Bootstrap Tabs Dropdown
Overview
In some cases it is actually quite handy if we can certainly simply just put a few sections of details providing the exact same space on page so the site visitor simply could browse through them with no really leaving behind the display. This gets quite easily attained in the brand new fourth edition of the Bootstrap framework through the
.nav.tab- *The best way to apply the Bootstrap Tabs Set:
Initially for our tabbed control panel we'll require some tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Plugin structure has been certainly organized it's time for generating the control panels holding the certain information to become shown. Primarily we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also build tabbed sections using a button-- like visual appeal for the tabs themselves. These are likewise referred as pills. To work on it simply ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
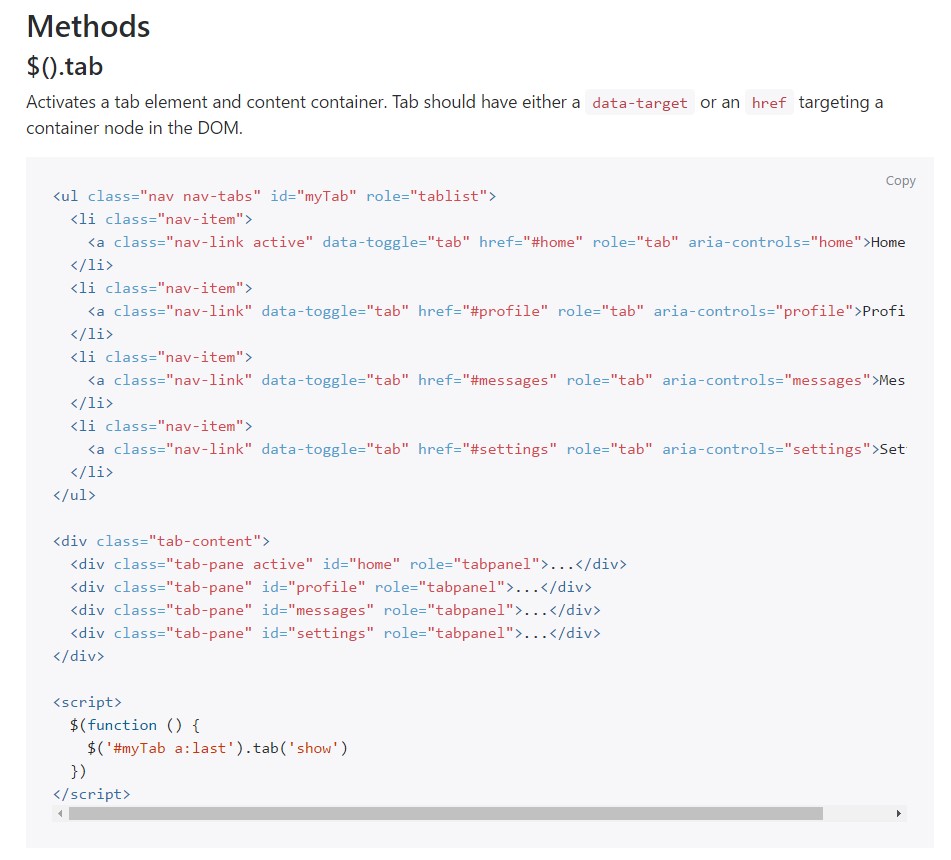
$().tab
$().tabActivates a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and gives its connected pane. Any other tab that was recently picked ends up being unselected and its related pane is hidden. Returns to the caller before the tab pane has in fact been demonstrated (i.e. just before the
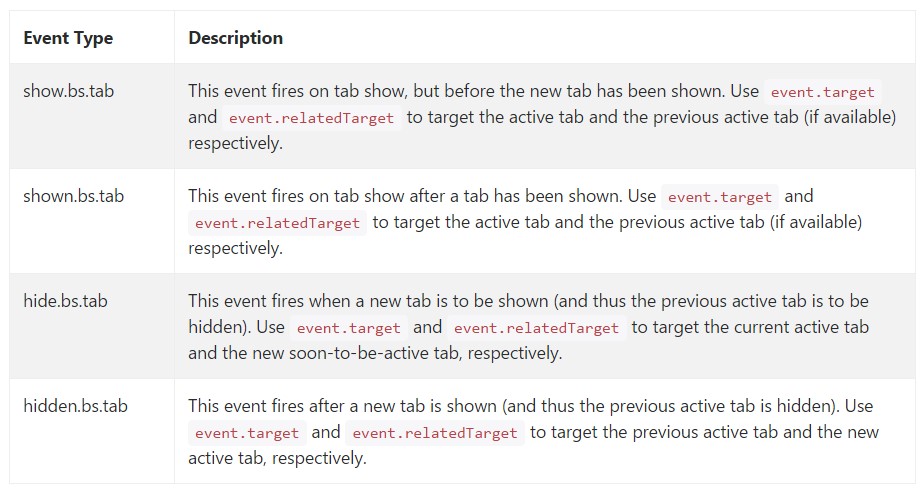
shown.bs.tab$('#someTab').tab('show')Events
When displaying a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that's the way the tabbed control panels get designed with the most recent Bootstrap 4 version. A matter to pay attention for when building them is that the various contents wrapped inside every tab panel must be more or less the same size. This are going to help you keep away from certain "jumpy" activity of your web page once it has been already scrolled to a certain location, the site visitor has started exploring via the tabs and at a specific moment comes to open up a tab with extensively additional material then the one being certainly seen right prior to it.
Review several youtube video guide relating to Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official records

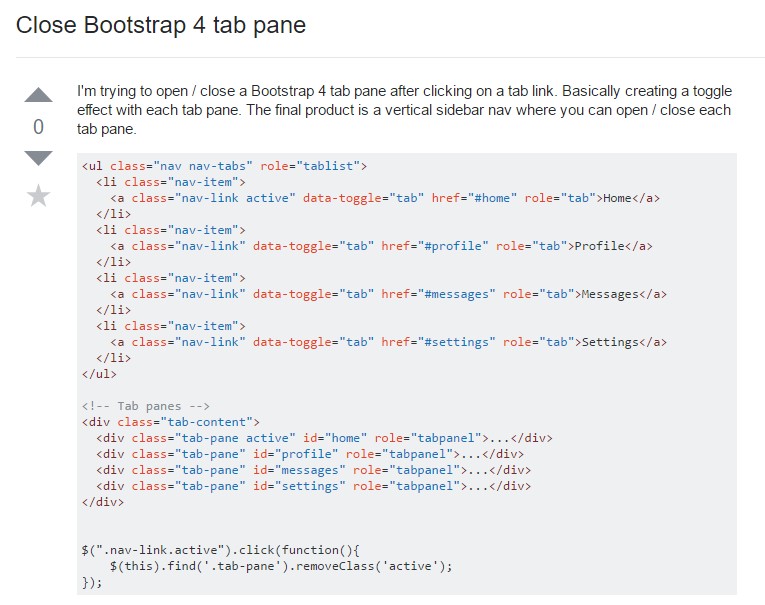
How you can shut off Bootstrap 4 tab pane

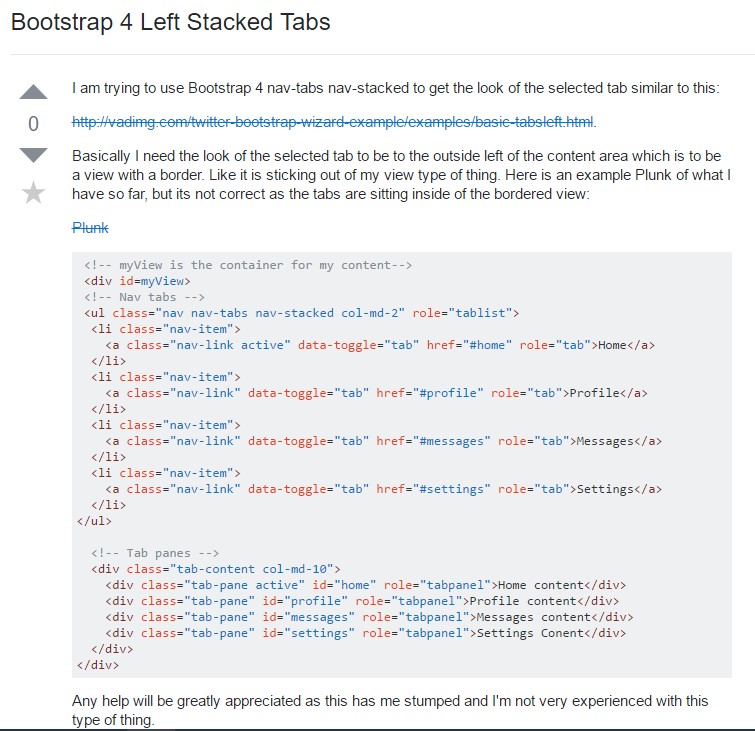
Bootstrap 4 Left Stacked Tabs