Bootstrap List Template
Overview
List group is a powerful and functional element which is found in Bootstrap 4. The element is taken for featuring a series or 'list' content. The list group materials are able to be altered and extended to support practically any sort of content within just through several options readily available for modification inside of the list in itself. These list groups are able to as well be operated for navigation together with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Style is a component which forms the unordered lists in a specific way since it paves the way for building custom-made content within system lists without needing to concerned about the presentation trouble (since the language takes care of that by itself). ( click this)
Solutions of Bootstrap List Item:
Delivered here are the features which are available inside the list group component within Bootstrap 4:
• Unordered list: Probably the most fundamental sort of list group that you can easily make in Bootstrap 4 is an unordered list that has a variety of elements using the effective classes. You are able to built upon it by using the different possibilities which are readily available in the element.
• Active items: You can easily pointed out the present active option via just simply providing the
.active.list-group-item• Disabled materials: You can as well de-highlight a list piece to get it come out as although it has been disabled. You just simply will have to add the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you have the ability to easily set up an actionable object in the Bootstrap List View which in turn means that you will certainly have the capacity to incorporate hover, active, and disabled states to these elements with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional awesome element that is part of the list group element which lets you to design each list element with a descriptive color and background. These are specifically helpful for emphasize particular objects as well as grouping them according to color-'s code.
• Badges: You can also add in badges to a list object to show the unread counts, activity on the thing, and enable some other active functions with using additional utilities. ( read here)
Lets see several examples
Primary model
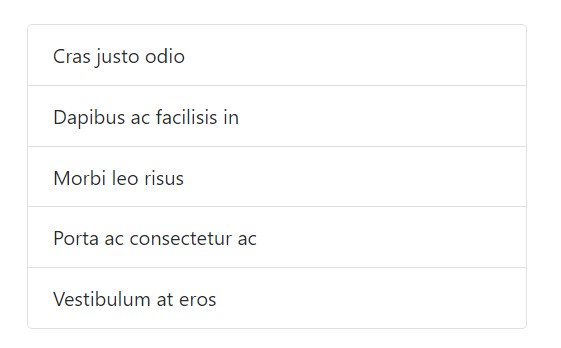
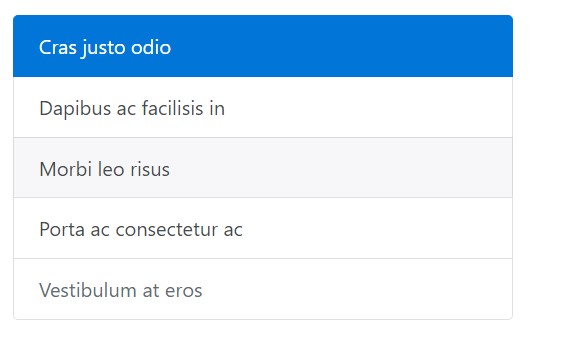
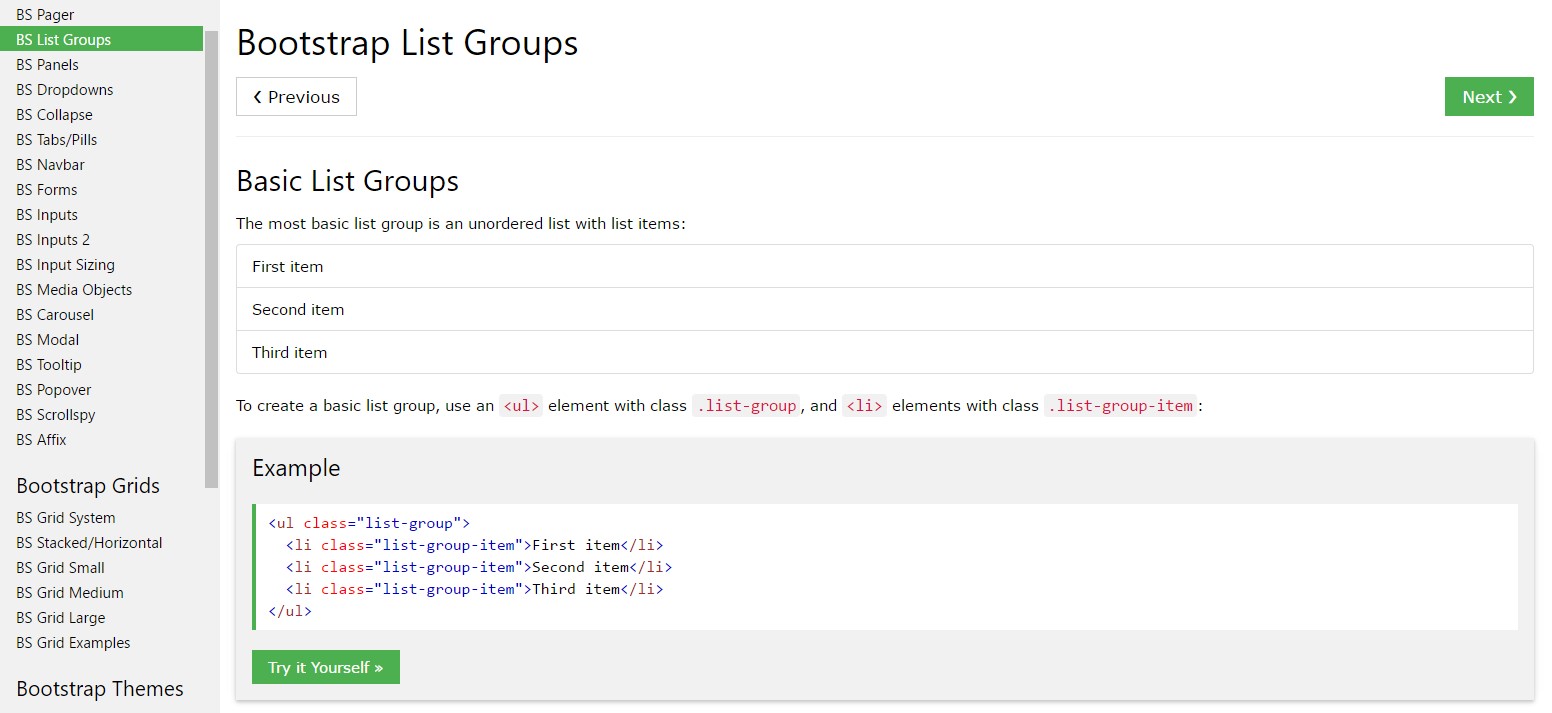
One of the most standard list group is an unordered list together with list pieces and the suitable classes. Build upon it together with the solutions that come next, alternatively through your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
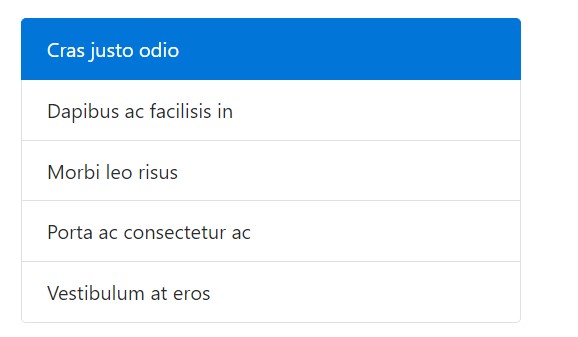
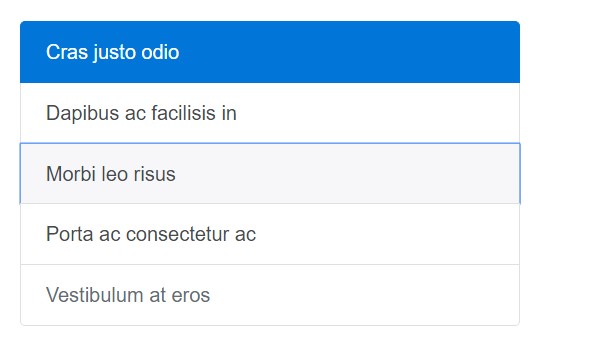
</ul>Active elements
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
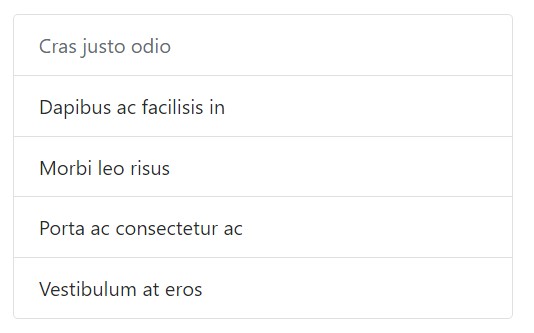
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Use
<a><button>.list-group-item-action<li><div>Make sure to not employ the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
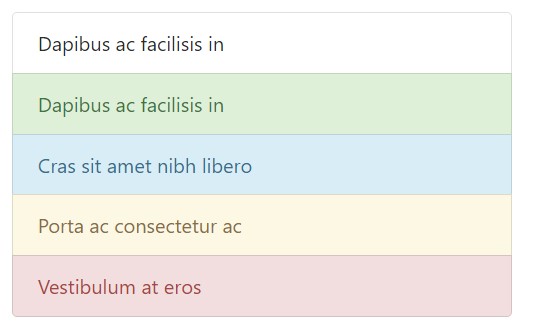
</div>Contextual classes
Use contextual classes to mode list objects using a stateful background and also color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
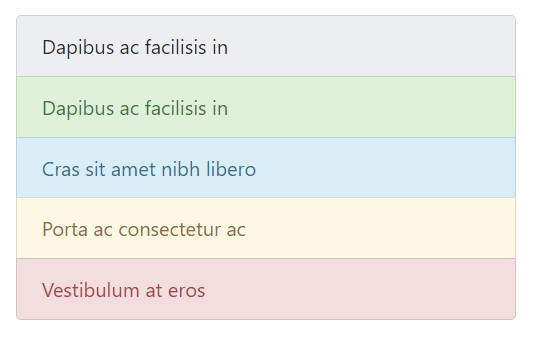
</ul>Contextual classes moreover do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive systems.
Putting into action colour to include signifying simply gives a visional signifier, which will certainly not be shown to operators of assistive technological innovations -- like display screen readers. Be sure that relevant information indicated via the color tone is either obvious from the content in itself (e.g. the visible content), or else is featured via alternative ways, just like added text covered having the
.sr-onlyUsing badges
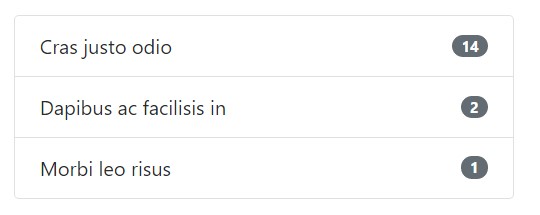
Provide badges to any type of list group item to reveal unread results, activity, and even more with a number of utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made content
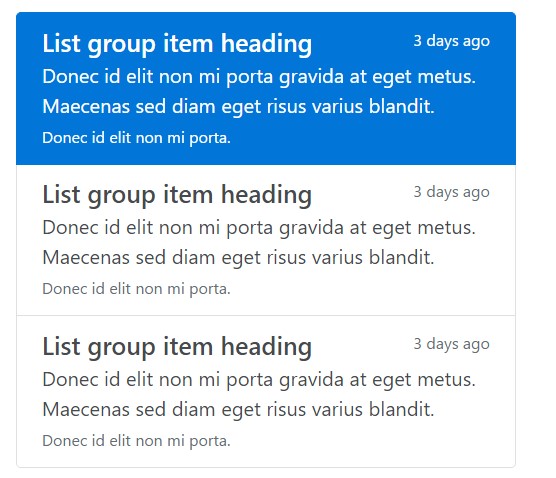
Include pretty much any kind of HTML within, and even for connected list groups such as the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a useful and robust element within Bootstrap 4 which empowers you to create an unordered list even more organized, interactive, and responsive with no giving in on the visual aspect or else layout of the list things themselves.
Examine some video information regarding Bootstrap list:
Related topics:
Bootstrap list main information

Bootstrap list guide

Bootstrap list concern