Bootstrap Button groups responsive
Intro
Within the pages we create we regularly possess a number of available alternatives to expose or else a few actions which may possibly be ultimately required involving a particular item or a topic so it would undoubtedly be pretty beneficial in case they got an simple and practical way styling the controls responsible for the visitor having one way or a different within a small group with common look and styling.
To look after this kind of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has full service to the so called Bootstrap Button groups set which commonly are just what the full name explain-- sets of buttons covered like a one feature with all the elements within looking almost the same and so it's convenient for the visitor to choose the right one and it's a lot less bothering for the sight because there is definitely no free area between the some components in the group-- it looks like a one button bar having several alternatives.
The best way to put into action the Bootstrap Button groups toogle:
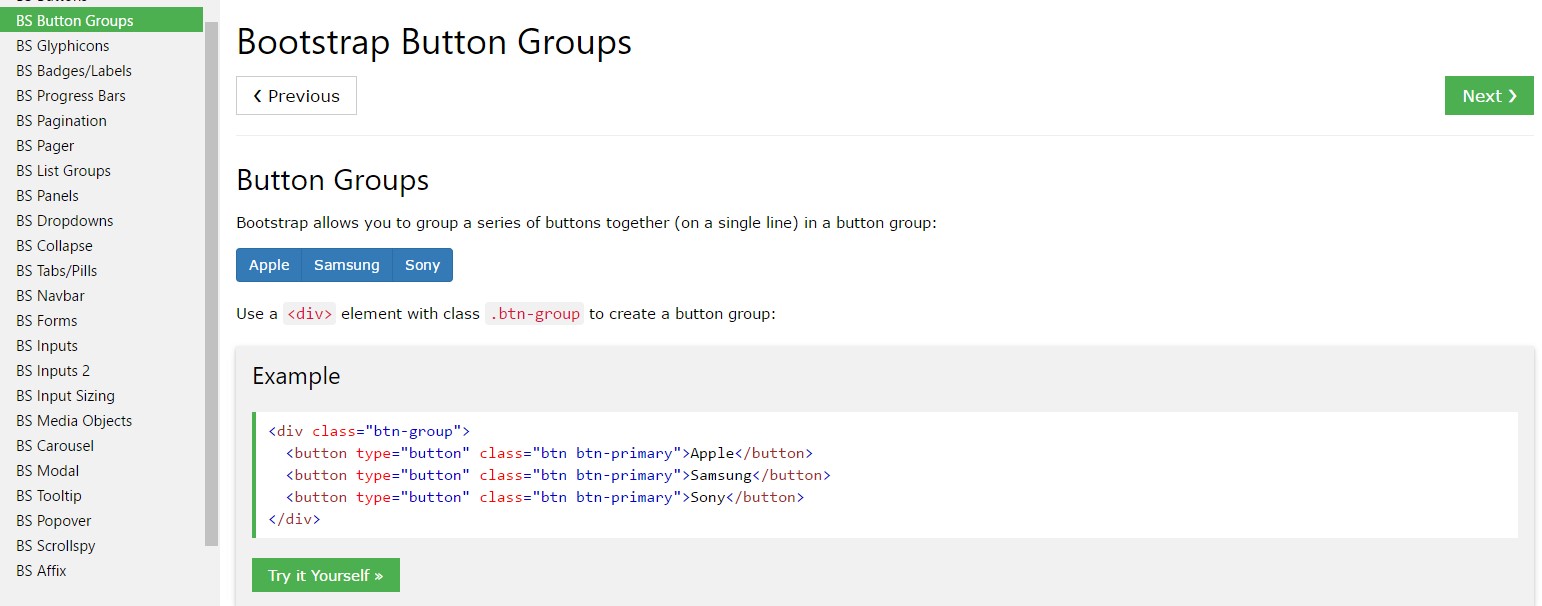
