Bootstrap Radio Style
Intro
In some instances the little aspects come to be certainly the very essential given that the whole pic is in fact a entirely incorporating many small elements enhanced and compiled if you want to showcase and look like a well-oiled shiny machine. These types of bold phrases might possibly seem a little bit too much when it goes to form commands however in the case that you just think about it for a bit there is simply only a single feature enabling the visitor to get one amongst a several available opportunities. Therefore in the event that you're having a couple of forms by having this type of possibilities controls over your various web sites does this guarantee they are going to all look equivalent? And most significantly-- would you settle for that?
Fortunately for us the latest edition of the most well-known mobile phone friendly framework - Bootstrap 4 comes fully filled having a bright brand-new concept to the responsive activity of the Bootstrap Radio Toggle commands and just what is bright new for this version-- the so called custom form controls-- a palette of predefined appeals you can surely simply involve and utilize if you want to put in the so wanted nowadays range in the functional performances of basically boring form elements. In this way let's have a look how the radio buttons are expected to be specified and designated in Bootstrap 4. ( see post)
Effective ways to put into action the Bootstrap radio button:
If you want to generate a radio button we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the place to specify if you desire the radio control to first load as checked once the webpage gets loaded. If this is actually what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Input examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note of that pre-checked buttons need you to manually add the
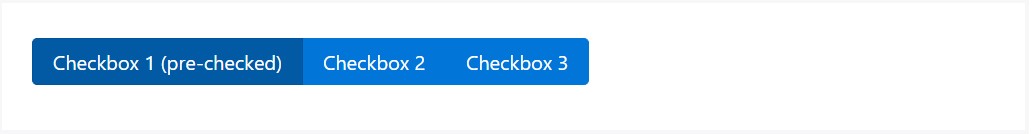
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
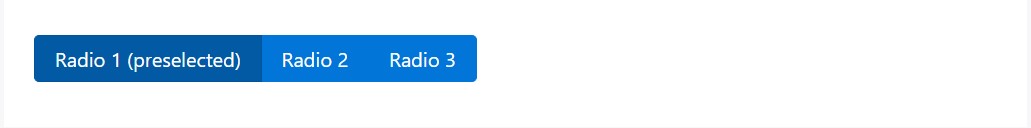
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
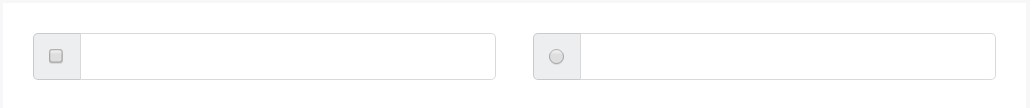
</div>Radio button solution
We can surely use input elements of the radio option if we need the user to choose solely one of a set of selections. ( helpful hints)
Only just one have the ability to be picked out while there is more than just one feature of this style having the identical value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the solution the default radio tabs get determined and perform along within Bootstrap 4-- now all you really need are several solutions for the site visitors to pick from.
Inspect several video clip short training regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling