Bootstrap Popover Button
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Together with Bootstrap 4 you will be able to develop your website now a lot faster than ever. It is comparatively incredibly much easier to work with Bootstrap to establish your website than other platforms. Together with the integration of HTML, CSS, and JS framework it is one of the absolute most favored programs for website development.
Some functions plus techniques in Bootstrap 4
A couple of the top components of the Bootstrap 4 feature:
• An improvised grid structure which helps the user to make mobile device helpful sites along with a fair level of ease.
• Several utility guidance sets have been featured in the Bootstrap 4 to help with easy studying for novices in the field of web building.
Things to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely renounced. The developers have guaranteed that the Bootstrap 3 does get periodic improve and error repair alongside renovations. It will be done even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for many browsers along with managing systems has been provided in the Bootstrap 4
• The overall sizing of the font is increased for relaxed observing and web advancement practical experience
• The renaming of many elements has been accomplished to ensure a quicker and much more trusted web development activity
• By using new customizations, it is feasible to establish a much more interactive website with low efforts
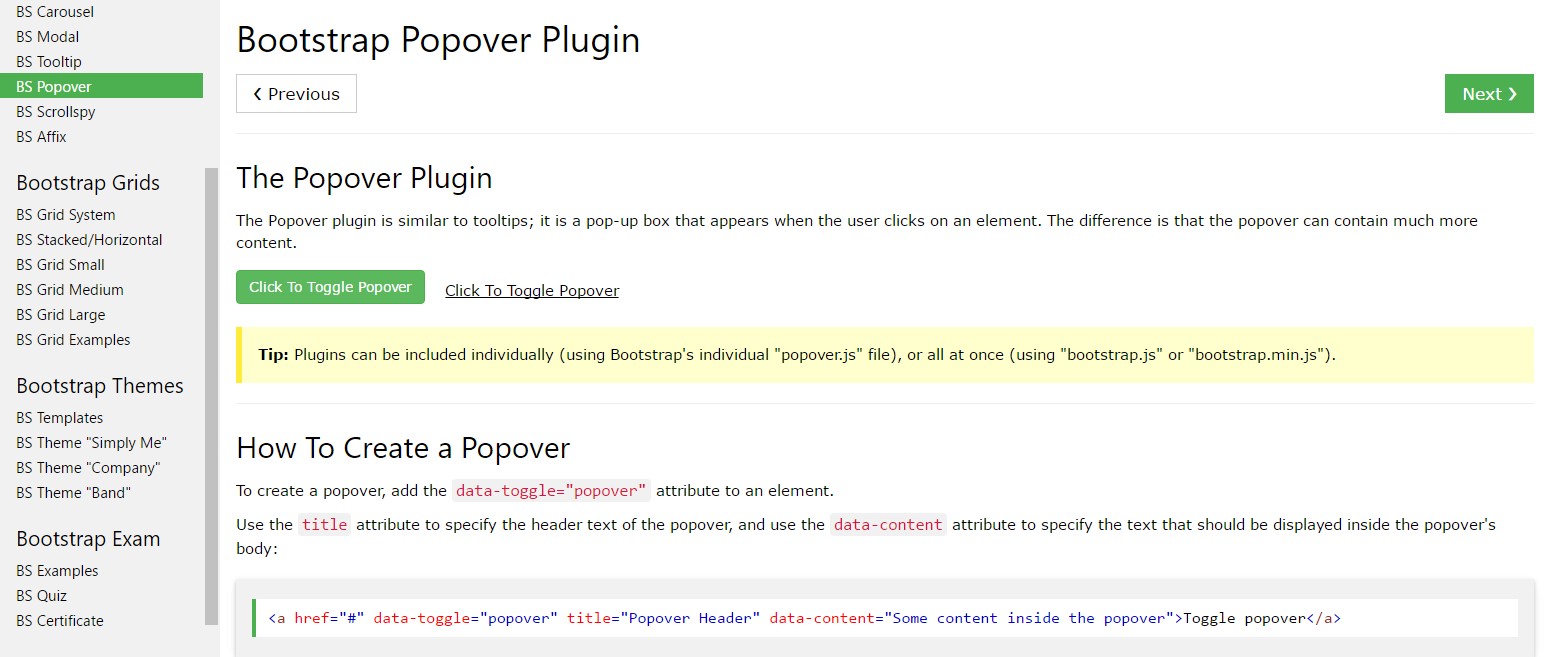
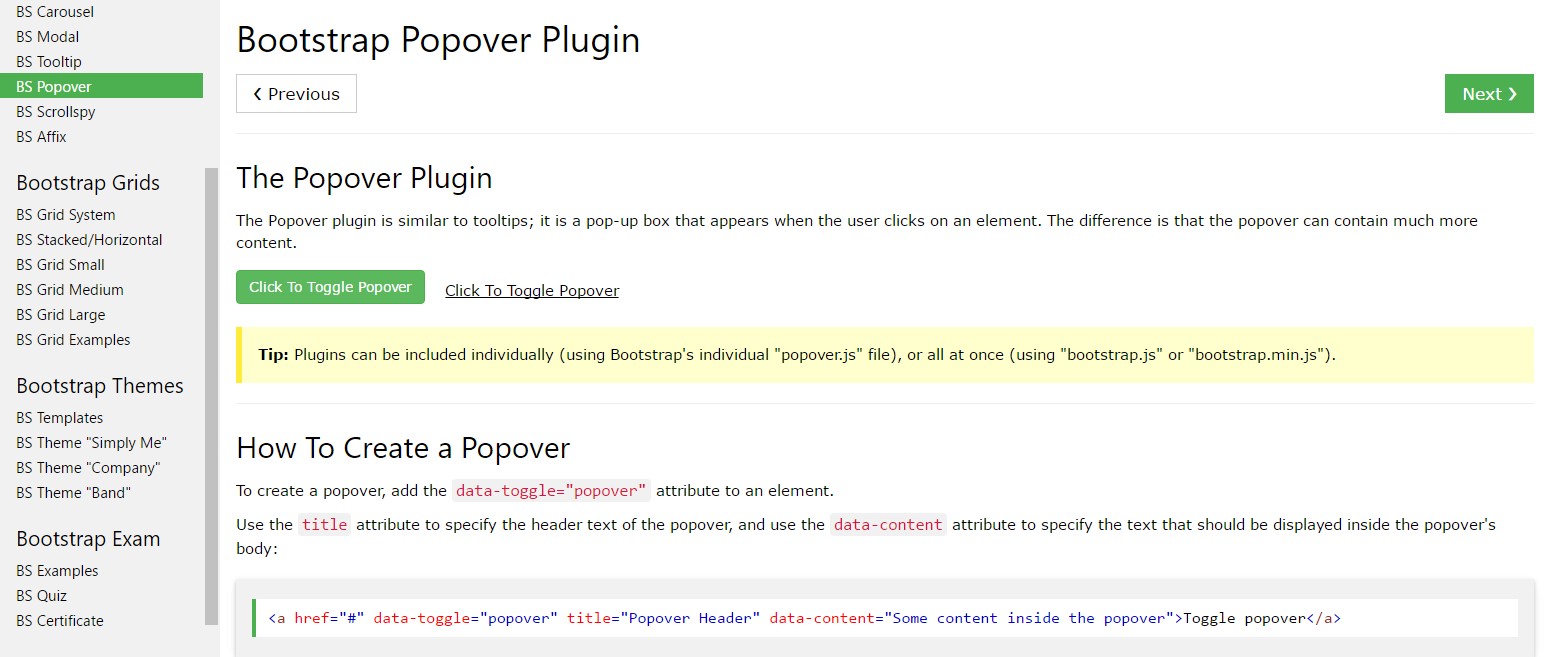
Bootstrap Popover Form
And promptly let us access the essential subject.