Building a button group is definitely really simple-- all you really need is an element along with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group may possibly be widely handled so using appointing a single class to all group you have the ability to obtain either small or large buttons in it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
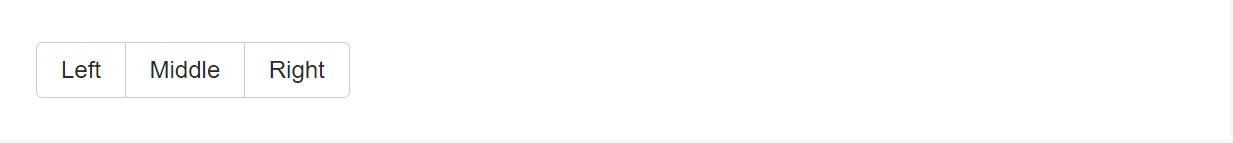
Wrap a set of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
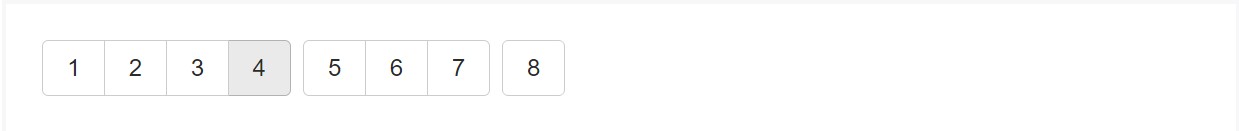
Mix packs of Bootstrap Button groups set right into button toolbars for additional compound elements. Work with utility classes as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
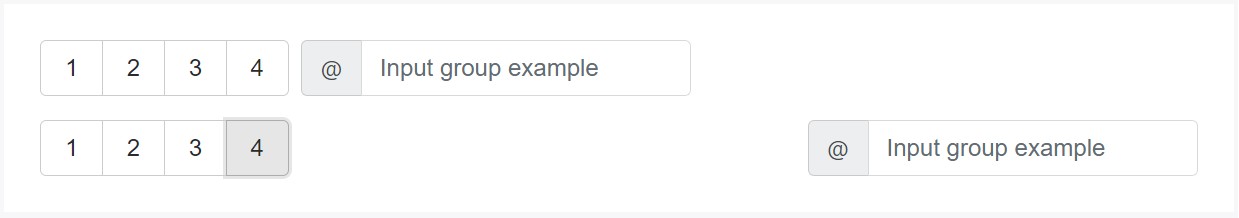
</div>Don't hesitate to mixture input groups along with button groups in your toolbars. Just like the good example mentioned earlier, you'll likely need special utilities though to space items correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
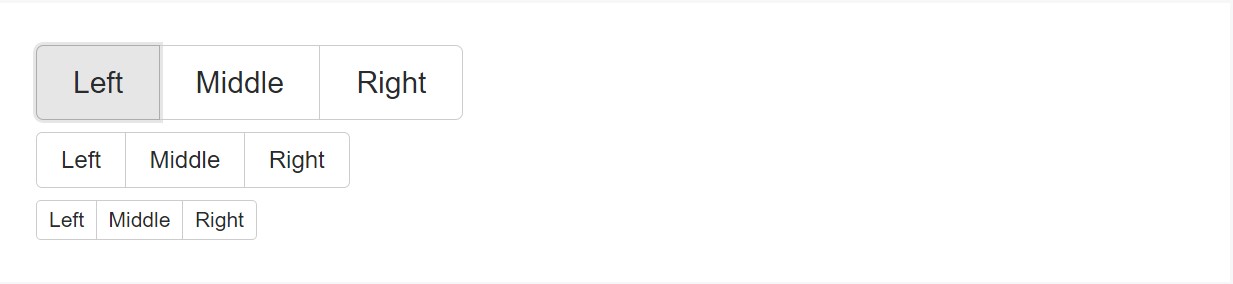
</div>Sizing
Instead of employing button measurements classes to every button within a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
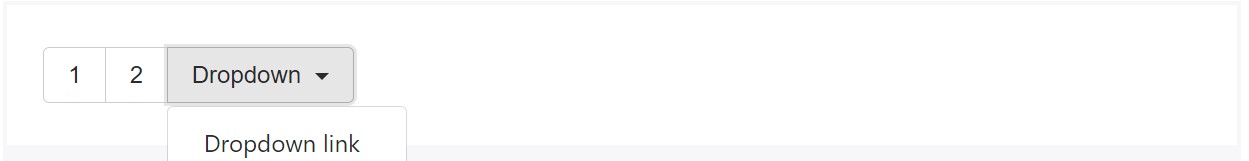
