Bootstrap Grid Template
Intro
Bootstrap features a great mobile-first flexbox grid system for designing designs of all scales and looks . It is simply built upon a 12 column design and provides a number of tiers, one for each and every media query variation. You can surely work with it along with Sass mixins or of the predefined classes.
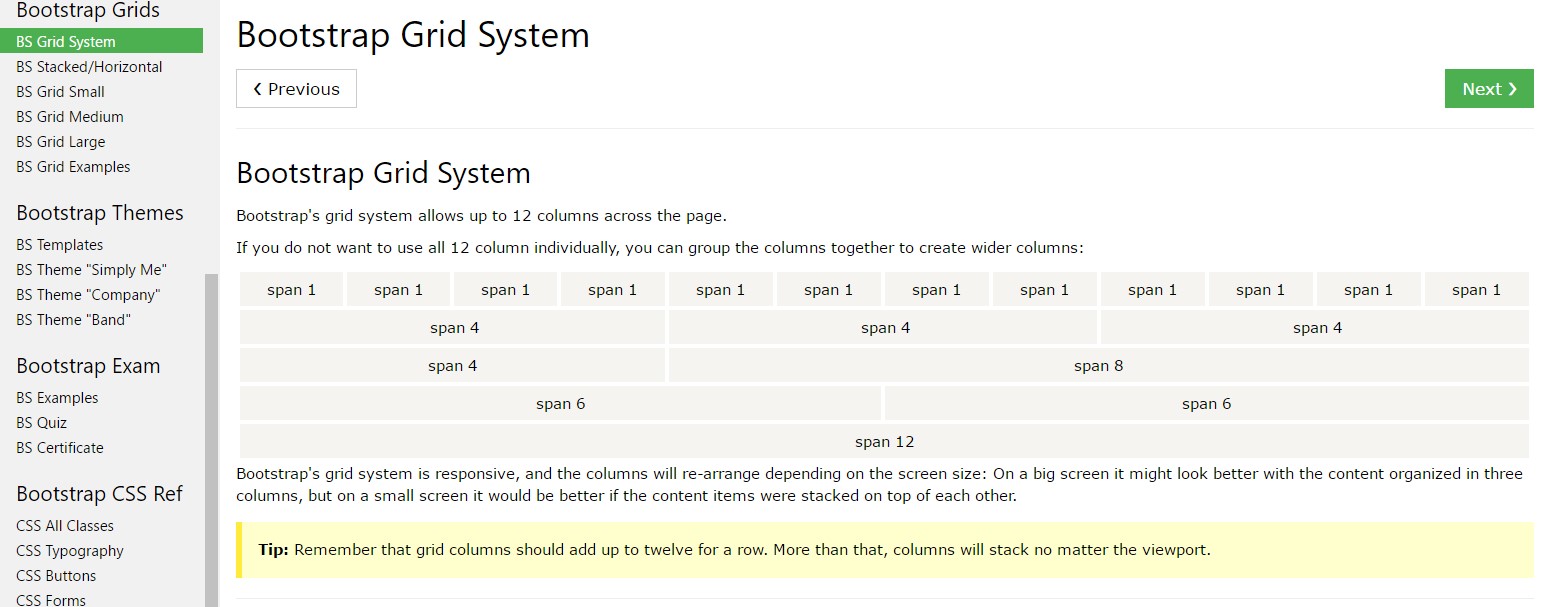
One of the most fundamental part of the Bootstrap system making it possible for us to create responsive page interactively enhancing to always provide the width of the screen they become featured on continue to looking nicely is the so called grid solution. Things that it mainly works on is providing us the ability of making challenging layouts putting together row and also a special amount of column features held inside it. Think that the visible size of the display screen is departed in twelve equivalent components vertically.
Ways to use the Bootstrap grid:
Bootstrap Grid Panel employs a number of containers, columns, and rows to structure and also fix web content. It's constructed through flexbox and is fully responsive. Listed here is an illustration and an in-depth review ways in which the grid interacts.
The above situation designs three equal-width columns on small-sized, normal, big, and also extra sizable gadgets using our predefined grid classes. All those columns are centralized in the webpage along with the parent
.containerHere is actually a way it operates:
- Containers provide a methods to center your internet site's materials. Utilize
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are definitely organized correctly. We employ the negative margin method upon
.row- Material should be placed in columns, also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a fixed width is going to promptly design with same widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you need to apply outside of the possible 12 per row. { Therefore, in the event that you desire three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small-sized, medium, large, and extra huge.
- Grid tiers are based on minimum widths, signifying they put on that tier plus all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the restrictions plus problems around flexbox, such as the failure to apply some HTML elements as flex containers.
Seems good? Excellent, why don't we go on to experiencing everything with an instance. (read this)
Bootstrap Grid System opportunities
Basically the column classes are generally something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Template scales-- all the realizable sizes of the viewport (or the visible location on the screen) have been split up in five selections just as comes after:
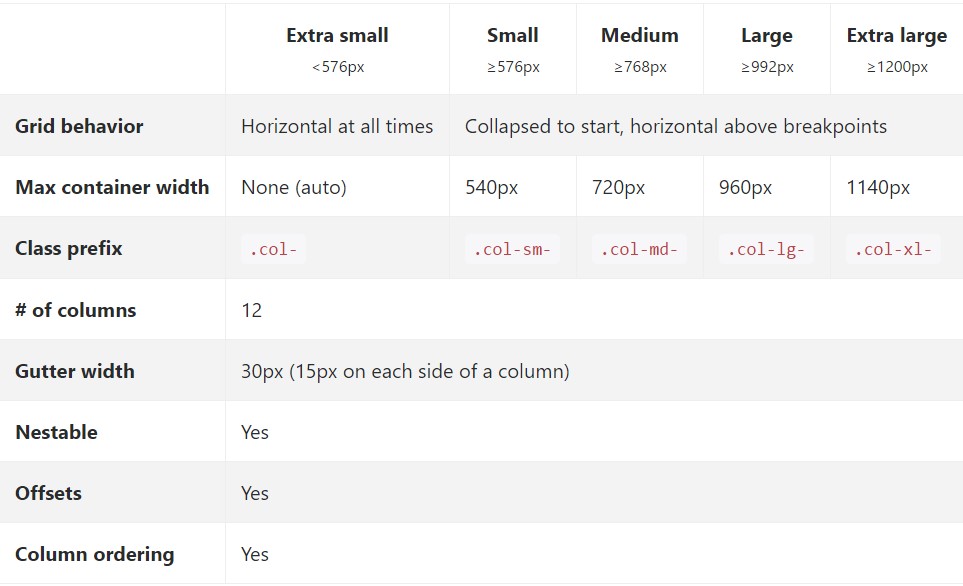
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap employs
emrempxFind out precisely how features of the Bootstrap grid system perform around several tools having a helpful table.

The several and new from Bootstrap 3 here is one added width range-- 34em-- 48em being actually assigned to the
xsAll of the components styled utilizing a particular viewport width and columns manage its size in width with regard to this viewport plus all above it. When the width of the screen gets below the defined viewport size the components stack over each other stuffing the entire width of the view .
You are able to additionally appoint an offset to an aspect by means of a determined amount of columns in a specified display sizing and over this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of details to think about anytime creating the markup-- the grids incorporating columns and rows have to be placed into a
.container.container.container-fluidStraight descendants of the containers are the
.rowAuto layout columns
Implement breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you need to have and every column will be the equal width.
Equivalent width
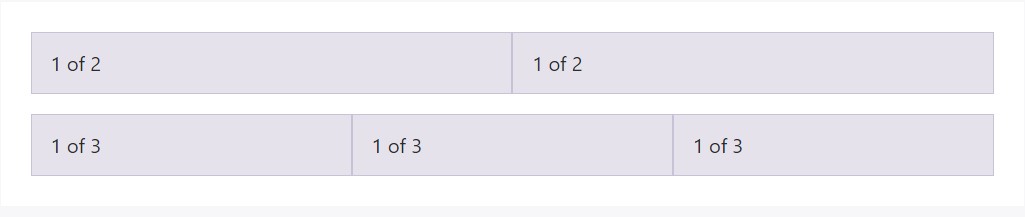
For example, listed below are two grid designs that put on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
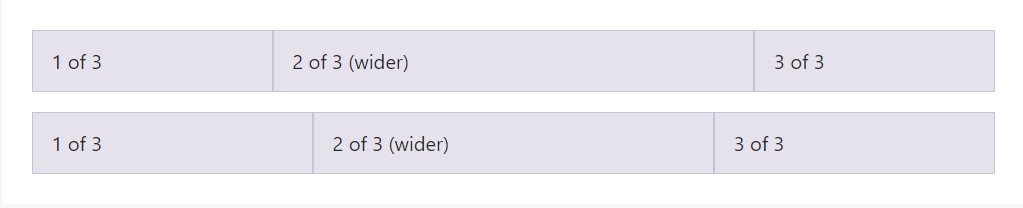
</div>Initiating one column width
Auto-layout for the flexbox grid columns as well means you may put the width of one column and the others will instantly resize around it. You may possibly utilize predefined grid classes ( just as indicated below), grid mixins, or else inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
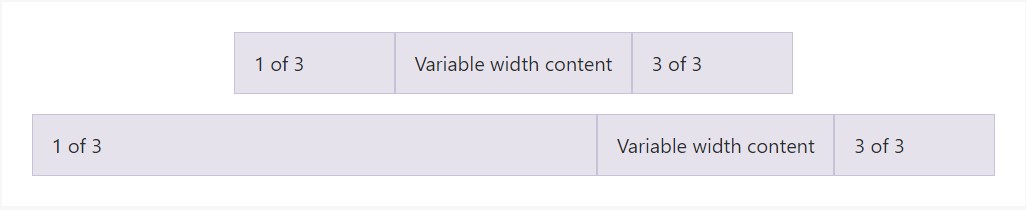
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
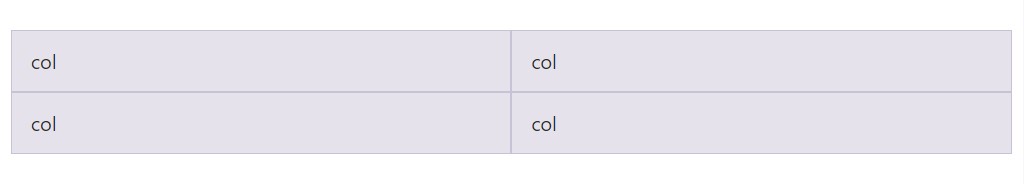
</div>Equal width multi-row
Generate equal-width columns that span multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes to get building complex responsive formats. Customize the size of your columns upon extra small, small, medium, large, or extra large gadgets however you please.
