Bootstrap Tooltip Class
Intro
In some instances, especially on the desktop it is a useful suggestion to have a slight callout along with some hints appearing when the visitor positions the mouse pointer over an element. Like this we make sure the correct information has been certainly offered at the right time and ideally greatly improved the site visitor experience and convenience while working with our pages. This particular behaviour is managed by tooltip element which in turn has a constant and trendy to the whole entire framework styling visual appeal in current Bootstrap 4 edition and it's definitely simple to provide and configure them-- let's check out precisely how this gets done . ( find more)
Issues to notice while employing the Bootstrap Tooltip Button:
- Bootstrap Tooltips rely upon the Third party library Tether for locating . You have to feature tether.min.js prior to bootstrap.js so as for tooltips to perform !
- Tooltips are opt-in for effectiveness factors, in this way you must initialize them by yourself.
- Bootstrap Tooltip Class with zero-length titles are never displayed.
- Indicate
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on hidden components will not operate.
- Tooltips for
.disableddisabled- When caused from links which span a number of lines, tooltips are going to be focused. Make use of
white-space: nowrap<a>Learnt all that? Great, let us see how they use some examples.
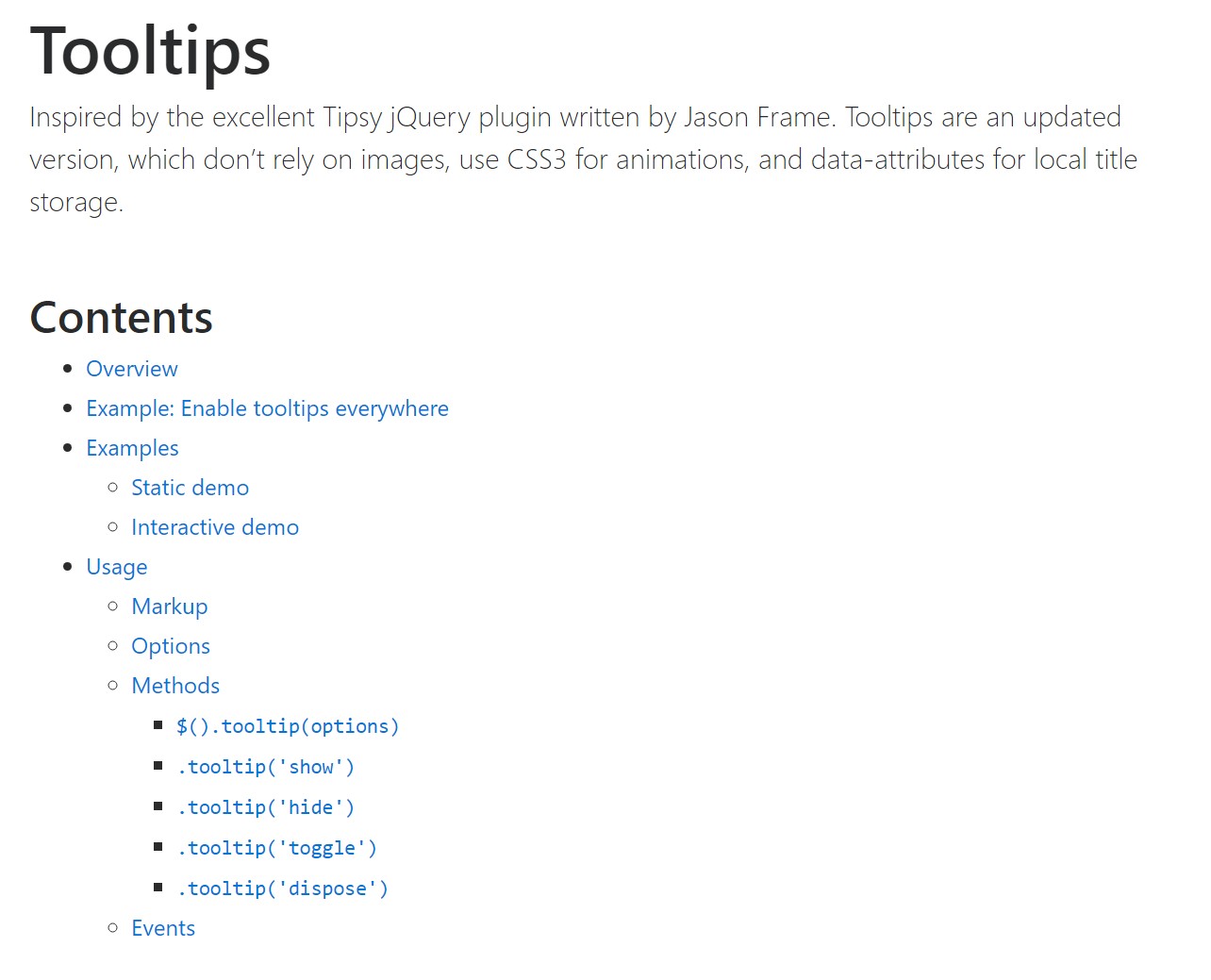
Tips on how to utilize the Bootstrap Tooltips:
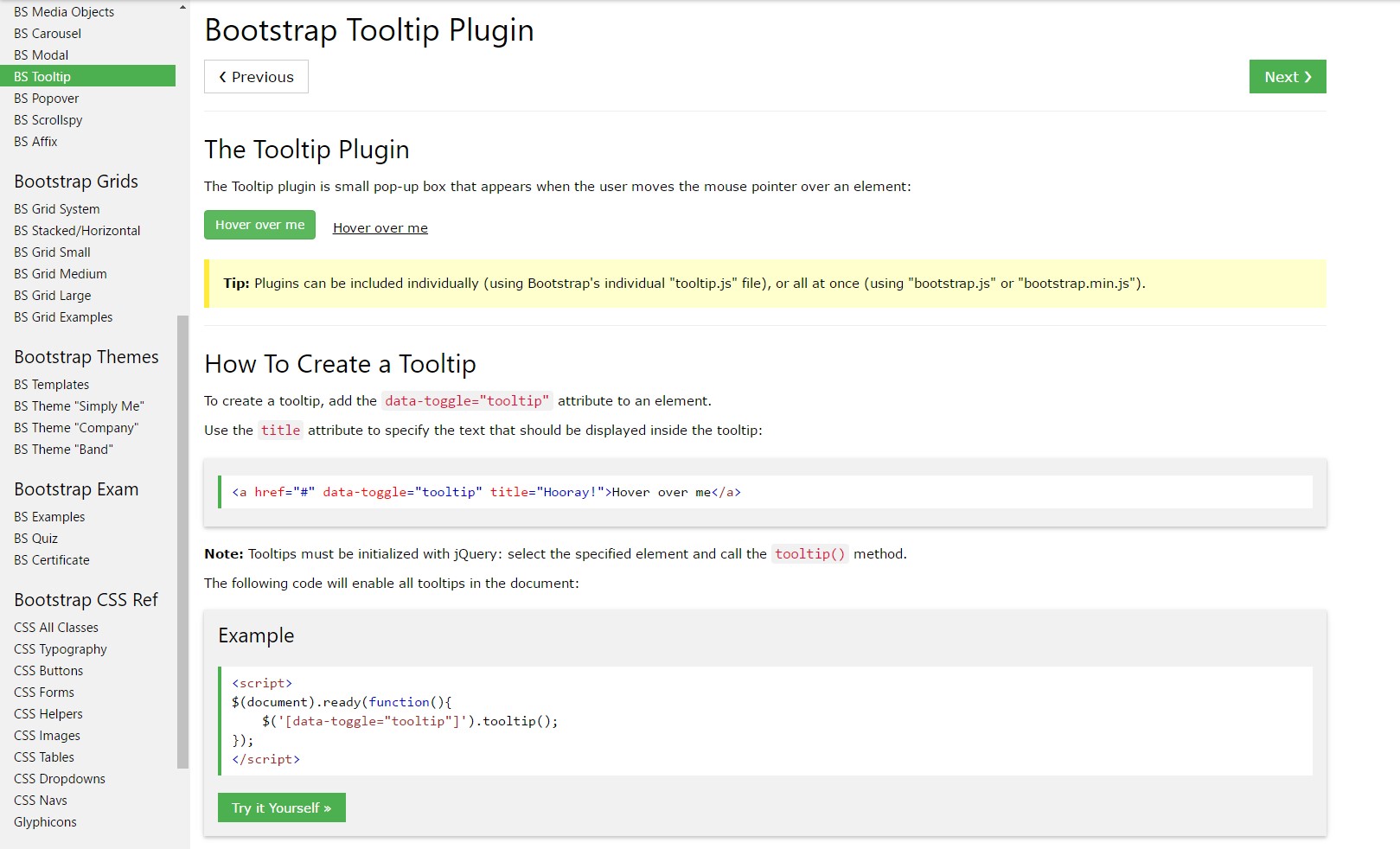
Firstly in order to get use the tooltips functions we need to allow it since in Bootstrap these particular components are not permitted by default and demand an initialization. To work on this add in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly handle is receiving what's within an component's
title = ””<a><button>When you have activated the tooltips capability in order to appoint a tooltip to an element you require to put in two mandatory and one alternative attributes to it. A "tool-tipped" elements must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained pretty much the same in each the Bootstrap 3 and 4 versions considering that these really do work pretty properly-- pretty much nothing much more to be wanted from them.
