Custom Bootstrap Starter Theme Creator
Best Bootstrap CSS Theme
Nowadays just about every business, no matter if this is actually a startup or a large organization merely requires a web site. Or even in addition-- a great deal of people feel the need from possessing one either to reveal just what they must claim and also share their eyesight or even and ensure their skill-set and knowledge in purchase and generate chosen much more quickly. Yet obviously certainly not everyone posses the necessary webmaster skills and/or time required for producing a great looking internet site coming from the blemish utilizing simply a full-screen editor and favorite internet browser.
But allow's tip back and have a look around. In nature everything kind of tries finding the simplest path, the one having minimum attempts receiving from one suggest an additional. So it is actually type of natural factor our team seek for a rapid and simple solution from the activities our company acquire encountered to. For me directly, as a visuals and just recently making his 1st steps web professional this tool never ever was actually a choice taking somebody else's vision and also substituting just words with the one I need to have, however permitted's admit it-- using conventional HTML templates is definitely a swift and quick and easy solution for one lacking the skill-sets, but in desperate demand off an internet site. You just must take the files as well as change the message and also pictures along with your personal-- no unique understanding is actually required and also really good totally free methods for content modifying as well as graphic chopping are vastly located on the web. And given that there are actually plenty templates offered this's also pretty very easy and pick-up one actually close enough to the significance off what you indicate and express in your web site. Off this perspective this tool really appears like the best technique, yet let's be actually completely honest-- it's a share game-- you lose a ton of time seeking for a suitable theme and after that obtaining knowledgeable about the way this tool is actually coordinated as well as unavoidably acquire encountered the HTML discovering contour in order and understand around equally a lot as you require to complete your targets-- that's merely the means that is. And no issue what you carry out-- you understand limited by purchase an individual not even understanding you exist provided for the significant information you desire to reveal to the country.
As I stated I'm a designer, thus through this off performing factors has actually certainly never been an alternative for me. But I'm also (or even at least assume so) a person, thus, obviously, I'm additionally pursuing the easiest means-- as well as in fait accompli I located this tool a handful of months back-- that is actually a remarkable (as well as totally free!) part off software program called The Mobile Bootstrap Builder-- you merely grab and also lose the readymade blocks setting up as well as designating them straight off the main end like you would certainly in a text or even picture publisher-- no coding expertise needed whatsoever, which was great during the time because I possessed none. But as you need to guess this is actually an offer and take online game once more-- being actually a climbing superstar this tool had restricted variety of blocks still in unusual affairs narrowing me expressing the important things I should. Nonetheless, Mobile Bootstrap Builder was thus great and also the method off making a site with really felt so very easy and also fun that it kind from typically became my favorite internet design remedy. Time passed through and also this showed up that I'm not the a single-- I observed the developing from a solid Mobile Bootstrap Builder area sharing knowledge and helping the ones in necessity. This expanded a great deal without a doubt that a ton off individual website design teams wished to feature their do work in Mobile Bootstrap Builder's platform including some more spice as well as diversity and the task.
So this is exactly what we're going to discuss today-- UNC Bootstrap Landing Page Theme - the 1st individually created HTML theme pack combined right into the terrific Mobile Bootstrap Builder. Starting as relatively unsatisfactory in customization options expansion beautiful only with the various differently adapted predefined blocks and pick from in just a matter from full weeks the UNC Bootstrap Responsive Theme matured to become a superior extension providing the user the stated wide array from blocks conveniently wrapped in the loved no code needed Mobile Bootstrap Builder Customization atmosphere. Scrolling down and also down over nearly a hundred different predefined blocks you'll enjoy and discover an entire arrangement of totally brand new forms of blocks generally extending your capabilities of showcasing your information along with the Mobile Bootstrap Builder. As well as the most ideal thing is that with the meticulously learnt Block Preferences you hardly require tweaking something from the Code Editor-- nearly everything may be set coming from there. Our team'll additionally have a further search in these unusual situations when minor tweaking as well as styling the components are actually required in order and profit the most from them with just a handful of basic lines of regulation recorded the built-in Mobile Bootstrap Builder Custom HTML as well as CSS editor.
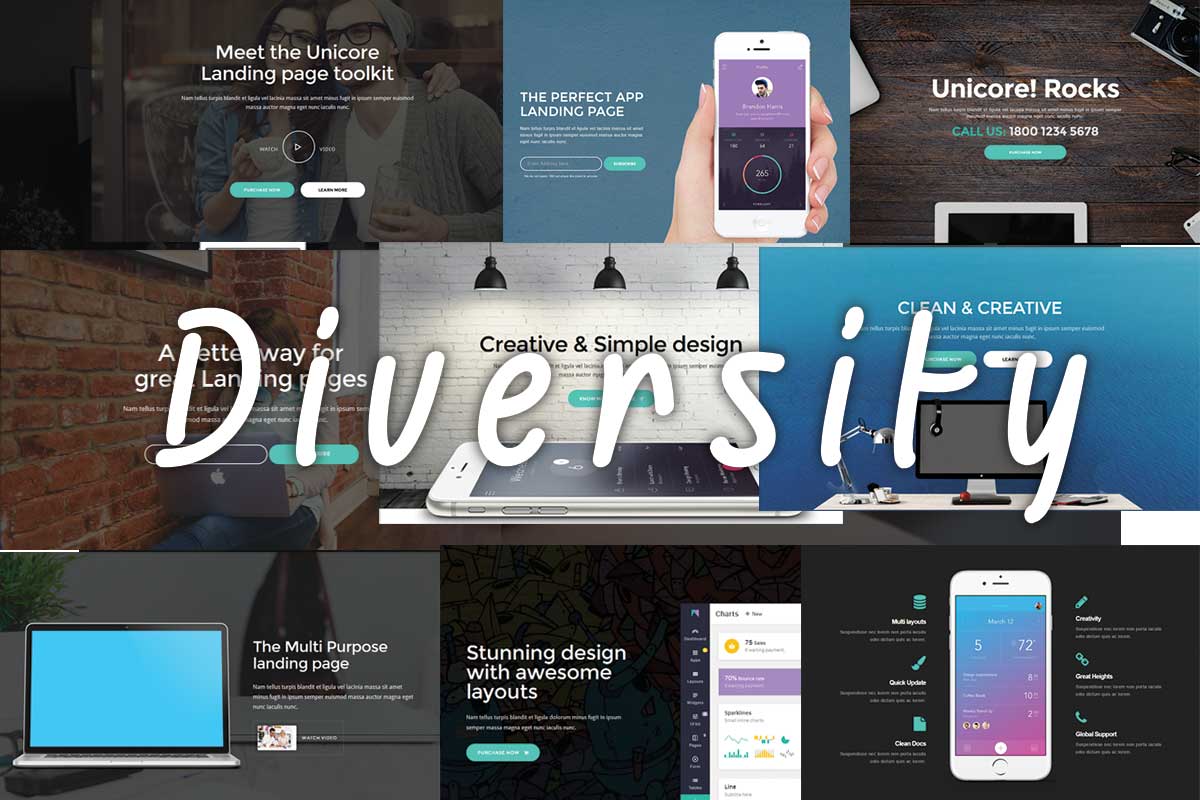
Diversity and ease

This is what the UNC Bootstrap CSS Theme in fact offers-- an entire hand packed with blocks all set for you and kind your content and also switch out the images, much like you usinged to accomplish in the frequent HTML design templates. However this time around, due to the fact that off the Mobile Bootstrap Builder Graphic atmosphere you acquire to in fact find the outcomes off every change you square away on the display screen. No much more careful identifying snippets from code as well as blinking over the screen to create sure you mix this tool in the appropriate place to download the preferred arrangement-- you merely pull as well as go down the points you require where you need this tool and with the UNC Bootstrap Theme there is actually a lot and move and lose.
