Bootstrap Carousel Using
Intro
Who doesn't prefer shifting images together with a number of interesting titles and text message explaining the things they represent, much better delivering the information or why not actually even more desirable-- also coming with a couple of switches along talking to the visitor to have some activity at the very beginning of the web page because all of these are typically placed in the starting point. This stuff has been really handled in the Bootstrap system with the integrated carousel element which is completely supported and extremely simple to obtain together with a plain and clean building.
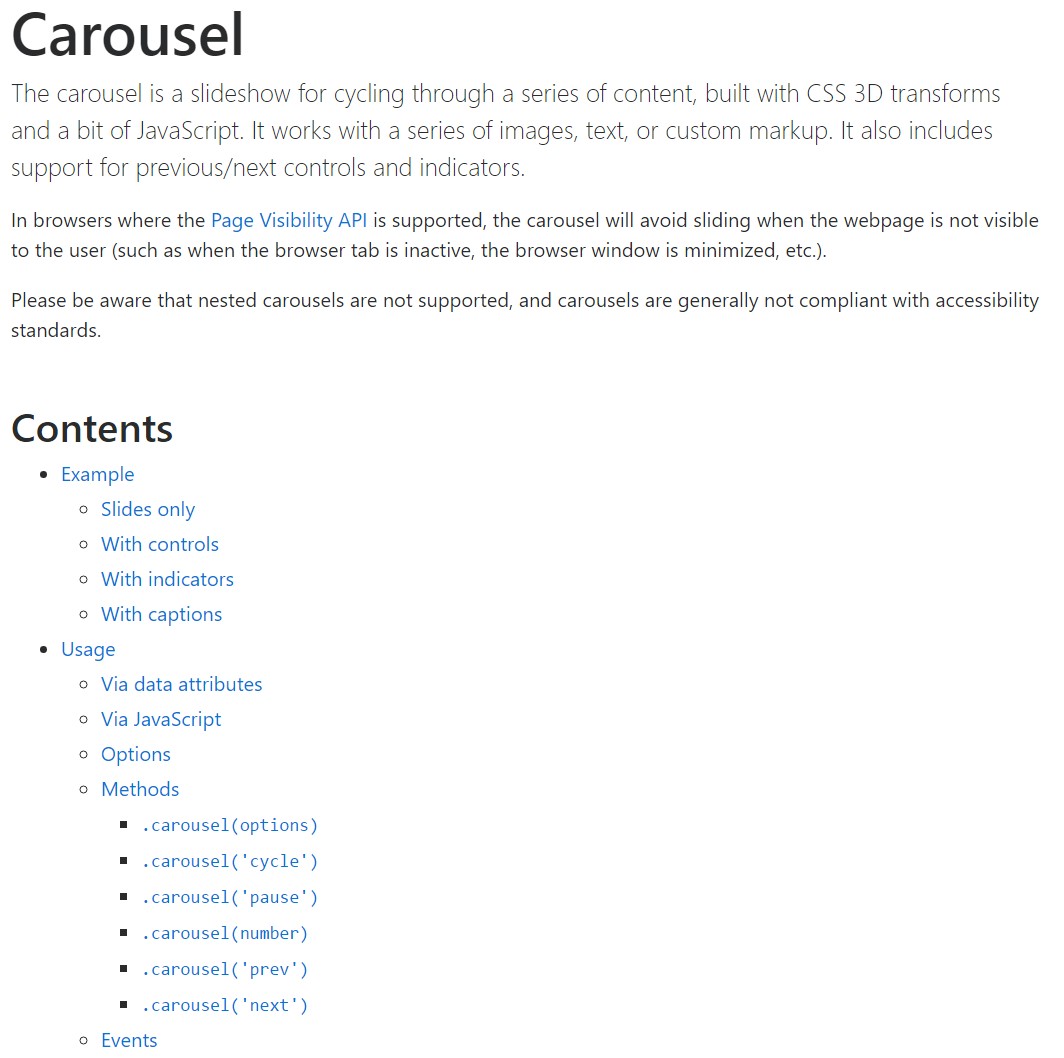
The Bootstrap Carousel Effect is a slideshow for cycling through a variety of material, developed with CSS 3D transforms and a bit of JavaScript. It works with a series of illustrations, content, as well as custom made markup. It usually incorporates help for previous/next directions and indicators.