As an examples
One approach to initialize all of tooltips on a web page would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
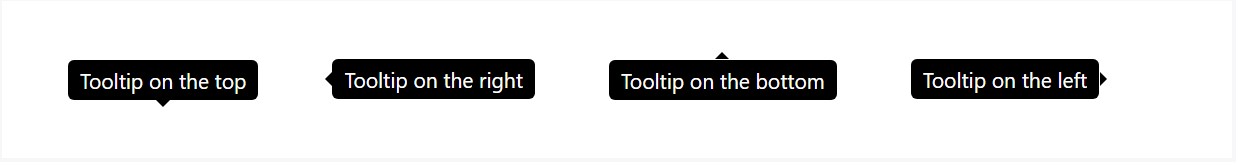
4 options are obtainable: top, right, bottom, and left aligned.
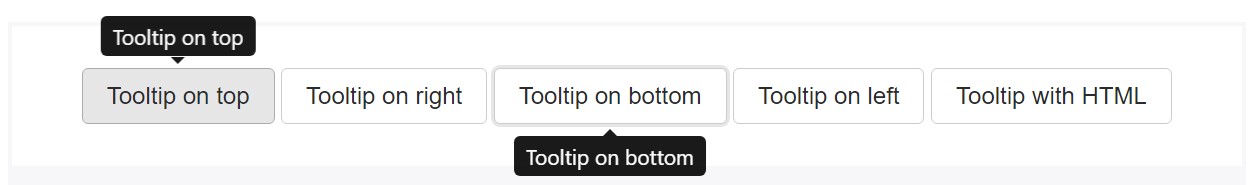
Interactive
Hover above the tabs below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces web content and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is only a
datatitletopHelping make tooltips perform for key board as well as assistive technology users.
You need to only incorporate tooltips to HTML components that are traditionally keyboard-focusable and interactive ( like urls or form controls). Despite the fact that arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
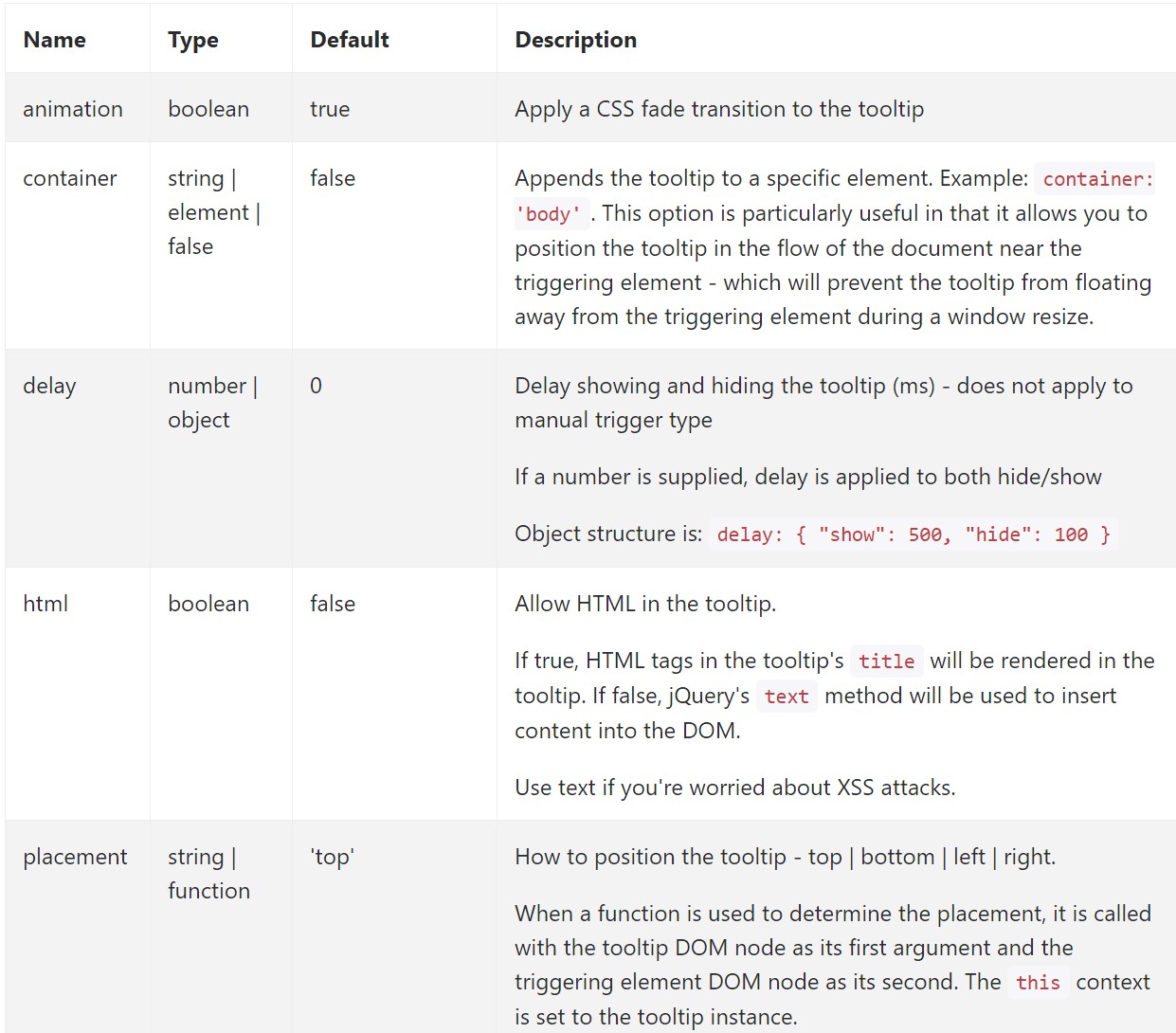
</div>Features
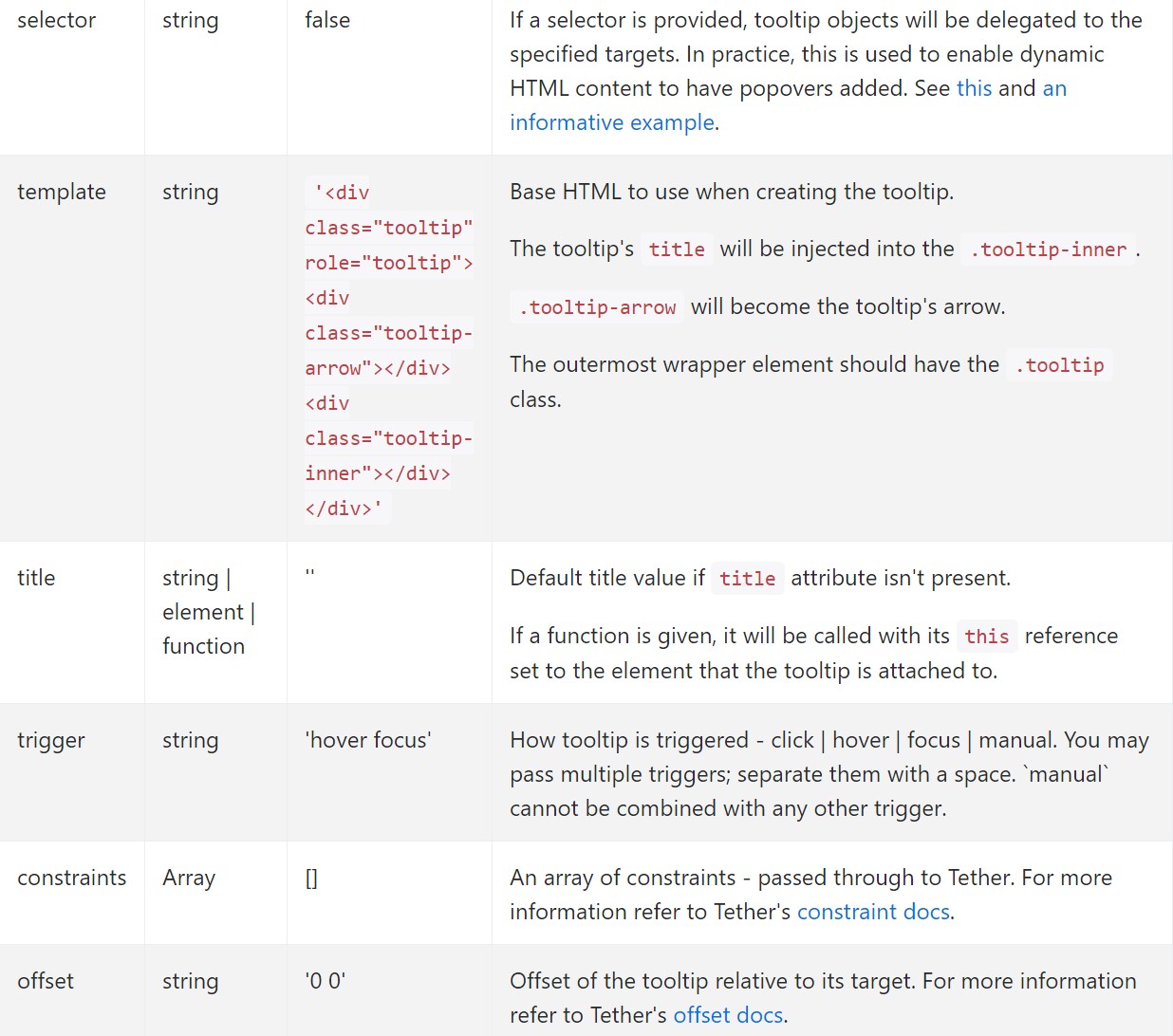
