Bootstrap Image Gallery
Intro
Select your pictures in to responsive behavior (so they not under any condition turn into bigger than their parent elements) and also add in lightweight formats to all of them-- all via classes.
No matter just how impressive is the text display in our pages undoubtedly we are in need of certain as effective images to back it up making the material really glow. And due to the fact that we are definitely in the mobile phones generation we also want those pictures acting accordingly in order to present most ideal on any kind of display sizing because nobody likes pinching and panning around to be capable to certainly find exactly what a Bootstrap Image Example stands up to show.
The gentlemans on the side of the Bootstrap framework are nicely informed of that and coming from its foundation the absolute most favored responsive framework has been delivering simple and strong equipments for greatest visual appeal and responsive activity of our illustration features. Here is just how it work out in the latest version. ( get more info)
Differences and changes
Within contrast to its forerunner Bootstrap 3 the fourth edition applies the class
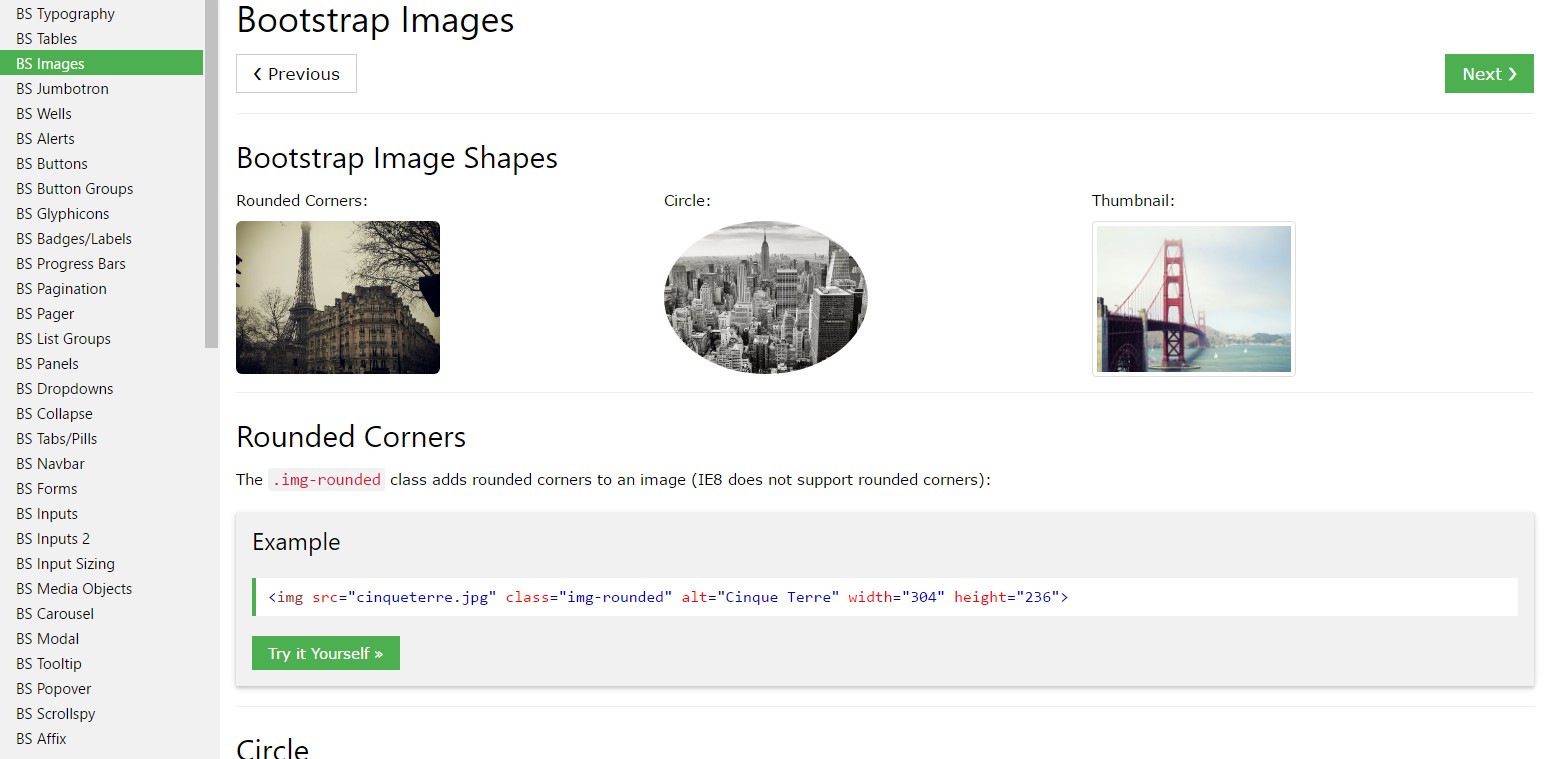
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also utilize the predefined designing classes making a certain image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are established responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you can certainly use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
The moment it goes to placement you can certainly make use of a couple really effective tools like the responsive float helpers, message arrangement utilities and the
.m-x. autoThe responsive float devices might be operated to put an responsive picture floating left or right as well as transform this arrangement depending on the dimensions of the existing viewport.
This particular classes have made a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics inside of Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockCoordinate pictures with the helper float classes as well as text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content placement utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the method you can incorporate simply a number of easy classes to get from usual images a responsive ones along with the most recent build of one of the most prominent framework for creating mobile friendly website page. Right now all that is certainly left for you is finding the fit ones.
Look at a number of youtube video information regarding Bootstrap Images:
Linked topics:
Bootstrap images authoritative records

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.