Bootstrap Collapse Toggle
Overview
While you currently realize, Bootstrap very easily makes your web site responsive, making use of its elements just as a reference for disposing, scale, and so on.
Identifying this, when we are to make a menu working with Bootstrap for front-end, we will ought to use some of the standards and standards established by Bootstrap making it quickly building the features of the web page to make responsive properly.
Among one of the most unique possibilities of utilizing this framework is the generation of menus shown on demand, baseding upon the acts of the users .
{ A great treatment to get employing menus on tiny displays is to join the options in a type of dropdown that only launches when ever it is turned on. That is , set up a tab to trigger the menu on demand. It is definitely quite easy to execute this by having Bootstrap, the capability is all ready.
Bootstrap Collapse Group plugin makes it possible for you to button material within your pages together with a few classes because of certain effective JavaScript. ( more tips here)
Effective ways to utilize the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Class in tiny display screens, just simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you will be able to cause the menu fade away upon the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside of this feature will be delivered in the context of the menu. With reducing the computer display, it packs the inner features and hides, showing up only through clicking the
<button class = "navbar-toggle">By doing this the menu definitely will materialize but will definitely not do the job when clicked. It's as a result of this functionality in Bootstrap is applied with JavaScript. The very good info is that we do not actually have to prepare a JS code line anyway, but also for every thing to run we must add in Bootstrap JavaScript.
At the end of the web page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Select the switches listed here to demonstrate and hide yet another component by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to apply a link together with the
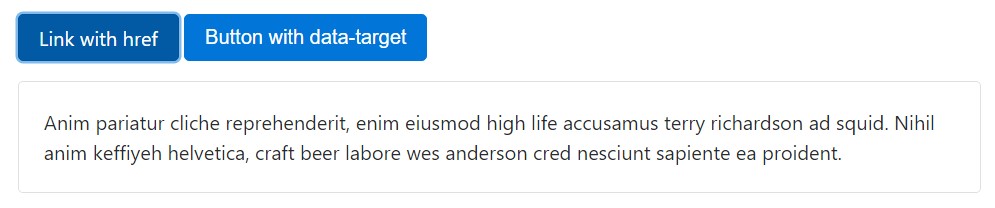
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
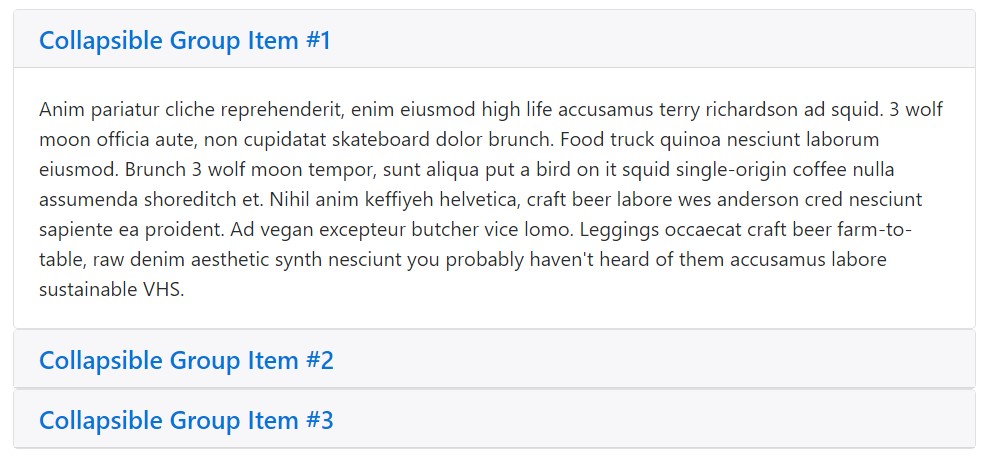
</div>Accordion some example
Enhance the default collapse behavior to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control element is aim for a single collapsible feature-- such as the
data-targetidaria-controlsidHandling
The collapse plugin applies a number of classes to take care of the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be found in
_transitions.scssBy using information attributes
Simply just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Enable by hand through:
$('.collapse').collapse()Opportunities
Features are able to be passed using data attributes as well as JavaScript. For data attributes, attach the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your content as a collapsible component. Accepts an extra opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to presented as well as concealed.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Activities
Bootstrap's collapse class presents a several activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and swift good result, without any excellent programming attempt we will have a awesome end result.
Yet, it is not actually only useful for generating menus, yet at the same time other functions for featuring or hiding on-screen components, baseding on the actions and requirements of users.
Generally these types of features are also helpful for disguising or else revealing huge quantities of info, enabling extra dynamism to the website as well as leaving behind the layout cleaner.
Review a number of youtube video guides regarding Bootstrap collapse
Linked topics:
Bootstrap collapse official records

Bootstrap collapse tutorial

Bootstrap collapse problem