Alternatives may possibly be successfully pass using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for individual tooltips have the ability to additionally be indicated through the use of data attributes, like revealed above.
Approaches
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Comes back to the customer just before the tooltip has in fact been displayed (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Returns to the customer just before the tooltip has in fact been stashed (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been displayed or else covered ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that utilize delegation ( which in turn are created using the selector possibility) can not actually be independently destroyed on descendant trigger features.
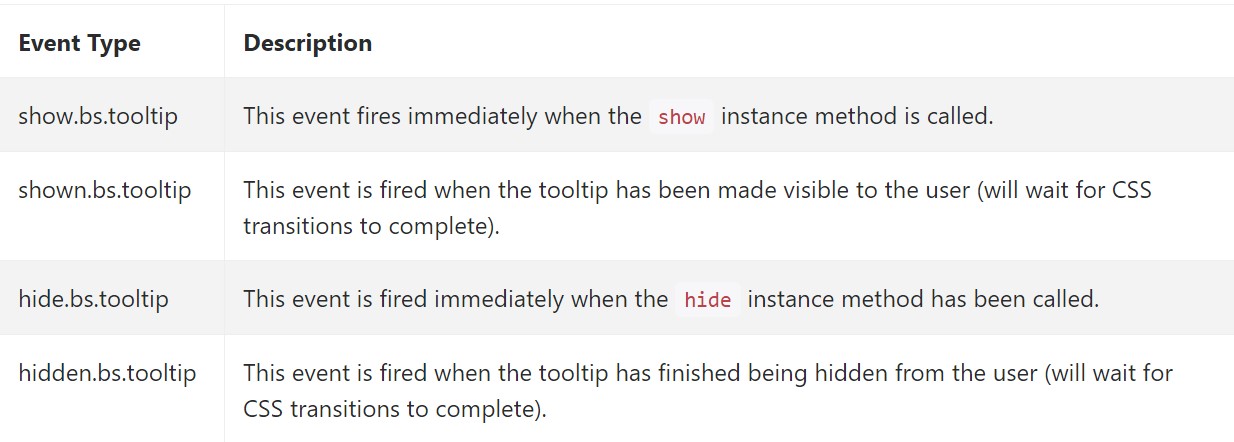
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about here is the amount of info that arrives to be placed within the # attribute and at some point-- the arrangement of the tooltip baseding upon the position of the main feature on a display screen. The tooltips need to be precisely this-- short relevant guidelines-- putting a lot of details might actually even confuse the visitor as opposed to help getting around.
In addition in the event that the major element is extremely close to an edge of the viewport positioning the tooltip beside this very side might possibly lead to the pop-up message to flow out of the viewport and the info inside it to end up being almost pointless. And so when it comes to tooltips the balance in using them is vital.
Take a look at a couple of youtube video training relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh