Bootstrap Textarea Line
Overview
In the pages we make we utilize the form elements to gather several relevant information directly from the website visitors and return it back to the website owner fulfilling numerous functions. To perform it effectively-- meaning obtaining the proper responses, the right questions must be asked so we architect out forms form properly, considering of all the attainable instances and types of relevant information really needed and possibly presented.
Yet despite of how accurate we have this, there regularly are some cases when the info we require from the site visitor is relatively blurred just before it gets in fact supplied and requires to extend over even more than simply just the normal a single or a number of words typically written in the input fields. That's where the # element comes in-- it is really the only and irreplaceable element in which the site visitors can easily write back some terms offering a comments, providing a good reason for their actions or simply just a few notions to eventually aid us making the services or product the page is about even much better. ( learn more)
The best way to put into action the Bootstrap textarea:
Within current version of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal component is completely sustained automatically adapting to the size of the display webpage gets displayed on.
Creating it is quite straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive feature by default it expands the entire size of its parent component.
Extra suggestions
On the other side-- there are certainly certain cases you might desire to reduce the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Representations
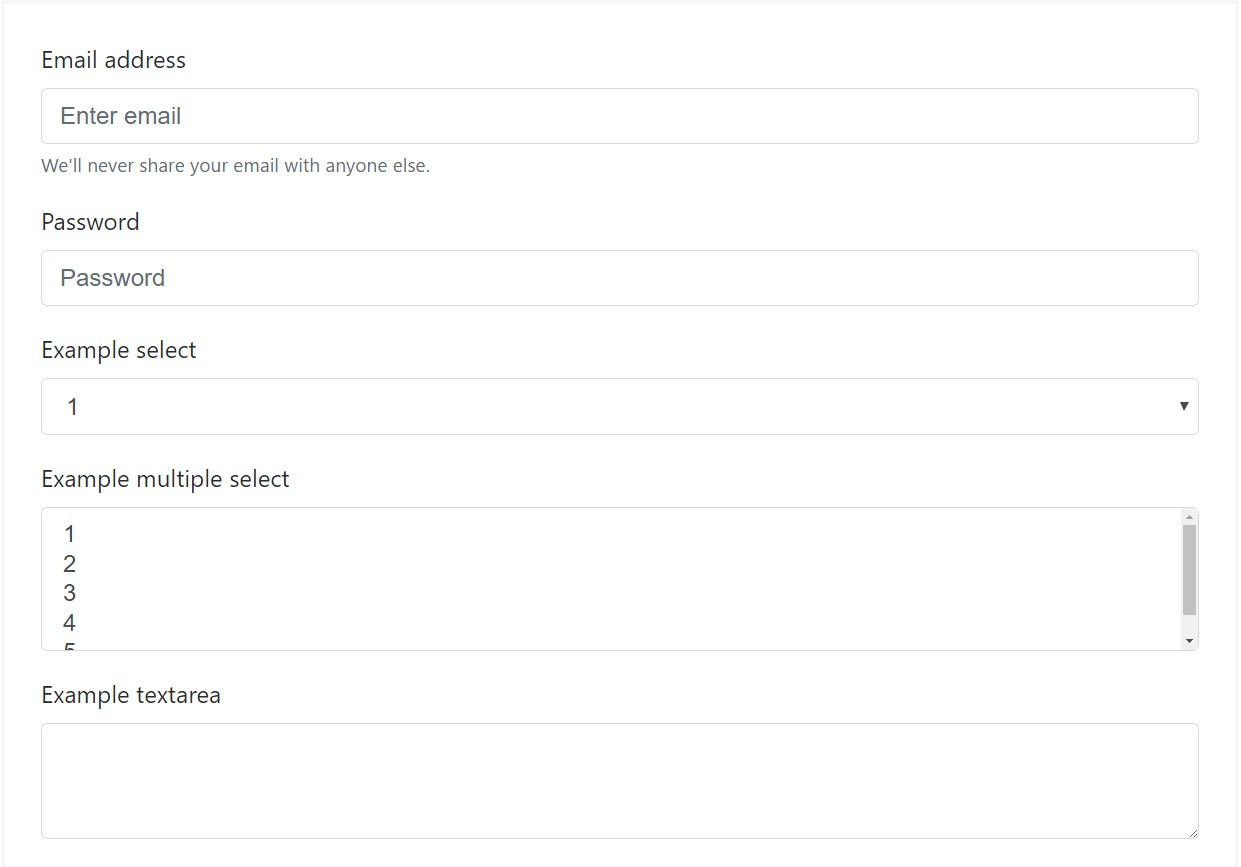
Bootstrap's form controls expand on Rebooted form styles using classes. Work with these particular classes to opt within their customised displays for a more consistent rendering across devices and internet browsers . The example form here demonstrates typical HTML form elements which receive upgraded styles from Bootstrap with supplementary classes.
Remember, given that Bootstrap incorporates the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
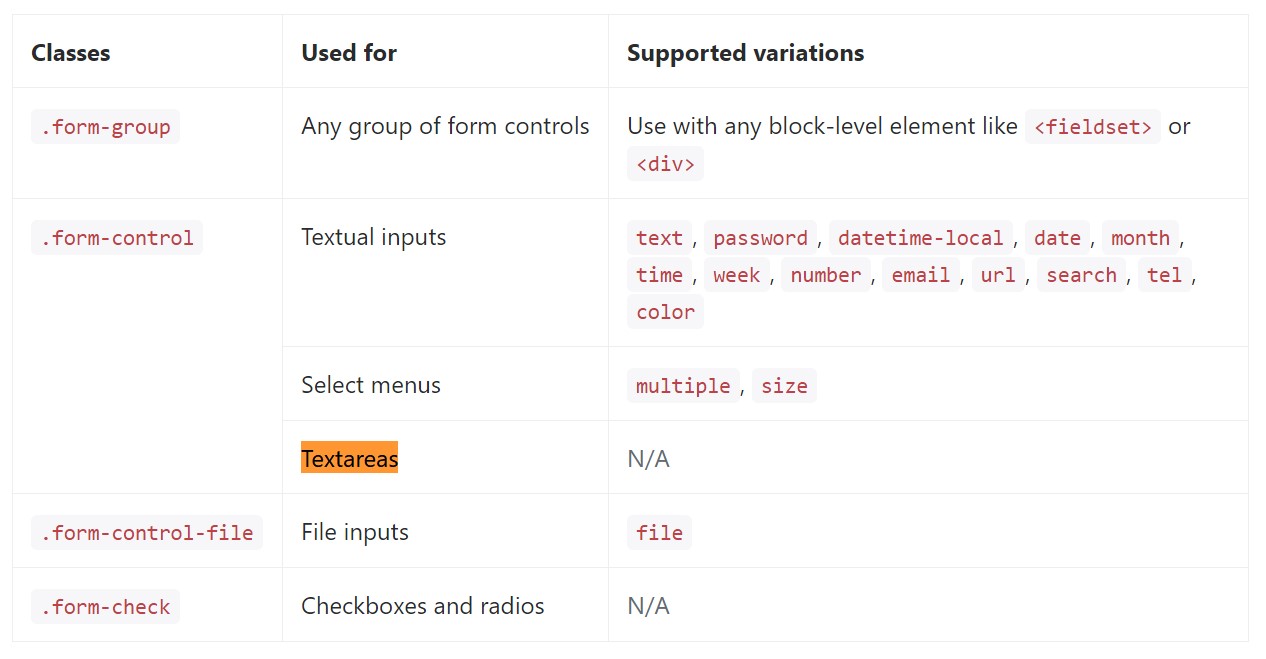
</form>Listed here is a complete listing of the certain form regulations maintained simply by Bootstrap and the classes that customize them. Supplementary documentation is accessible for every group.

Final thoughts
And so currently you realise the ways to develop a
<textarea>Check out a few online video guide relating to Bootstrap Textarea Line:
Connected topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button along with

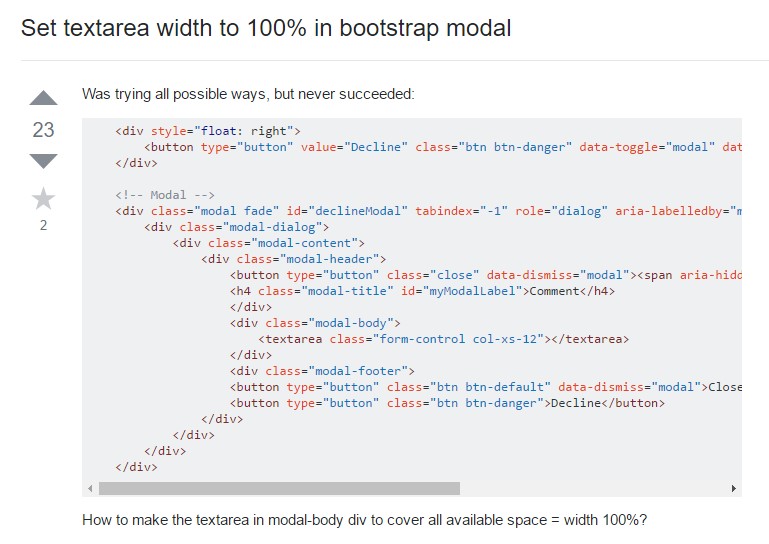
Set Textarea size to 100% in Bootstrap modal