Bootstrap Media queries Grid
Intro
Just as we said before within the present day internet which gets browsed almost in the same way simply by mobile phone and desktop gadgets obtaining your web pages setting responsively to the screen they get shown on is a must. That's why we have the strong Bootstrap framework at our side in its newest 4th edition-- yet in development up to alpha 6 introduced at this point.
However what is this item below the hood which it certainly applies to do the job-- precisely how the web page's web content becomes reordered as required and exactly what creates the columns caring the grid tier infixes just like
-sm--md-How you can make use of the Bootstrap Media queries Usage:
The responsive behavior of one of the most prominent responsive system inside its newest 4th version has the ability to function thanks to the so called Bootstrap Media queries Override. Precisely what they work on is taking count of the width of the viewport-- the screen of the device or the size of the internet browser window if the page gets showcased on desktop and using different designing standards properly. So in usual words they use the simple logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Each viewport dimension-- like Small, Medium and so forth has its very own media query determined except for the Extra Small display scale which in newest alpha 6 release has been certainly applied universally and the
-xs-.col-xs-6.col-6The basic syntax
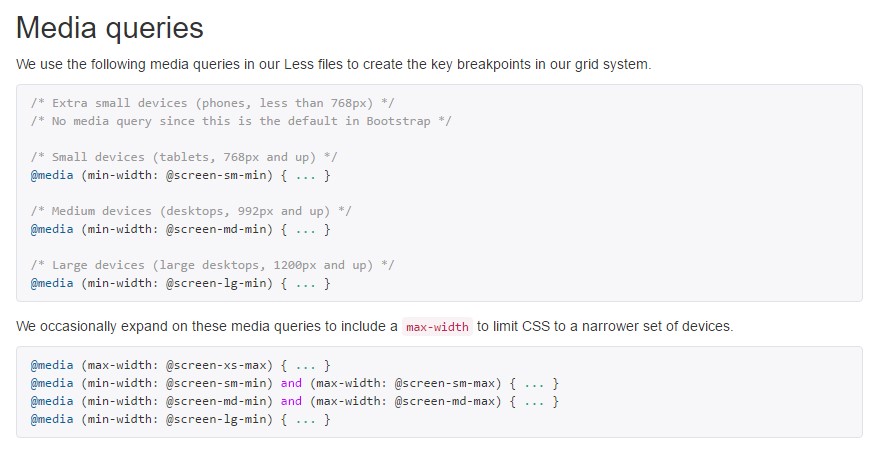
The general syntax of the Bootstrap Media queries Using Example in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to take note
Interesting idea to notice right here is that the breakpoint values for the different display sizes change by means of a individual pixel depending to the regulation which has been used like:
Small display sizes -
( min-width: 576px)( max-width: 575px),Standard screen sizing -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is really formed to get mobile first, we make use of a fistful of media queries to generate sensible breakpoints for programs and designs . These breakpoints are mainly founded on minimum viewport widths and also make it possible for us to size up components just as the viewport changes. ( find more)
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in source Sass data for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we produce source CSS in Sass, all media queries are obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which move in the other route (the delivered display dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one sector of display dimensions using the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note one more time-- there is certainly no
-xs-@mediaThis upgrade is aspiring to brighten up both of these the Bootstrap 4's format sheets and us as designers given that it follows the normal logic of the method responsive content works rising after a certain point and along with the losing of the infix there actually will be much less writing for us.
Take a look at several video clip short training regarding Bootstrap media queries:
Related topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice