Bootstrap Select Box
Overview
Bootstrap is probably the most favored framework for making totally responsive websites for the numerous handful of years currently and it becomes increasingly more valuable, simple to use and very well thought with each and every brand-new version attempting to stay up to date with the web site design trends and web-site developer's desires. The fresh Bootstrap 4 edition is much speedier and simpler to employ compared to its forerunner which developed into the absolute ideal whenever it relates to mobile friendly. It is though still simply just a fantastic idea set of designating rules and classes and not a magic wand efficient in giving pretty much anything a website creator might really consider or else a user could potentially really need-- no framework might ever do that. ( see post)
That's why promptly various plugins become developed just to complete the mini voids satisfying the need of special look and activity in this particular unusual cases when the main framework aren't able to get the job done. This certainly is a excellent method considering that usually we just feature the key framework documents for finest appeal and capability and the plugins come in and become loaded with web browser only if needed providing the effective web server load and speed for our web pages.
Over here we're planning to take a peek at some of those plugins-- the Bootstrap Select Inline. It presents a important growth to the default
<select>Tips on how to make use of the Bootstrap Select Style Plugin:
The page you are able to attain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply a bot you can discover the CDN links in the event you decide not to self-host. As soon as you have actually connected it inside your web page you have the ability to conveniently have use of it designating the class
.selectpicker<select>You can certainly split up the possible opportunities located in the dropdown menu to a couple of groups-- just wrap the
<option><optgroup>label= “ “A few alternatives could be chosen at the same time-- a thick shows next to the ones you want inside the page-- supposing that you need to have this type of activity simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional amazing capability is putting in a practical search box on the peak of the dropdown-- this way in the event of a really large selection of choices the site visitor can efficiently narrow the list down by just inputting a few letters of the name of the needed one-- the list quickly gets filtrated. In order to get his features you have to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a handful of uncomplicated instances to give you the overall image specifically how you can surely get the things done-- usually, through just including a number of words for custom attributes to the
.selectpickerCheck out several video guide regarding Bootstrap Select Tab plugin:
Linked topics:
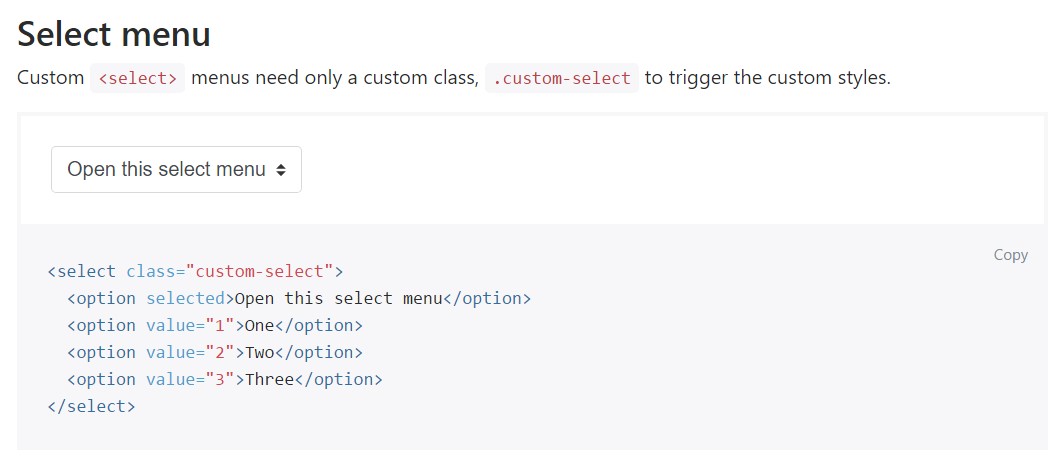
An example of the select menu

Select plugin trouble

Practical operation of the select plugin