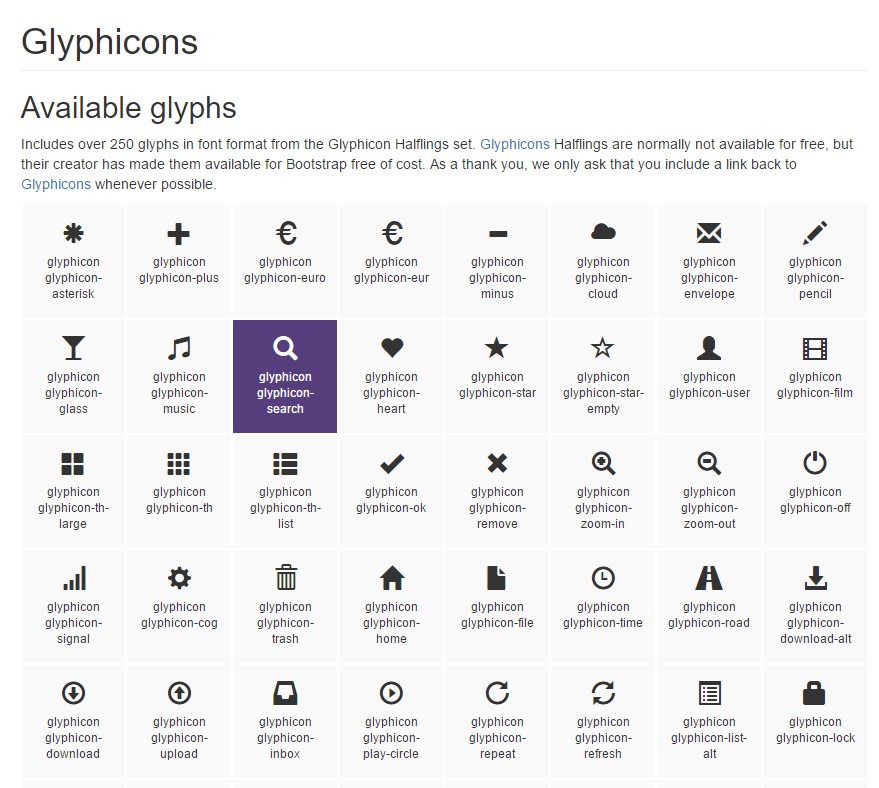
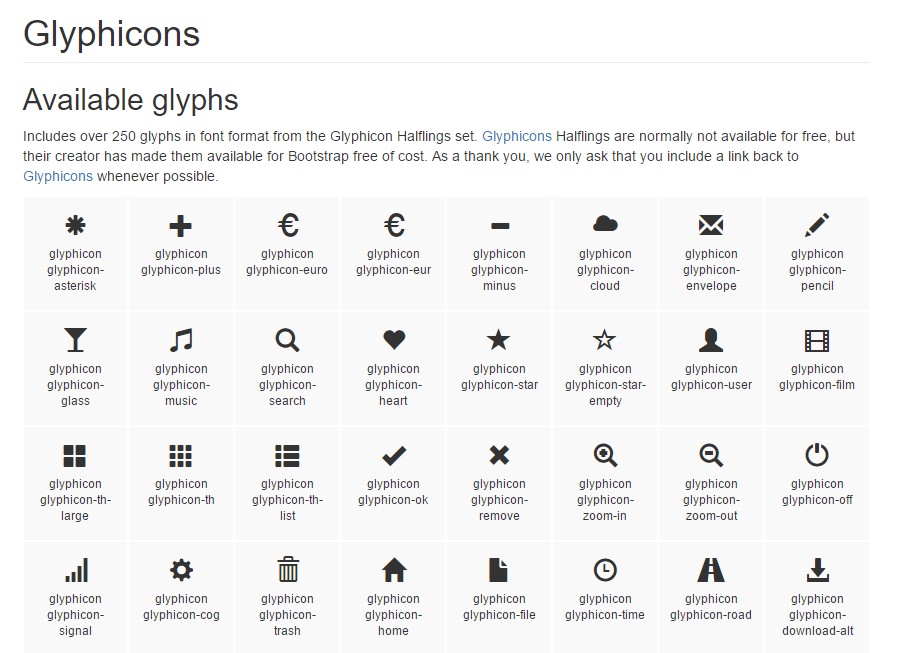
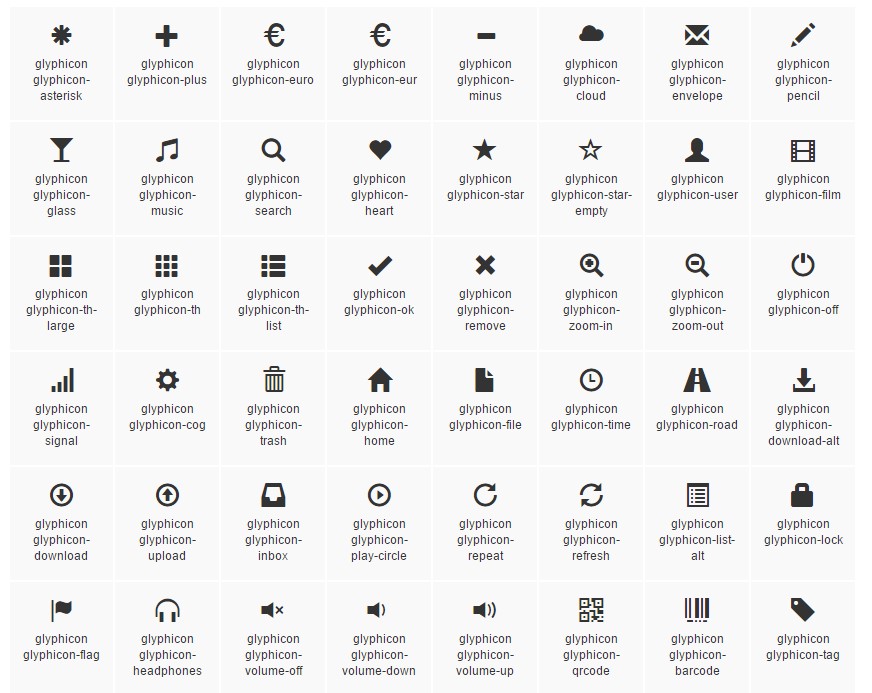
Bootstrap Glyphicons List
Introduction
In the last couple of years the icons got a considerable portion of the website page we got used to equally reviewing and generating. By using the symbolic and clean natural definitions they pretty much instantly deliver it got much simpler to put a concentration point, showcase, support as well as explain a particular thing without loading using lots of time searching or forming proper images together with including all of them to the load the web browser has to carry each and every time the page gets featured on visitor's display screen. That's why eventually the so favorite and handily included in probably the most popular mobile friendly system Bootstrap Glyphicons List got a long-term position in our manner of thinking when even portraying up the truly following page we're about to build.
More solutions
Although the many things do progress and definitely not back and together with newest Bootstrap 4 the Glyphicons got left behind considering that already there are actually quite a few good substitutes for them presenting a lot more number in forms and designs and the similar ease of utilization. In such wise why narrow down your creative imagination to merely 250 icons when you have the ability to have many thousands? So the founder went back to take joy in the blooming of a vast selections of totally free iconic fonts it has roused.
In this degree in order to get use of some pretty good looking icons together with Bootstrap 4 everything you need is getting the catalogue applicable best to you and incorporate it inside your webpages either through its CDN link or by saving and having it locally. The current Bootstrap version has being really thought perfectly do a job with all of them.
How to employ
For productivity reasons, all icons request a base class and separate icon class. To use, insert the following code practically any place. Ensure to leave a space within the icon as well as text for suitable padding.
Don't ever combine alongside some other components
Icon classes can not really be straight integrated along with additional components. They really should not be used along with other classes on the exact same component. Instead, add a nested
<span><span>Basically only for operation on clear components
Icon classes should only be utilized in relation to components that contain no message web content and provide no child features. ( visit this link)
