Bootstrap Jumbotron Class
Overview
Sometimes we really need present a description clear and deafening from the very start of the page-- just like a promotion related information, upcoming event notification or whatever. To make this announcement understandable and deafening it is certainly as well undoubtedly a smart idea positioning them even above the navbar as type of a fundamental title and sentence.
Featuring these kinds of features in an appealing and more importantly-- responsive approach has been actually considered in Bootstrap 4. What current edition of the absolute most famous responsive system in its own latest fourth version should encounter the concern of revealing something along with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Style element. It gets designated with large size text message and a number of heavy paddings to obtain well-kept and desirable visual aspect. ( recommended reading)
The best ways to put into action the Bootstrap Jumbotron Carousel:
To involve such component in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed designed your Jumbotron element-- still empty yet. By default it gets styled having slightly rounded corners for friendlier visual appeal and a light grey background color - currently everything you have to do is wrapping certain web content just like an attractive
<h1><p>As an examples
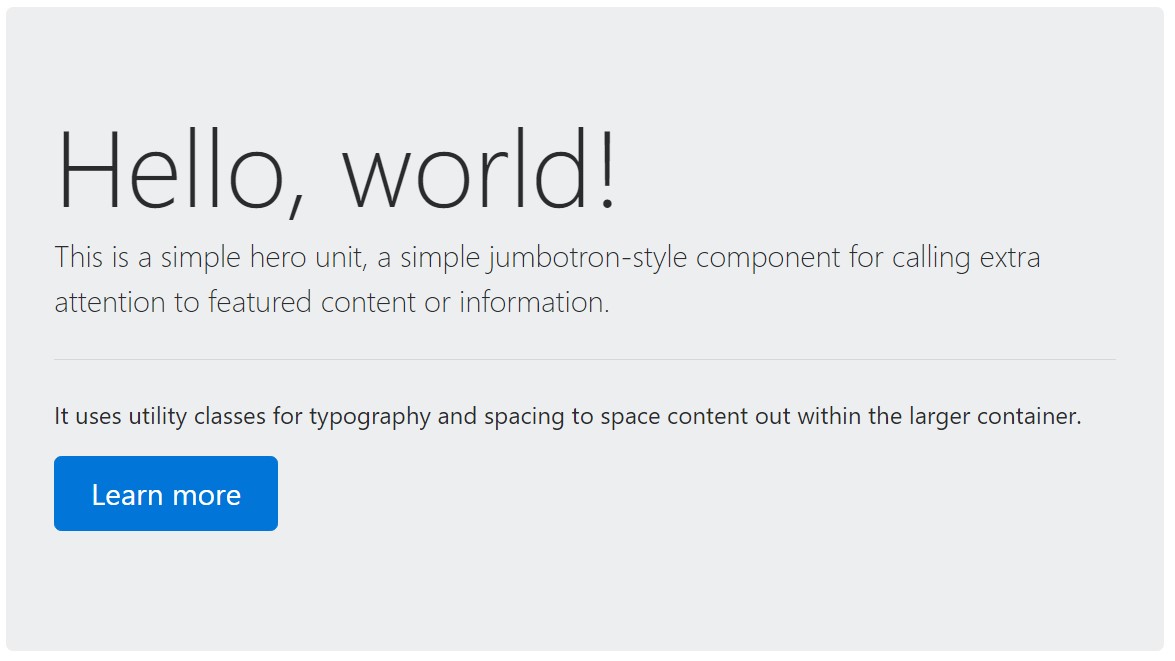
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To establish the jumbotron complete size, and also without having rounded corners , add the