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
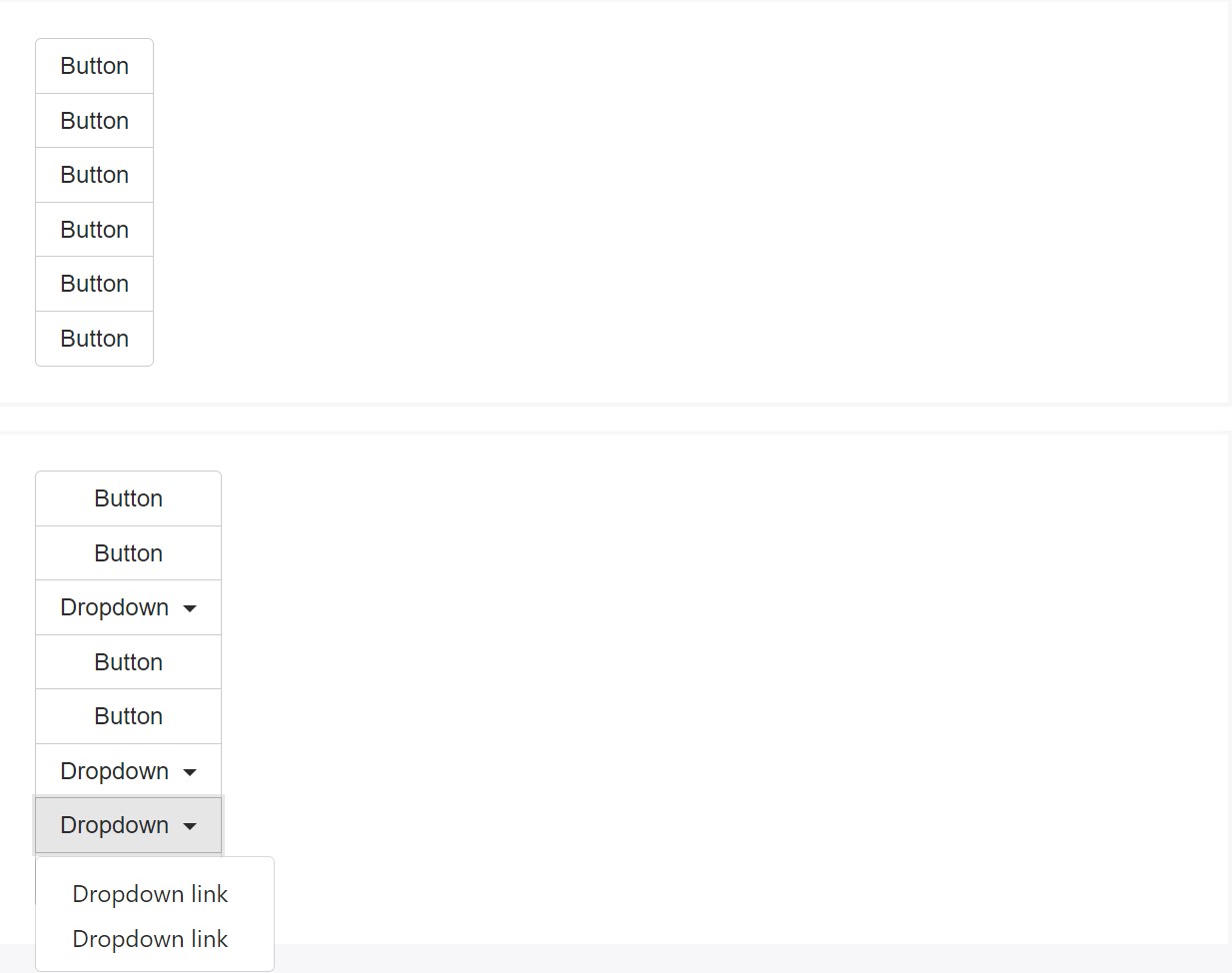
</div>Vertical variation
Make a set of buttons appear like up and down stacked rather than horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the specific setup (and a few other components), a bit of unique casing is required for tooltips and also popovers throughout button groups. You'll ought to determine the option
container: 'body'One more factor to consider
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the manner in which the buttons groups get produced with the aid of the most well-known mobile friendly framework in its recent edition-- Bootstrap 4. These can be pretty handy not only display a couple of feasible selections or a paths to take but additionally just as a additional navigation items occurring at particular places of your page coming with constant appearance and easing up the navigating and general user look.
Check out some on-line video information regarding Bootstrap button groups:
Related topics:
Bootstrap button group main documents

Bootstrap button group guide

Maintain buttons through Bootstrap v4