Effective ways to employ the Bootstrap Carousel Mobile:
All you need is a wrapper component along with an ID to incorporate the whole carousel element coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels do not instantly normalize slide sizes. As such, you may likely need to employ extra tools or possibly custom made designs to correctly shape content. Although carousels promote previous/next directions and signals, they are actually not explicitly required. Incorporate and modify considering that you see fit.
Make sure to establish a original id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Responsive together with slides solely . Take note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may also set the time each slide gets featured on page via including a
data-interval=" ~ number in milliseconds ~". carouselSlide show having controls
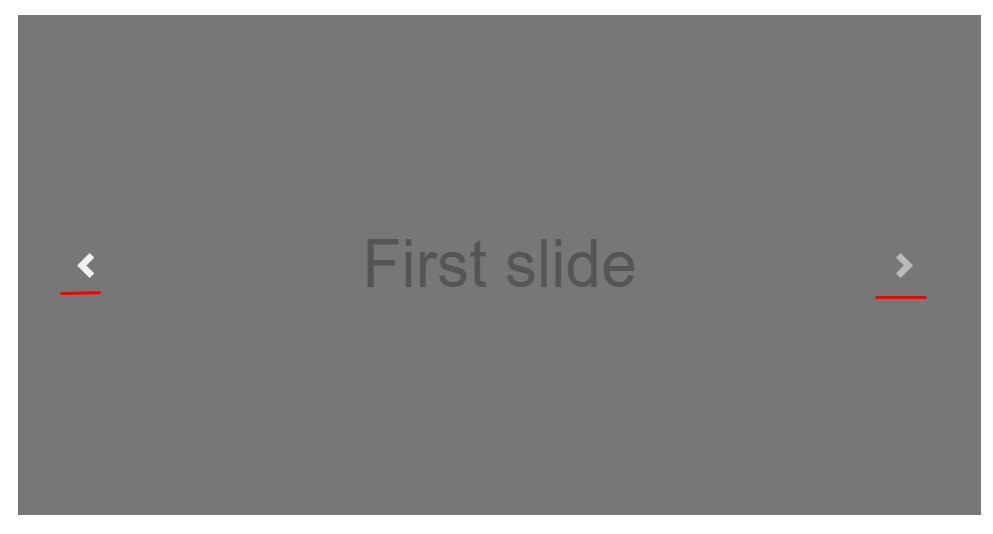
The navigating among the slides becomes completed by identifying two hyperlink elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the commands will work effectively but to