Bootstrap Offset Property
Overview
It is definitely wonderful whenever the web content of our pages simply just fluently spreads over the entire width available and handily changes sizing as well as disposition when the width of the display changes though sometimes we need to have granting the elements some area around to breath without any added components around them because the balance is the solution of getting pleasant and light appeal conveniently delivering our content to the ones checking out the web page. This free area together with the responsive activity of our pages is actually an important element of the design of our pages .
In the new version of the most popular mobile friendly system-- Bootstrap 4 there is actually a exclusive group of solutions dedicated to situating our components exactly wherever we need to have them and modifying this arrangement and visual appeal depending on the size of the display page gets displayed.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-Effective ways to work with the Bootstrap Offset Mobile:
The ordinary syntax of these is really easy-- you have the activity you need to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire thing put together results
.offset-md-3.offsetFor example
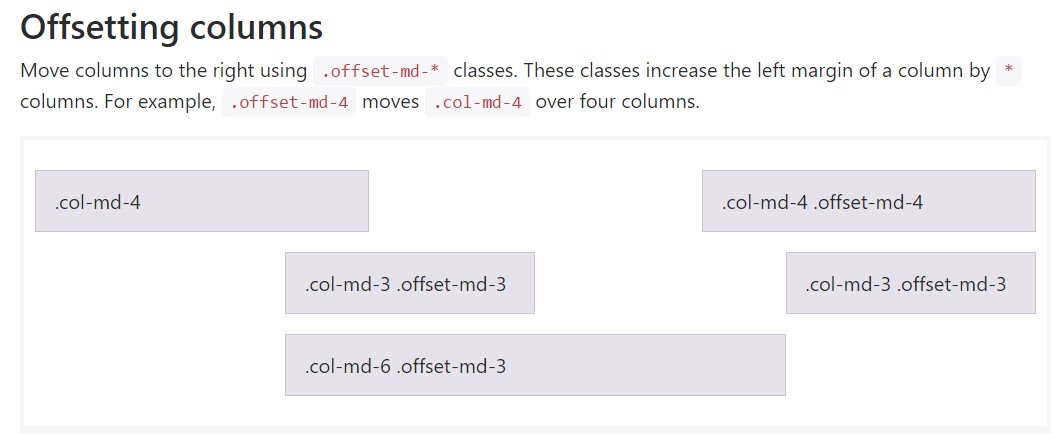
Shift columns to the right applying
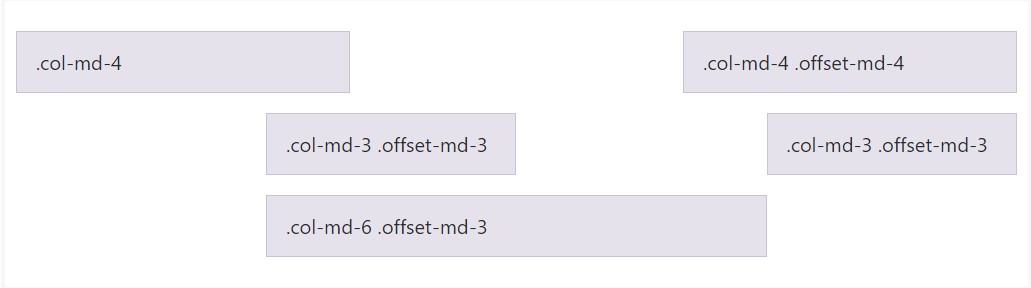
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant aspect
Important thing to indicate right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure operates in situation when you want to style a specific component. In case that you however for some sort of case want to exile en element inning accordance with the ones besieging it you are able to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for setting material you can in addition use these for reordering your material using classes like
.flex-first.flex-lastConclusions
So ordinarily that is actually the solution ultimate critical features of the Bootstrap 4's grid structure-- the columns become appointed the desired Bootstrap Offset HTML and ordered precisely in the manner that you want them despite the way they arrive in code. Still the reordering utilities are very strong, what should certainly be showcased first should likewise be described first-- this will definitely likewise keep it a lot simpler for the guys reviewing your code to get around. However certainly it all depends upon the certain circumstances and the targets you are actually wanting to accomplish.
Check out several video guide about Bootstrap Offset:
Linked topics:
Bootstrap offset official information

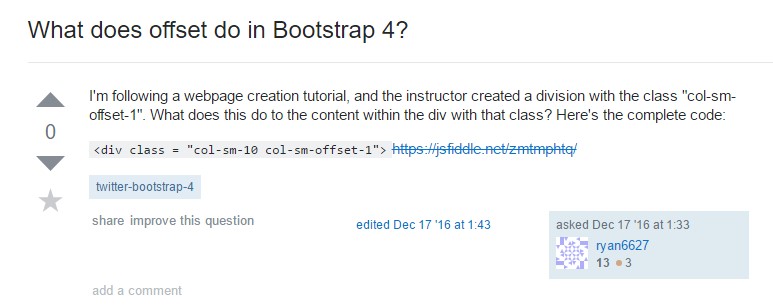
What does offset do in Bootstrap 4?

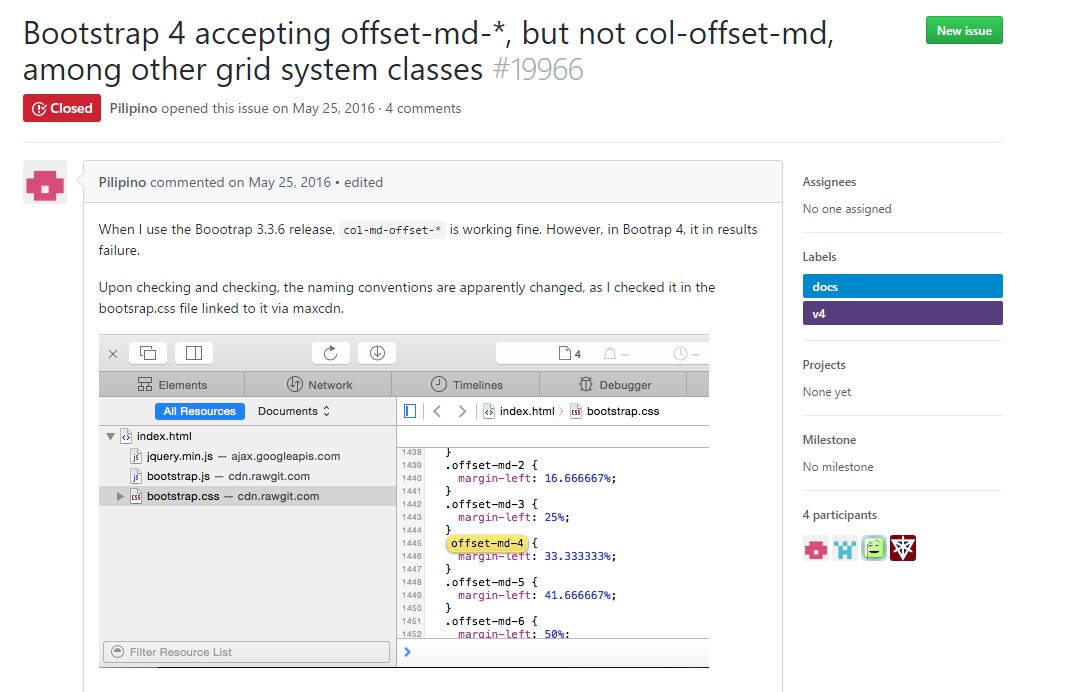
Bootstrap Offset:question on GitHub