.jumbotron-fluid.container.container-fluid
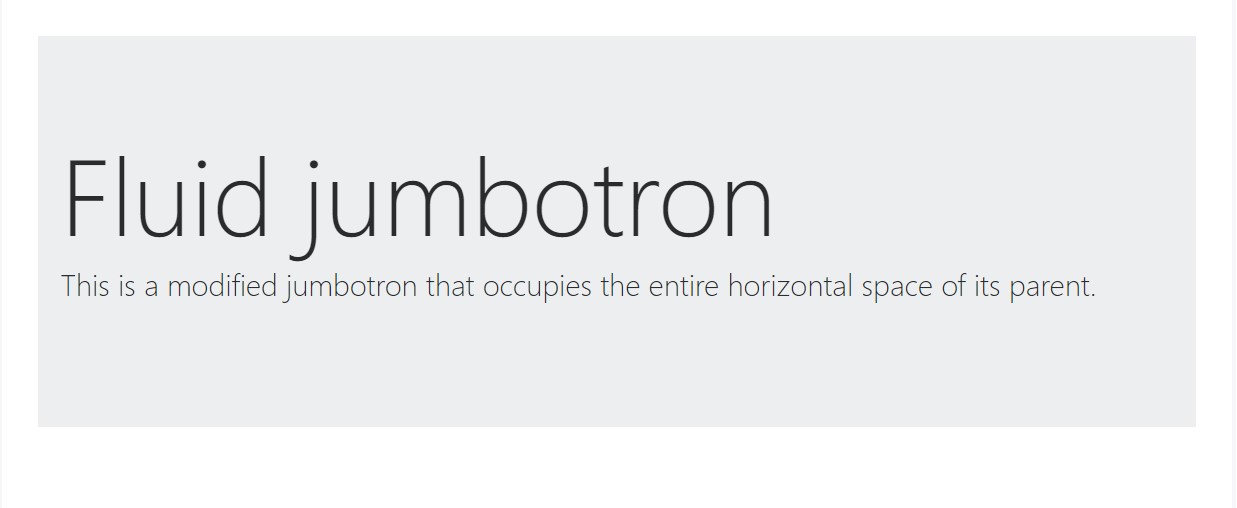
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other issue to take note
This is certainly the most convenient way providing your visitor a clear and deafening information applying Bootstrap 4's Jumbotron component. It must be properly used again taking into consideration each of the possible widths the webpage might perform on and particularly-- the smallest ones. Here is why-- just as we explored above basically certain
<h1><p>This mixed with the a little bit wider paddings and a several more lined of text content might cause the elements completing a mobile phone's whole display screen highness and eve stretch beneath it that might just at some point puzzle or maybe annoy the visitor-- specially in a rush one. So once more we get returned to the unwritten necessity - the Jumbotron notifications should be short and clear so they hook the website visitors instead of forcing them elsewhere by being very shouting and aggressive.
Conclusions
So currently you know just how to make a Jumbotron with Bootstrap 4 plus all the possible ways it can certainly affect your audience -- currently everything that's left for you is mindfully thinking out its web content.
Look at a couple of youtube video training regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron guide

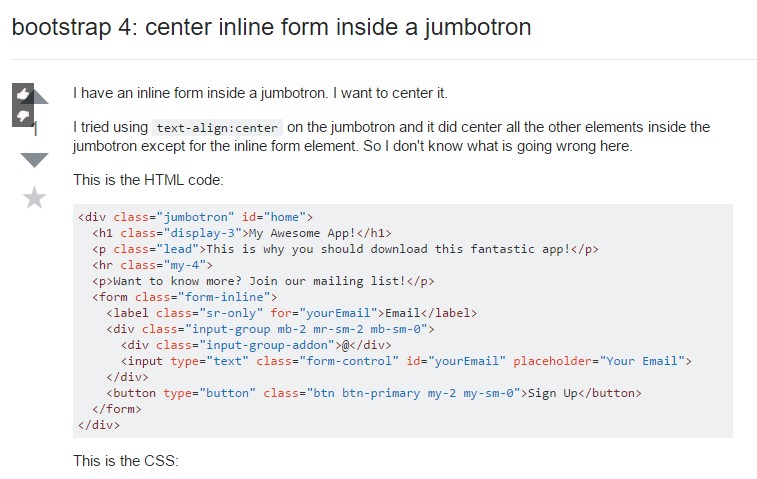
Bootstrap 4: center inline form inside a jumbotron