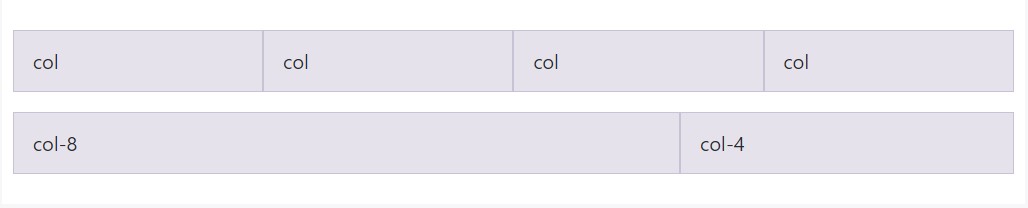
All breakpoints
For grids that are the very same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
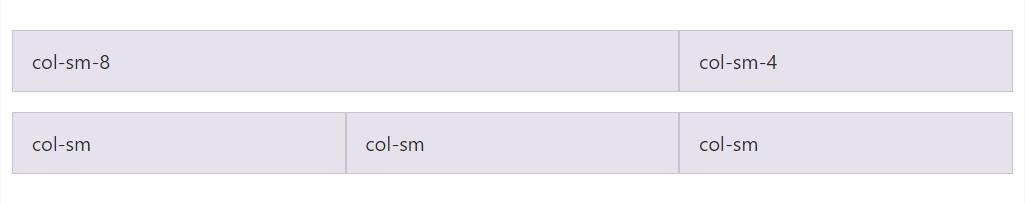
</div>Stacked to horizontal
Using a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
Do not want your columns to simply stack in a number of grid tiers? Work with a mixture of several classes for each tier as wanted. Discover the example listed below for a more suitable strategy of the way it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
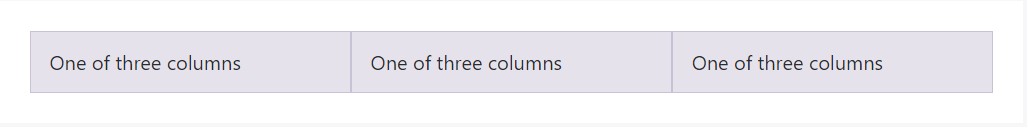
Employ flexbox placement utilities to vertically and horizontally line up columns. ( recommended reading)
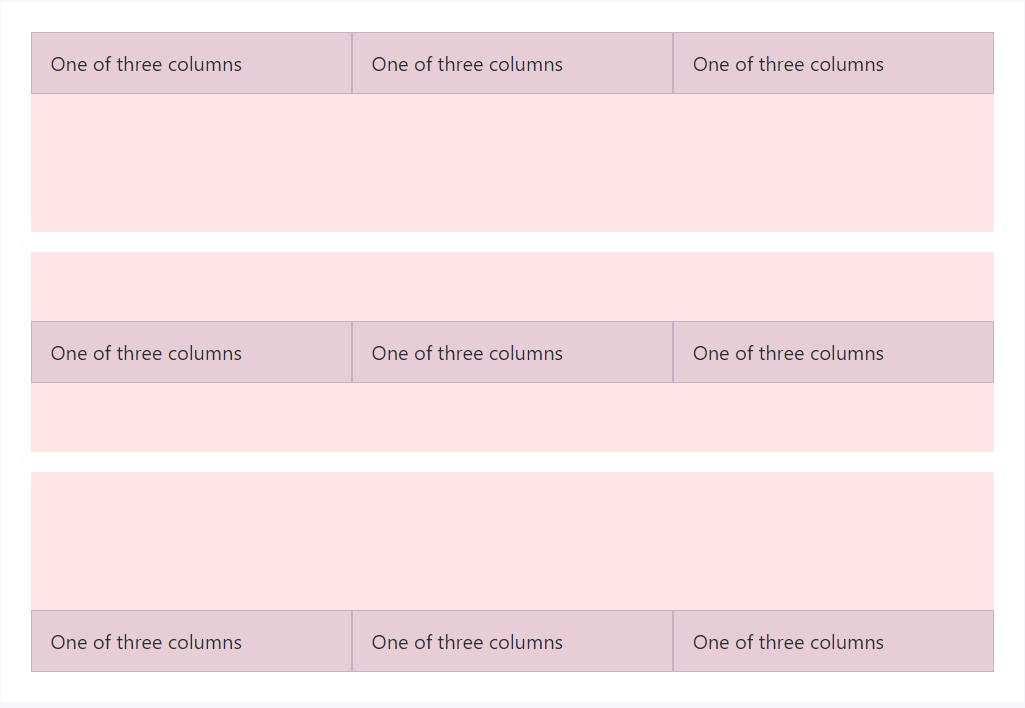
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
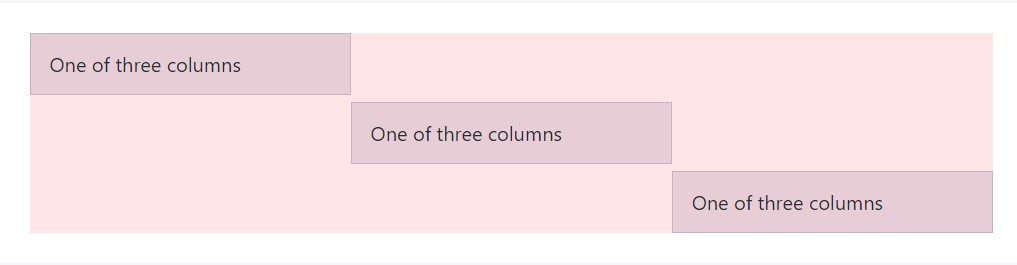
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
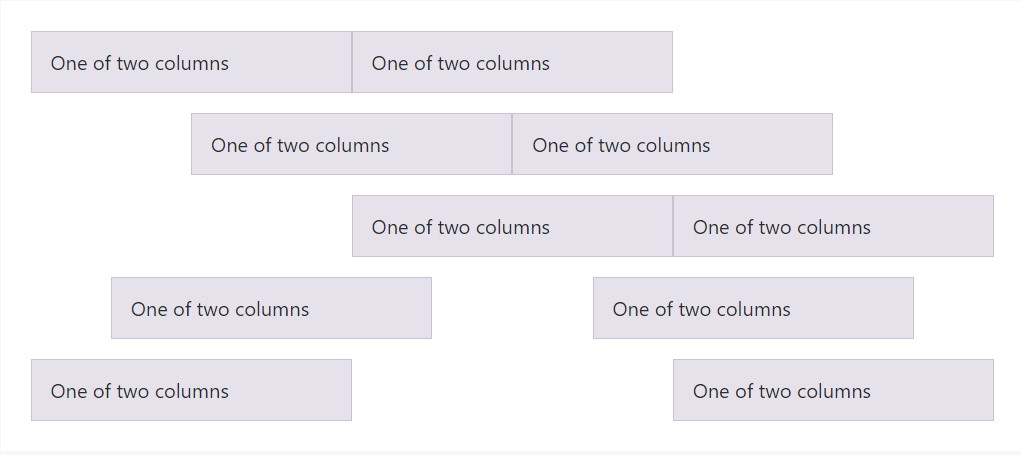
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters within columns in our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere is simply the origin code for designing these types of formats. Keep in mind that column overrides are scoped to just the original children columns and are targeted by means of attribute selector. Although this provides a more specific selector, column padding can easily still be extra modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Take note you can surely continue to utilize this along with all of other predefined grid classes ( providing column widths, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column wrap
In the case that in excess of 12 columns are positioned inside a single row, each and every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
