Bootstrap Breakpoints Usage
Intro
Accepting in thought all the available screen widths where our internet pages could ultimately present it is important to form them in a method giving universal clear and highly effective visual appeal-- typically utilizing the assistance of a efficient responsive framework just like probably the most well-known one-- the Bootstrap framework in which latest version is currently 4 alpha 6. However what it truly does in order to help the webpages appear terrific on any type of display-- why don't we have a glance and see.
The major standard in Bootstrap as a whole is setting certain system in the unlimited potential device display screen sizes ( or else viewports) positioning them into a few varieties and styling/rearranging the material appropriately. These particular are also called grid tiers or else display screen scales and have evolved quite a little bit through the numerous versions of probably the most favored recently responsive framework around-- Bootstrap 4. (see page)
How to use the Bootstrap Breakpoints Default:
Commonly the media queries get specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
Within Bootstrap 4 compared with its own predecessor there are actually 5 display screen widths yet because the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Given that you probably realise a
.row.col -Display screen scales
The display dimensions in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This screen certainly does not provide a media query but the designing for it instead gets used just as a usual regulations becoming overwritten by queries for the sizes above. What is certainly likewise fresh within Bootstrap 4 alpha 6 is it simply does not operate any type of size infix-- so the column layout classes for this particular screen dimension get determined such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is actually developed to get mobile first, we utilize a fistful of media queries to develop sensible breakpoints for interfaces and styles . These kinds of Bootstrap Breakpoints Table are usually based on minimum viewport widths as well as allow us to scale up elements as the viewport changes. ( learn more)
Bootstrap generally uses the following media query stretches-- or breakpoints-- in source Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate resource CSS in Sass, all media queries are provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries which move in the various other direction (the supplied screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are also accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a one part of screen sizes employing the minimum and maximum Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the size of the web page's elements the media queries happen all around the Bootstrap framework commonly becoming determined by it
- ~screen size ~Check a couple of video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints official records

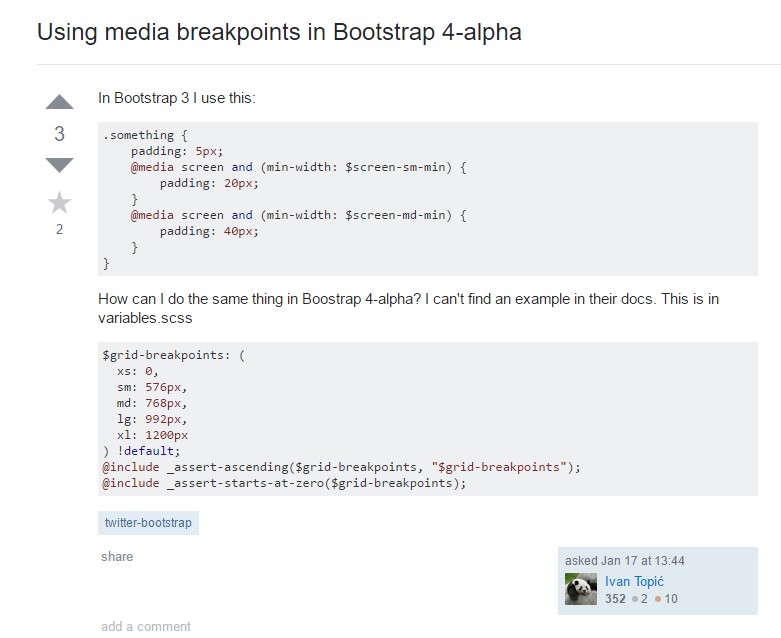
Bootstrap Breakpoints difficulty

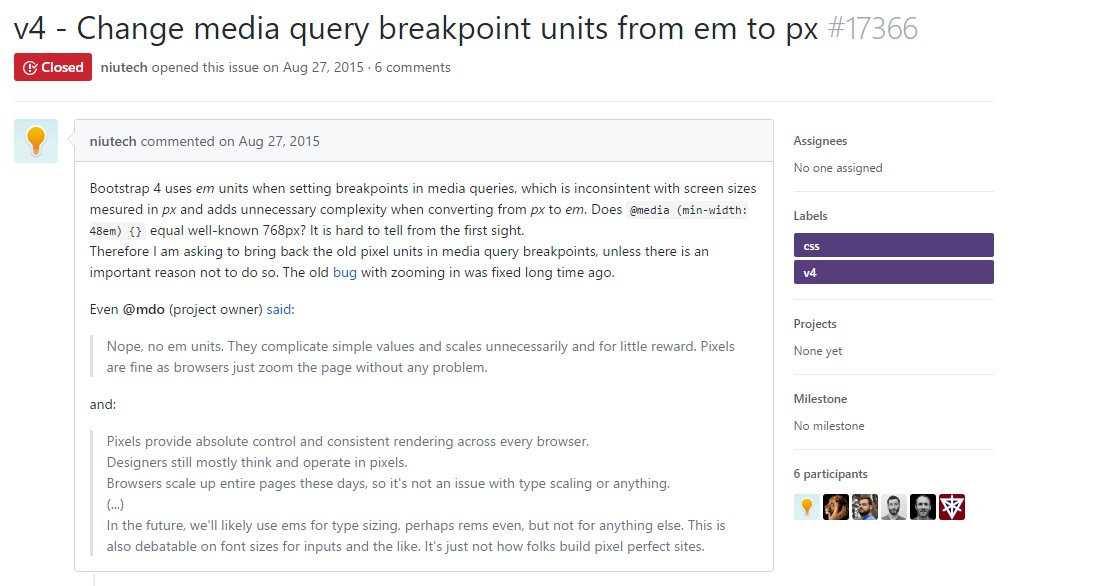
Change media query breakpoint units from 'em' to 'px'