Altering the icon font location
Bootstrap assumes icon font data will be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Make use of the related Links opportunity delivered by the Less compiler.
- Shift the
url()Utilize whatever alternative best fits your specific development system.
Convenient icons
The latest models of assistive systems will certainly announce CSS created material, together with specific Unicode aspects. To prevent unplanned and complicated end result in display screen readers ( specially if icons are utilized only for design ), we cover them with the
aria-hidden="true"In the event that you're employing an icon to show meaning (rather than only as a decorative feature), make certain that this particular definition is also conveyed to assistive systems-- for instance, incorporate additional material, visually disguised by having the
. sr-onlyIf you're generating controls with no additional text message (such as a
<button>aria-labelMost common icons
Below is a list of the highly popular completely free and superb iconic fonts that may possibly be efficiently utilized as Glyphicons replacements:
Font Awesome-- including more than 675 icons and a lot more are up to appear. These as well come in 5 extra to the default scale and the web-site delivers you with the opportunities of acquiring your individual changeable embed link. The application is quite simple-- simply just add an
<i><span>Yet another collection
Material Design Icons-- a selection having over 900 icons utilizing the Google Fonts CDN. If you want to utilize it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact assortment
Typicons-- a little bit small sized library along with about 336 objects which main page is equally the Cheet Sheet http://www.typicons.com/ where you have the ability to purchase the certain icons classes from. The operation is basically the exact same-- a
<span>Conclusions:
So these are just some of the selections to the Bootstrap Glyphicons List from the old Bootstrap 3 edition which can be applied with Bootstrap 4. Using them is easy, the information-- commonly extensive and at the bottom line just these three options present almost 2k well-kept attractive iconic illustrations that compared to the 250 Glyphicons is just about 10 times more. And so currently all that is certainly left for us is having a peek at all of them and getting the suitable ones-- luckily the online collections do have a useful search element too.

The way to make use of the Bootstrap Glyphicons Download:
Related topics:
Bootstrap Icons authoritative documents