additionally make sure the visitor knows these are currently there and realizes exactly what they are performing. It also is a great idea to place a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- inserting the concrete pictures that should take place in the slider. Each picture element have to be wrapped within a
.carousel-item.item classAdding in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
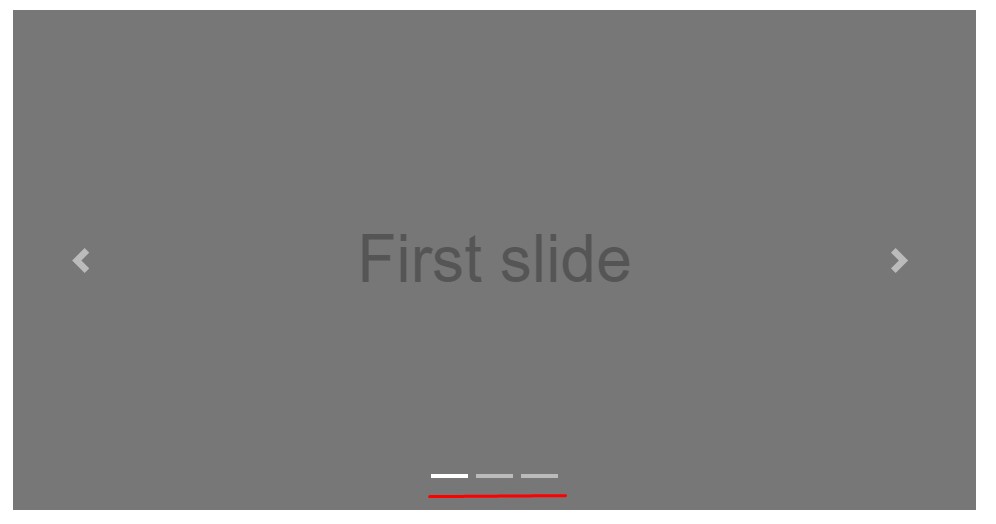
</div>Employing hints
You can easily in addition put in the hints to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
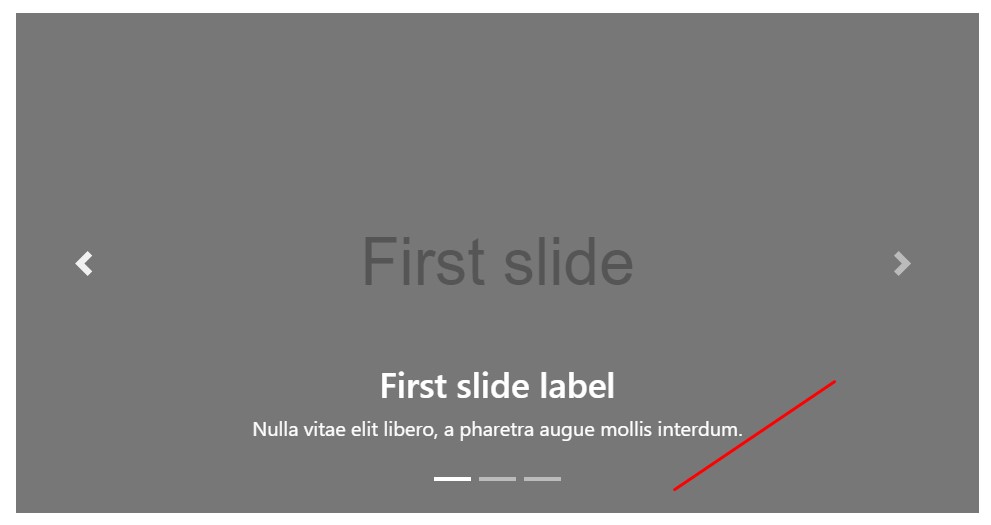
</div>Add a few titles additionally.
Put in underlines to your slides efficiently with the .carousel-caption feature inside any .carousel-item.
If you want to add in some titles, definition together with tabs to the slide incorporate an excess
.carousel-captionThey can be efficiently covered on small viewports, like revealed here, having alternative display screen services. We cover all of them initially with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra methods