Having the selection of grid tiers provided, you're bound to face difficulties where, at specific breakpoints, your columns do not clear quite suitable as one is taller compared to the other. To correct that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>As well as column clearing at responsive breakpoints, you may have to reset offsets, pushes, or else pulls. Notice this in action in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
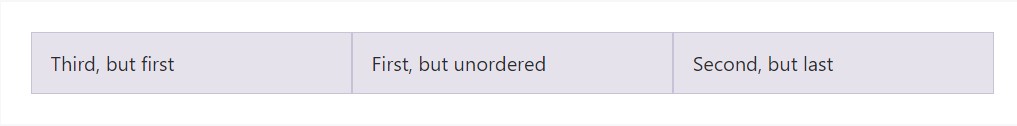
</div>Re-ordering
Flex order
Use flexbox utilities for regulating the vision ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
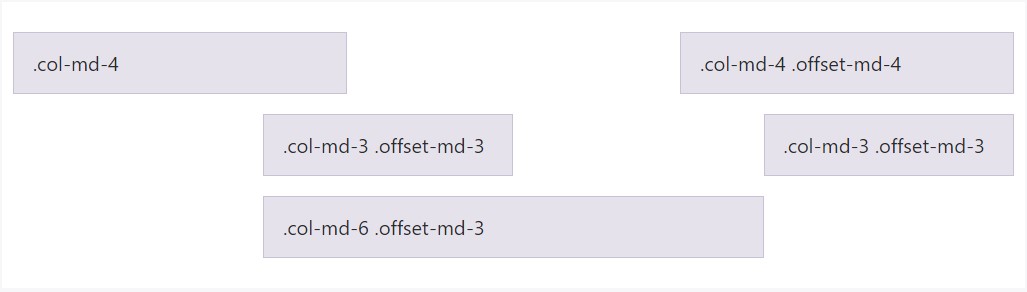
</div>Offsetting columns
Shift columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
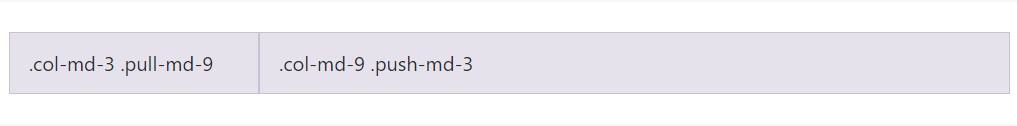
</div>Pushing and pulling
Simply switch the ordination of our inbuilt grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
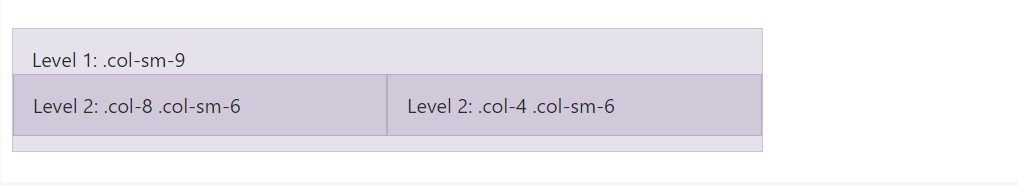
</div>Content positioning
To nest your content together with the default grid, incorporate a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's source Sass information
When using Bootstrap's source Sass data, you have the alternative of applying Sass variables and mixins to develop custom-made, semantic, and responsive web page formats. Our predefined grid classes utilize these identical variables and mixins to supply a whole set of ready-to-use classes for fast responsive layouts .
Solutions
Maps and variables identify the number of columns, the gutter width, and the media query point. We utilize these to develop the predefined grid classes reported just above, as well as for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example application
You can certainly transform the variables to your very own custom made values, or else simply just work with the mixins having their default values. Here is literally an illustration of using the default modes to produce a two-column configuration along with a gap in between.
View it practical in this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our embedded grid Sass variables and maps , it's attainable to totally modify the predefined grid classes. Shift the number of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The variety of grid columns as well as their horizontal padding (aka, gutters) can possibly be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going further the columns themselves, you may also modify the variety of grid tiers. In the event that you required only three grid tiers, you 'd modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If creating any sort of changes to the Sass variables or maps , you'll have to save your modifications and recompile. Doing this are going to out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to as well be improved to utilize the custom breakpoints.
Conclusions
These are practically the simple column grids in the framework. Operating special classes we can direct the specific components to span a defined number of columns according to the definite width in pixels of the visible area where the web page becomes featured. And ever since there are simply a numerous classes specifying the column width of the items as opposed to looking at every one it is definitely more effective to try to find out ways they in fact become created-- it is actually very simple to remember featuring simply just a few things in mind.
Take a look at some video clip information about Bootstrap grid
Linked topics:
Bootstrap grid formal records

W3schools:Bootstrap grid information

Bootstrap Grid column