In the case that you desire to add some backup data on your web site you can absolutely employ popovers - simply just add small-sized overlay content.
The way to utilize the popover plugin:
- Bootstrap Popover Button lean upon the 3rd party library Tether for fixing. You must absolutely provide tether.min.js previous to bootstrap.js in order for popovers to function!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for functionality causes, in this way you need to initialize them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Activating popovers on hidden components will never do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, let's discover how they function along with some scenarios. ( more info)
You have to provide tether.min.js before bootstrap.js in turn for popovers to function!
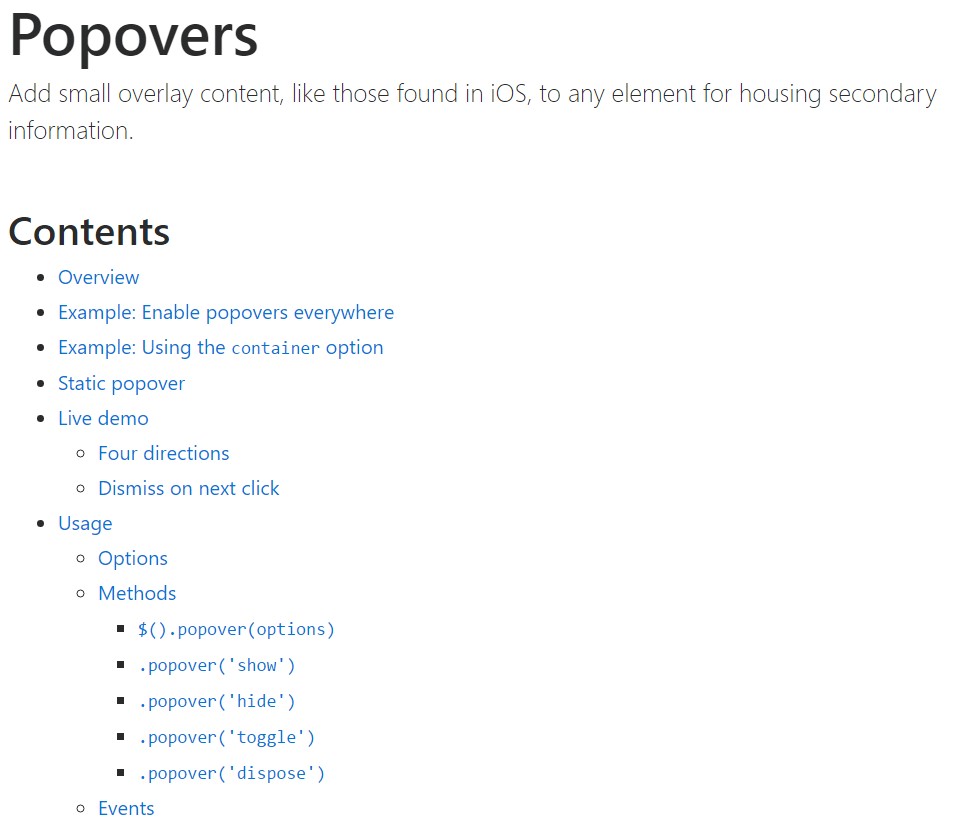
As an example: Enable popovers all over
One way to initialize whole popovers in a webpage would be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Making use of the container possibility
Every time you obtain certain looks on a parent feature which interfere with a popover, you'll desire to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
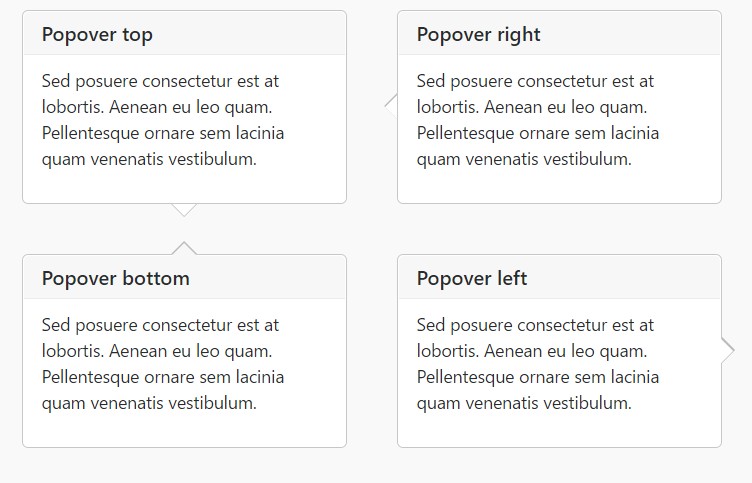
)Static popover
Four options are accessible: top, right-handed, bottom, and left lined up.
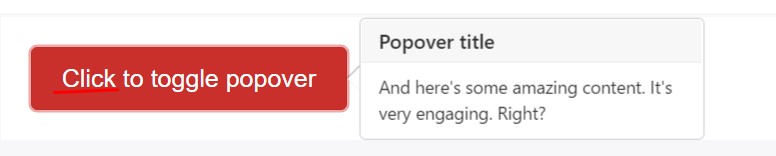
Live demonstration

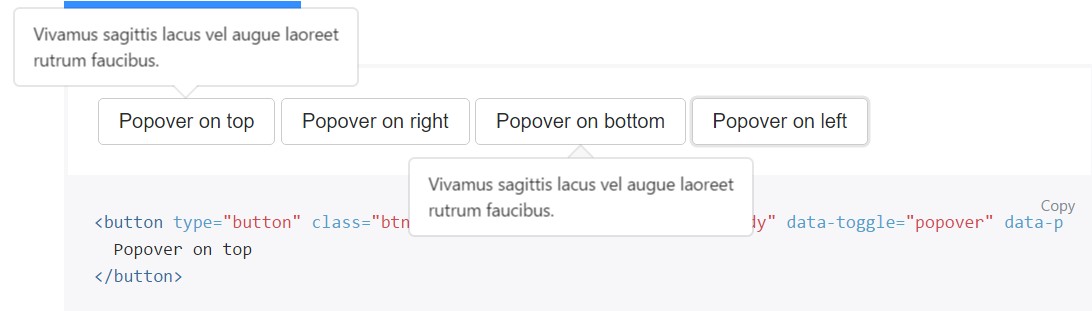
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Utilize the
focusSpecial markup required for dismiss-on-next-click
For correct cross-browser plus cross-platform actions, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Set up popovers by JavaScript
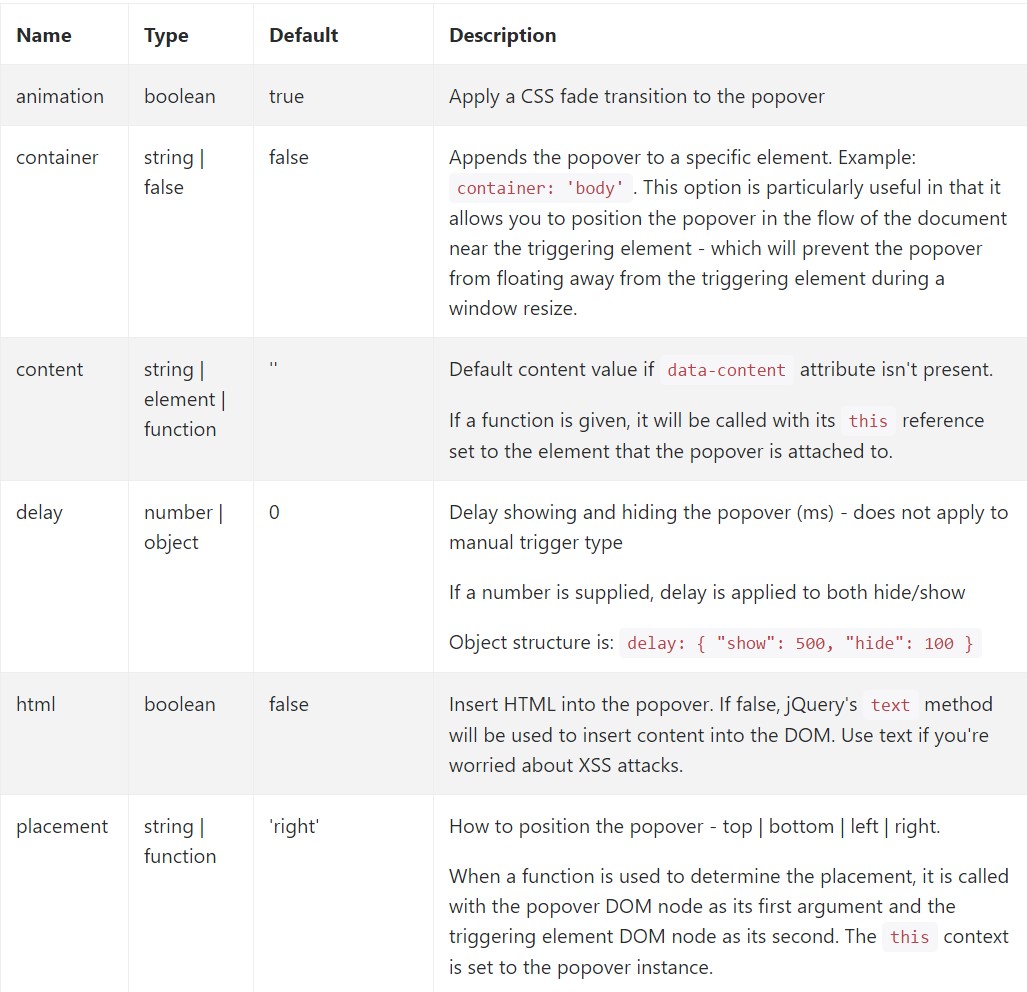
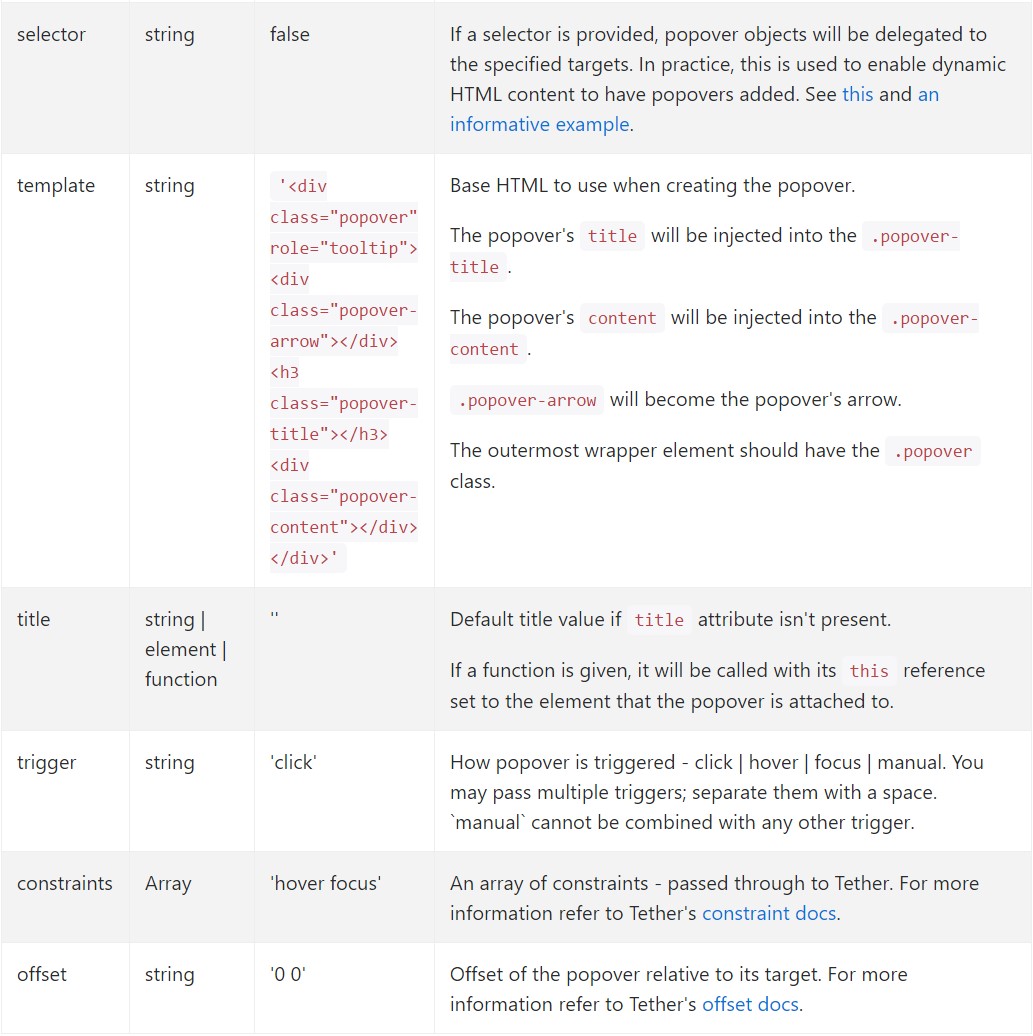
$('#example').popover(options)Possibilities
Options may possibly be successfully pass through data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for different popovers
Options for particular popovers have the ability to additionally be indicated throughout the usage of data attributes, being illustrated above.
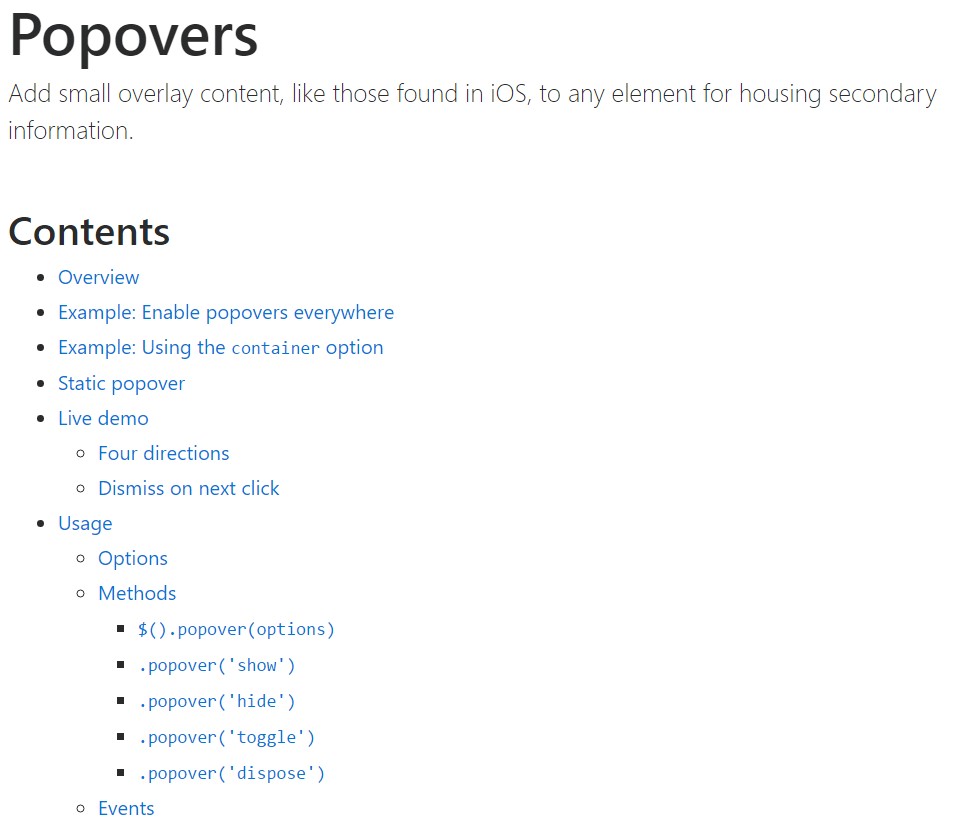
Techniques
$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Reveals an element's popover. Go back to the caller right before the popover has really been presented (i.e. prior to the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user right before the popover has really been covered (i.e. before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user just before the popover has actually been demonstrated or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers which put into action delegation (which are built working with the selector possibility) can not actually be separately wiped out on descendant trigger features.
$('#element').popover('dispose')
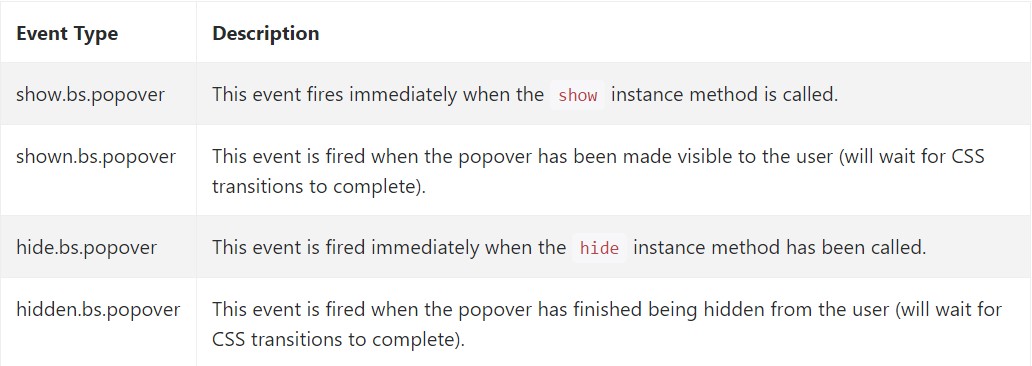
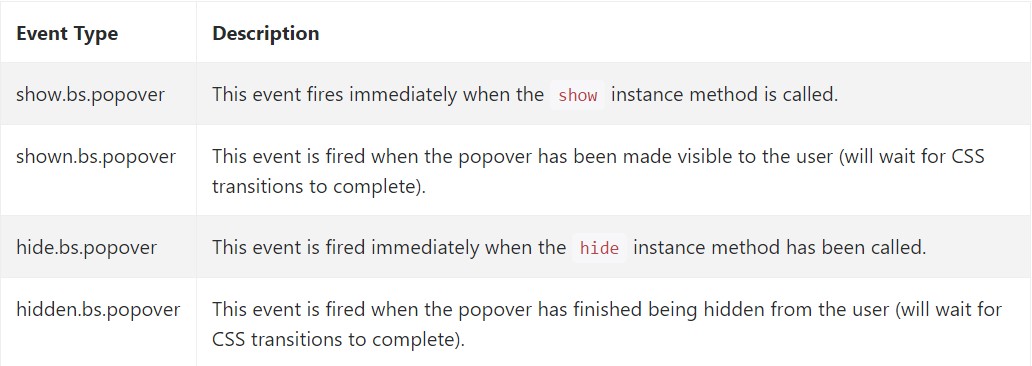
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect some youtube video training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal information

Bootstrap popovers guide

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers to the component compilation.
$().popover(options).popover('show')
Reveals an element's popover. Go back to the caller right before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user right before the popover has really been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user just before the popover has actually been demonstrated or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers which put into action delegation (which are built working with the selector possibility) can not actually be separately wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect some youtube video training relating to Bootstrap popovers
Connected topics:
Bootstrap popovers formal information

Bootstrap popovers guide

Bootstrap Popover difficulty