A beautiful secret is in cases where you really want a web link or else a tab on your webpage to guide you to the slide carousel and yet in addition a certain slide within it as being visible at the moment. You may truly do this through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Handling
By means of information attributes
Use data attributes in order to simply deal with the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ slide carousel by hand by using:
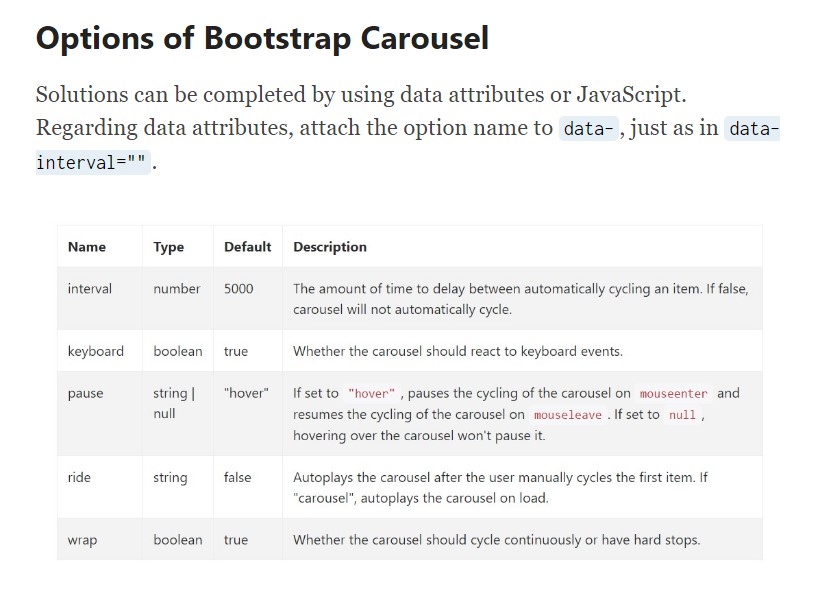
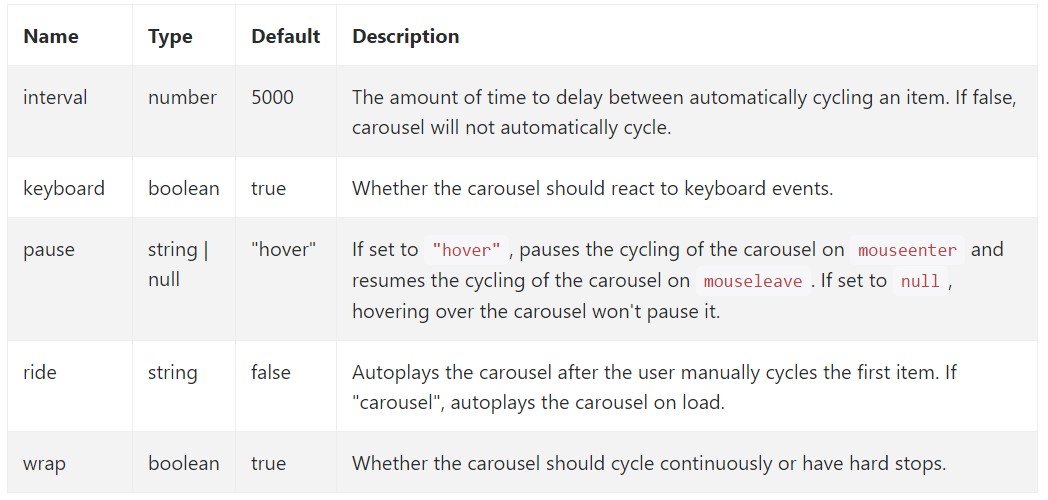
$('.carousel').carousel()Possibilities
Opportunities may be passed using data attributes or JavaScript. With regard to data attributes, add the option title to
data-data-interval=""
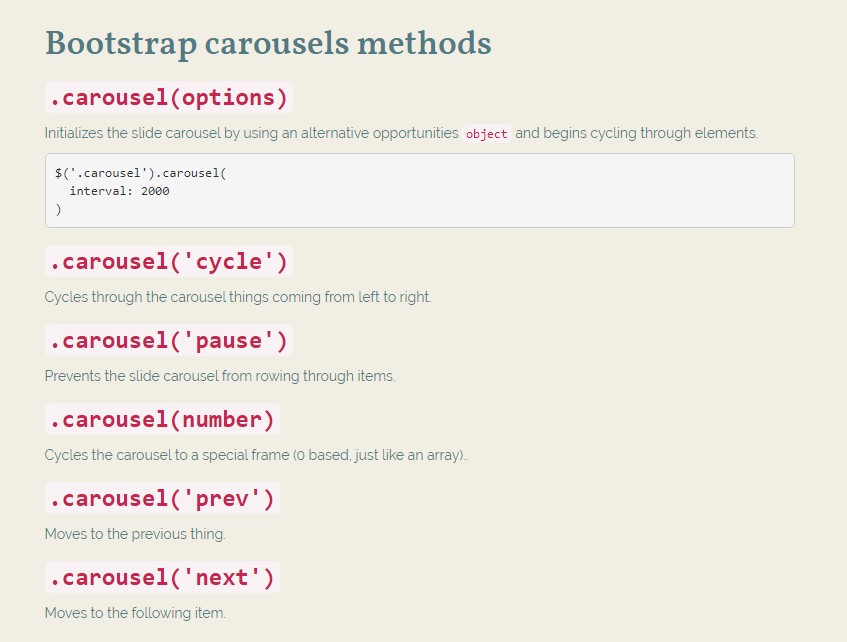
Tactics
.carousel(options)
.carousel(options)Initializes the slide carousel having an optionally available possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a specific frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous element.
.carousel('next')
.carousel('next')Moves to the next item.
