Bootstrap Clearfix Usage
Introduction
Potential in our expression implies and better adaptability-- that is actually what's certainly never sufficient whenever we're laying out the very future style for our brand new project given that there always is a bold appeal strategy or even two of them we keep behind to attempt employing next time. However the sense something isn't really complete continue to stays till we try to find a solution effectively utilizing this brilliant thought we had even though the project was currently being actually sketched on a paper.That is actually the way in which a number of clever workarounds just like the Bootstrap Clearfix Example get to life so as to generate perhaps not the most ideal at all times yet still functioning strategies and help us execute the things we initially were intended. ( see post)
Tips on how to use the Bootstrap Clearfix Form:
Usually what Clearfix handles is preventing the zero height container complication as soon as it comes down to containing floated elements-- as an example-- assuming that you have simply two components in a container one floated left and the other one - right and you wish to style the component containing them with a certain background colour without the help of the clearfix plugin the whole workaround will end up with a thin line in the needed background color occurring over the floated elements nevertheless the background colored element is in fact the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured therefore to reach the wanted end result directly from the mentioned above scenario everything you really need is just utilizing the class
.clearfixSome examples
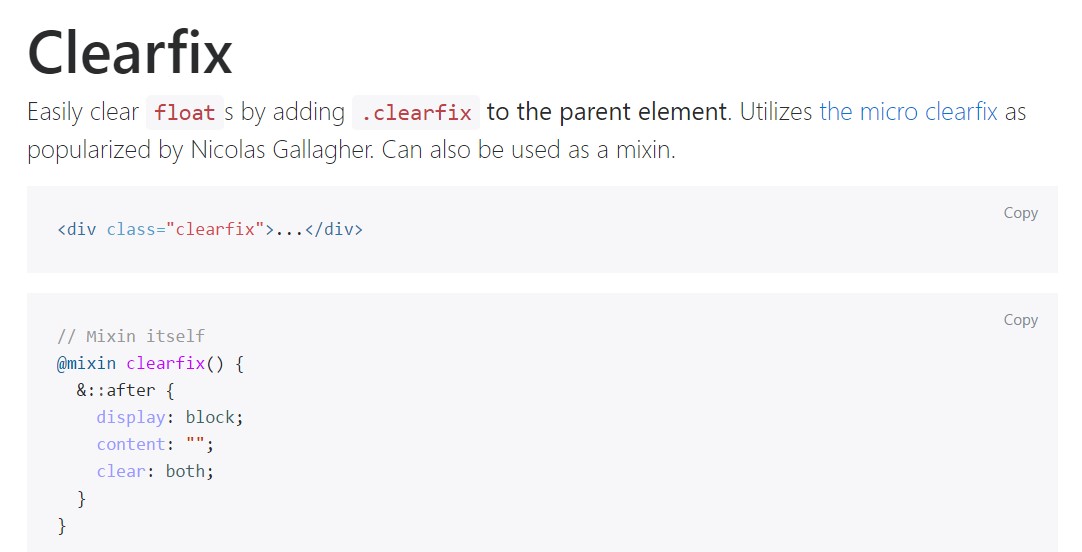
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
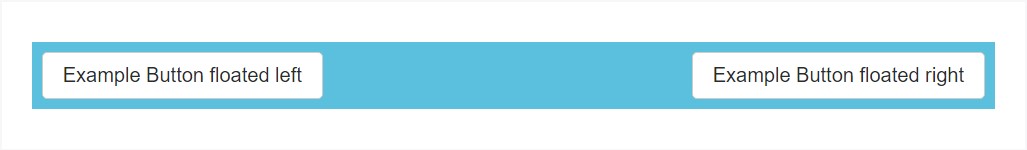
@include clearfix;The following situation demonstrates precisely how the clearfix can be applied. Without the clearfix the wrapping div would not really span around the switches which in turn would trigger a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Options
In newest edition of the best popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained however in time will most probably receive less and much less employed and probably -- even abandoned due to the fact that the dev team has considered accepting the flexbox format for many of the common webpage parts-- it is definitely a a whole lot more present day and highly effective method for sizing, positioning and delivering a certain element's children free from the need of floats and for that reason-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and could be considered fairly a bold step considering that it likewise signifies releasing the IE9 support for and optimal presentation of the webpages generated on modern-day web browsers only yet as the technology development moves this does not appear like a probable concern in any way. Without a doubt there still be a number of scenarios when we are going to also need to have the excellent classic float solutions hence if we handle that-- we likewise have the
.clearfixFinal thoughts
So now you find out what the # inside Bootstrap 4 mean-- do have it in your mind when you are you encounter unexpected appeal of several wrappers having floated elements but the most ideal thing to perform is truly putting in com time having a glance at the way the new star in town-- flexbox helps make the things executed given that it gives a fistful of pretty neat and very easy layout sollutions to obtain our webpages to the very next level.
Examine some youtube video training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix official records

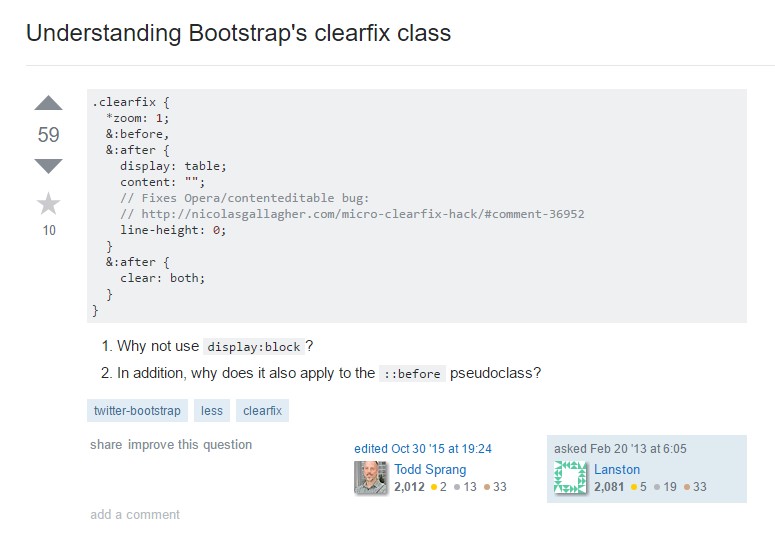
Understanding Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes