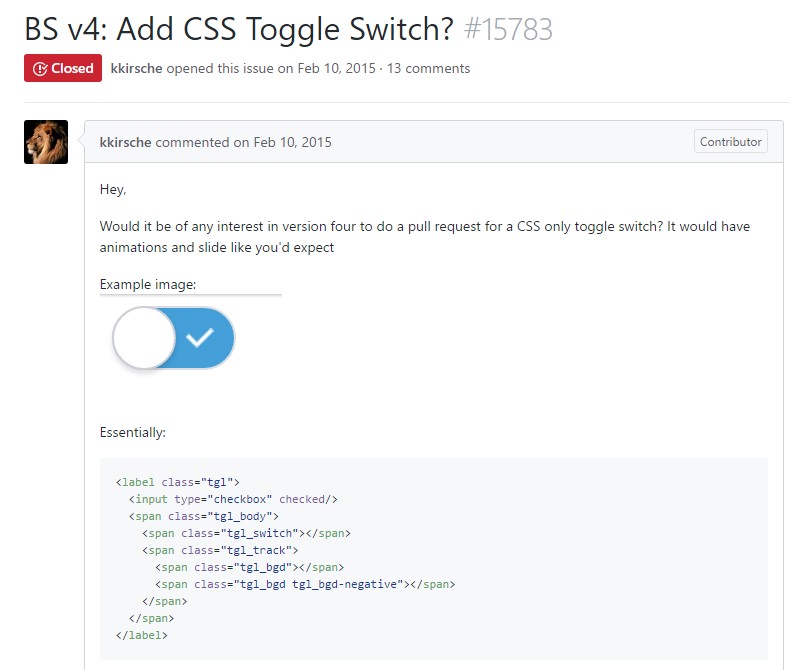
Tips on how to bring in CSS toggle switch?