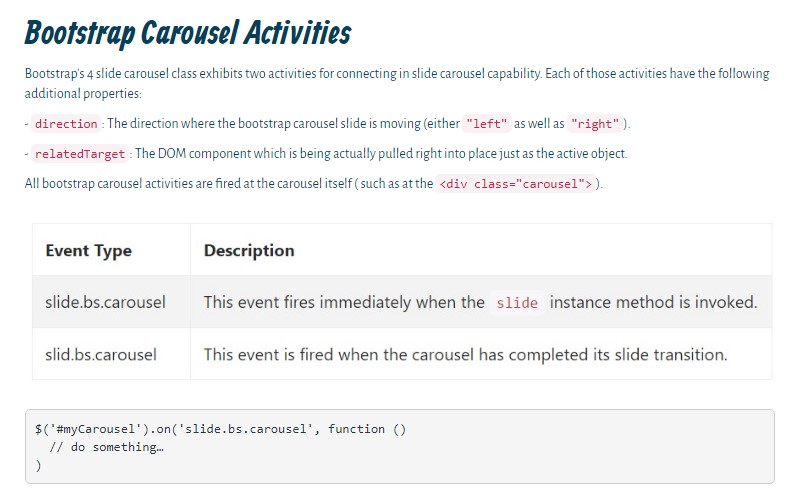
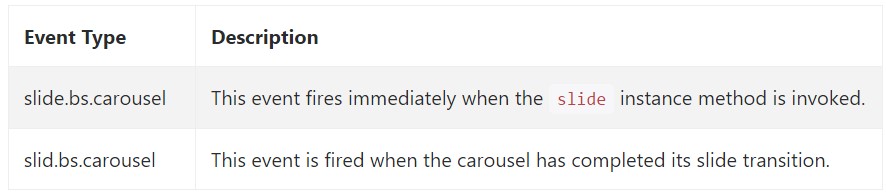
Occasions
Bootstrap's slide carousel class displays two activities for hooking in to carousel functionality. Each of the events have the following added properties:
direction"left""right"relatedTargetAll slide carousel occasions are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So essentially this is the solution the slide carousel component is structured in the Bootstrap 4 framework. It is actually really quick plus straightforward . However it is very an useful and attractive way of showcasing a ton of web content in much less area the carousel feature really should however be worked with very carefully thinking of the legibility of { the text message and the visitor's satisfaction.
Excessive pictures might be missed to be observed with scrolling downward the web page and if they move very quick it might end up being challenging really spotting them or else check out the messages that might just at some point confuse or irritate the page viewers or perhaps an significant request to behaviour could be skipped out-- we definitely don't want this particular to materialize.
Examine a couple of video clip information about Bootstrap Carousel:
Related topics:
Bootstrap Carousel official documents

Mobirise Bootstrap Carousel & Slider

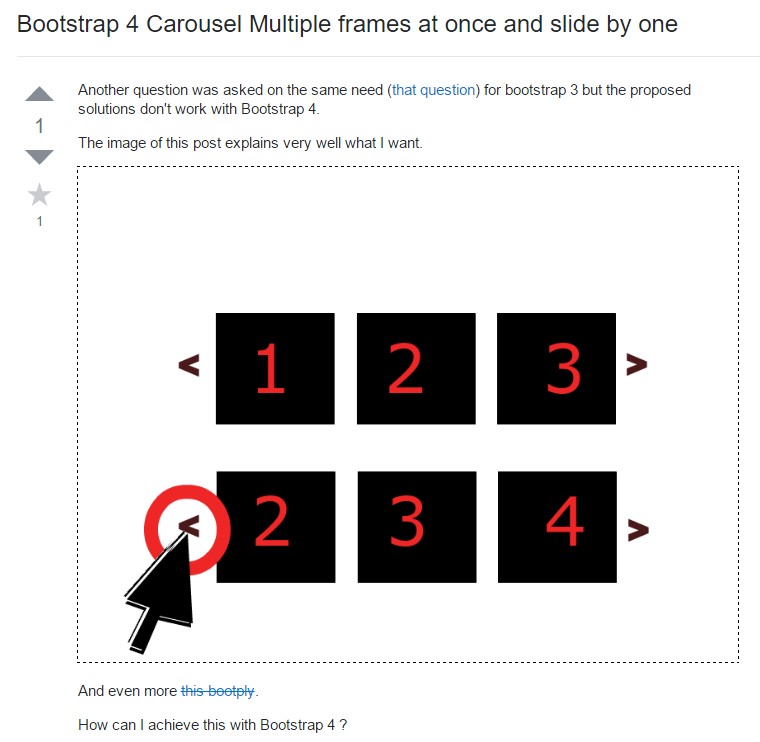
Bootstrap 4 Сarousel issue

jQuery Bootstrap Carousel Slider
CSS Bootstrap Carousel with Thumbnails
CSS Bootstrap 4 Carousel Example
HTML Bootstrap 4 Carousel with Autoplay