Bootstrap Layout Template
Introduction
In the former number of years the mobile devices became such considerable element of our lives that almost all of us just cannot certainly think of how we got to get around without needing them and this is definitely being claimed not simply for calling some people by communicating just as if you remember was definitely the primary purpose of the mobile phone but actually linking with the whole world by featuring it right in your arms. That is certainly the reason that it likewise turned into incredibly necessary for the most common habitants of the World wide web-- the website page have to show as good on the small mobile display screens as on the ordinary desktop computers that at the same time got even larger helping make the size difference even bigger. It is presumed someplace at the beginning of all this the responsive systems come to pop up providing a helpful approach and a selection of brilliant tools for having web pages behave despite the device watching them.
However what's quite possibly most important and bears in the structures of so called responsive web design is the solution in itself-- it is really entirely various from the one we used to have for the fixed width webpages from the last several years which subsequently is much identical to the one in the world of print. In print we do have a canvass-- we established it up once initially of the project to evolve it up probably a several times since the work proceeds yet at the bottom line we finish up utilizing a media of size A and also artwork having size B arranged on it at the pointed out X, Y coordinates and that is really it-- the moment the project is performed and the dimensions have been changed all of it ends.
In responsive web site design but there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so establishing a fixed value for an offset or a dimension can be great on one display screen however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most well-known of them-- Bootstrap in its newest fourth edition deliver is some creative ways the web pages are being created so they instantly resize and also reorder their specific elements adjusting to the space the viewing display provides and not flowing away from its own width-- through this the website visitor gets to scroll only up/down and gets the material in a helpful size for reading without needing to pinch focus in or out to observe this section or another. Why don't we see ways in which this ordinarily works out. ( see post)
How you can work with the Bootstrap Layout Responsive:
Bootstrap involves a number of components and features for arranging your project, consisting of wrapping containers, a strong flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the page's content. Assuming that you are simply simply just setting up this the abbreviation gets much simpler to remember because you are going to possibly sometimes be curious at first what element provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework utilizes with regard to making the pages responsive. Each responsive web site page incorporates containers keeping generally a single row with the required number of columns inside it-- all of them together making a significant content block on web page-- just like an article's heading or body , list of product's features and so forth.
Let's look at a single material block-- like some features of anything being actually listed out on a page. First we really need wrapping the whole detail into a
.container.container-fluidNext within our
.container.rowThese are utilized for taking care of the arrangement of the material components we put within. Since the most recent alpha 6 edition of the Bootstrap 4 system uses a designating strategy called flexbox along with the row element now all sort of placements ordering, distribution and sizing of the web content may be attained with simply adding in a simple class however this is a entire new story-- for right now do know this is the element it is actually completeded with.
Finally-- within the row we must apply several
.col-Basic styles
Containers are actually probably the most simple design component inside Bootstrap and are demanded if using default grid system. Select from a responsive, fixed-width container (meaning its
max-width100%As long as containers can be embedded, a lot of Bootstrap Layouts designs do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Since Bootstrap is developed to be mobile first, we utilize a number of media queries to create sensible breakpoints for interfaces and designs . These particular breakpoints are mainly built upon minimum viewport sizes and make it possible for us to size up components like the viewport modifications .
Bootstrap primarily employs the following media query ranges-- or else breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS inside Sass, all Bootstrap media queries are provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which proceed in the other path (the given screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of screen dimensions employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may perhaps extend a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display size range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap components incorporate
z-indexWe don't suggest modification of such values; you evolve one, you most likely need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that allow click-dismissing-- usually reside on a lesser
z-indexz-indexOne more advice
Utilizing the Bootstrap 4 framework you can easily create to 5 separate column visual appeals depending on the predefined in the framework breakpoints yet usually a couple of are pretty enough for getting optimal appearance on all of the screens. ( useful content)
Conclusions
So right now hopefully you do possess a simple idea what responsive web design and frameworks are and just how the most popular of them the Bootstrap 4 framework works with the web page information in order to make it display best in any screen-- that is simply just a fast glance yet It's believed the awareness just how items work is the strongest base one should step on right before looking in the details.
Check some online video information relating to Bootstrap layout:
Linked topics:
Bootstrap layout authoritative records

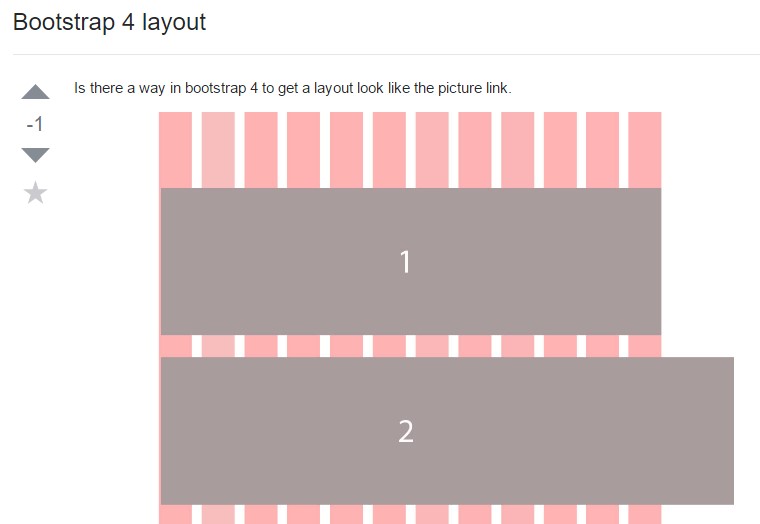
A strategy within Bootstrap 4 to set a preferred layout

Style examples located in Bootstrap 4