I presume listed here comes the spot off couple of words of caution-- along with the huge power come the great accountabilities. Simply given that you can grab and lose any type of block at any type of area in your style that does not mean you should randomly do this. Today when you possess the methods and purchase the internet site exactly the means you must-- take your time developing the greatest principle which ideal interact with the individuals and provide and your demands. Certainly, the most ideal vision possesses a great deal from practices, but only remember that after all there are few popular rules which a site appeal ought to fallow. You've in fact received some assistance on this-- the technique the blocks are gotten in the edge board provides you a recommendation about the necessary spot they ought to consume your site.
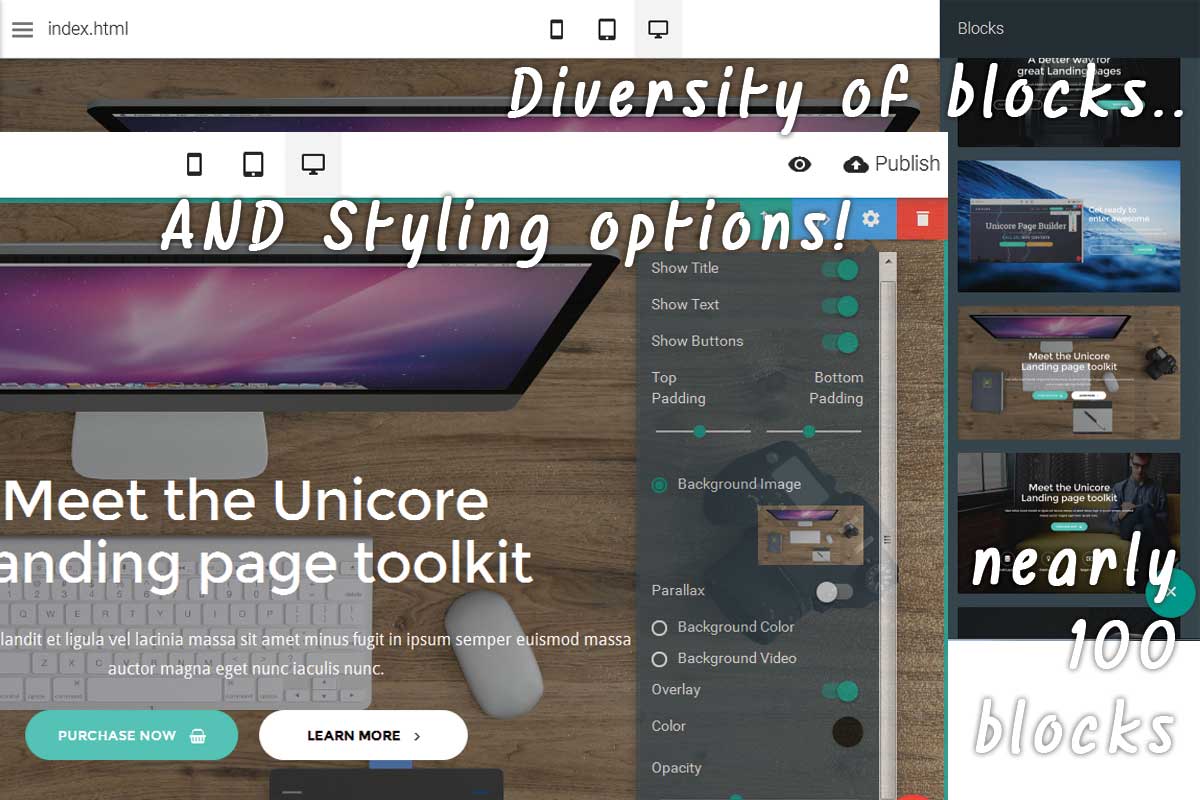
A number of blocks AND Multiple possibilities
The brand new model from the UNC Bootstrap Theme offers a number of( almost 100) predefined blocks and also the most effective thing is actually nearly all off them are entirely personalized the Mobile Bootstrap Builder way! In the Blocks Preferences door there are actually all the good aged designing alternatives our company the Mobile Bootstrap Builder Users Community are actually currently to used to as well as some new ones such as the utilization off the Font Awesome images and some important to the brand new form of blocks handles our company'll take a thorough look. You don't generate dealt with a problem anymore-- multiple blocks along with an absence off no coding customization (as alike HTML layouts for instance) or even great portable pack of absolutely adjustable blocks overlooking a functions occasionally. Along with the brand-new model from UNC Bootstrap Responsive Theme you obtain BOTH-- simply select the blocks very closely matching your vision and also style this through the graphic Mobile Bootstrap Builder interface.
The most effective unpleasant surprise with the 2nd variation of the UNC Bootstrap Theme will most likely concern the Mobile Bootstrap Builder users currently acquired acquainted with the first one. As any kind of item of operate in experience the 1st variation had a substantial wide array from predefined segments however absolutely was without personalization possibilities in the Block Properties part, so for an accustomed Mobile Bootstrap Builder customer dealing with this was actually kind off very painful. However say goodbye to! This tool appears the property development group has actually had the integration from the theme very seriously as well as currently the UNC Bootstrap Responsive Theme delivers total and also gratifying building a terrific looking as well as absolutely receptive website experience.
Therefore allow's today take a thorough examine what our team've got.
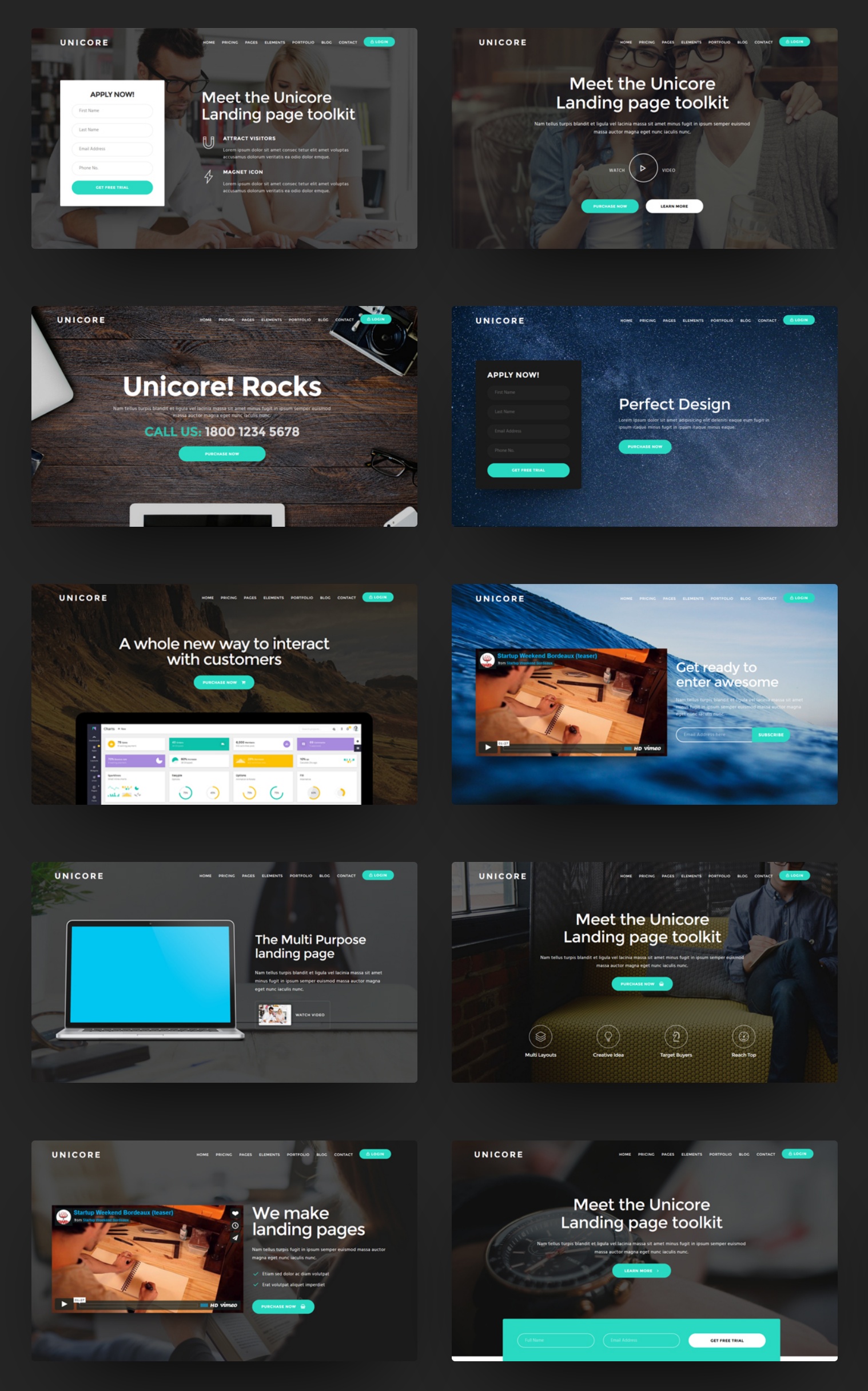
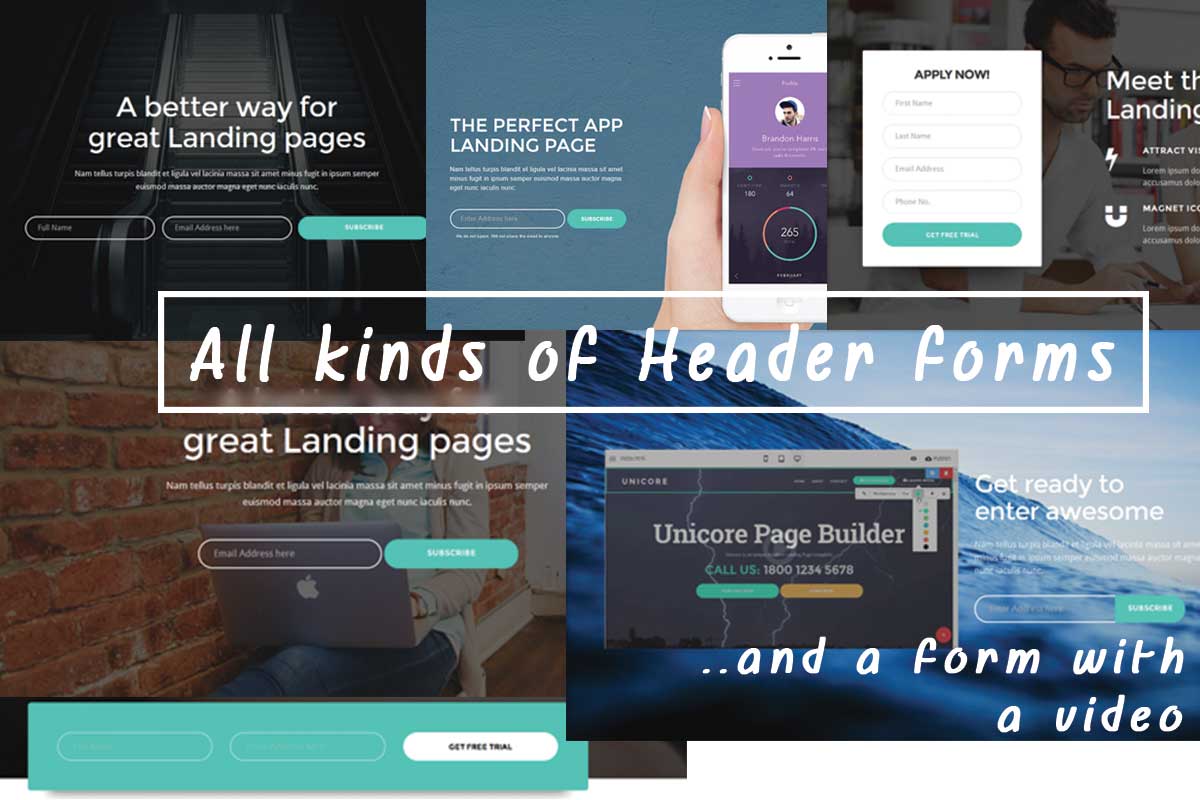
The Header Blocks
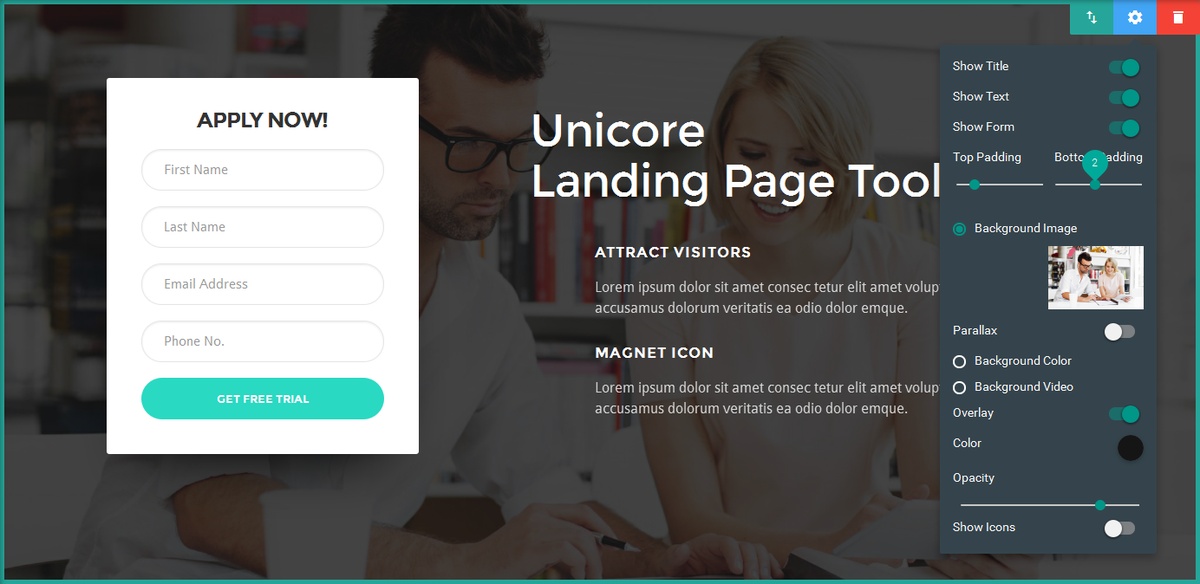
In UNC Bootstrap Flat Theme there are 25 different sorts of header shuts out for you to use. They come entirely loaded with functions as well as really this becomes the sign that contrasts all of them off each other. The UNC Bootstrap Minimal Theme development group has developed and put together all sort of amazing possibilities including 9 kinds of call and sign up kinds-- something our team failed to possess until currently and also to flavor up the important things more you can easily add a picture or online video to a number of them. The header pack additionally feature daring contact to activities with artistic suggestions for the background, some them permitting you to place picture or video inline. Likewise, brand new feature introducing is using Font Awesome in order to achieve a few pretty pleasing outcomes.
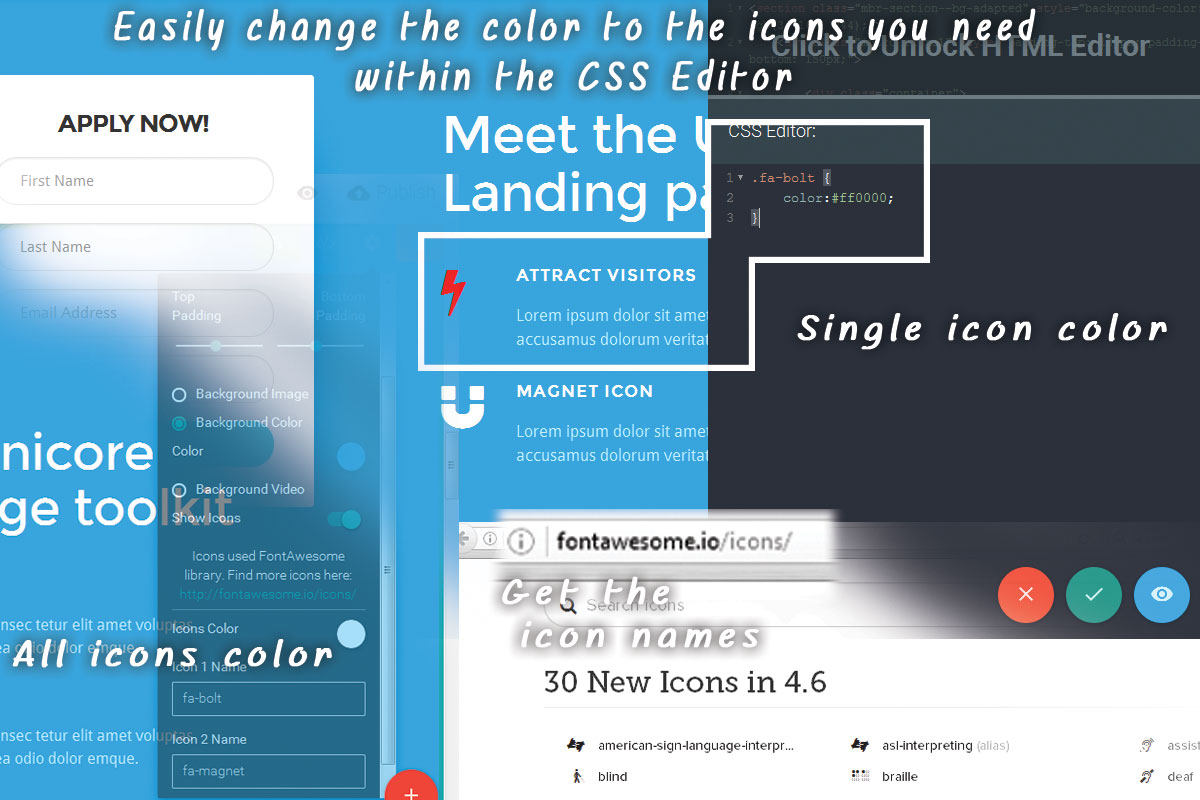
All UNC Bootstrap Minimal Theme Header Blocks have full Mobile Bootstrap Builder Classic background assortment possibilities consisting of Background Solid Color, Image Video and also a totally personalized semitransparent Overlay shade. A new capability is actually the Icons Color choice-- given that in many blocks you have the capacity of placing Font Awesome Icons in your web content this possibility allows you select the colour through which you presume they will definitely appear finest. The common styling technique is actually all the aspects of a kind in a block and discuss a color yet if by chance you need using an all shade to several of the symbols, that is actually conveniently possible with simply a few collections from code and we'll discuss it later.
The overall dark color design type of masks the look of the blocks in the edge door producing this tool tough to in fact find the design. This tool's kind of puzzling in the beginning, however do not worry-- you'll receive used to it quite quickly-- only take all the blocks out and see exactly what you've acquired in your brand-new tool kit and later when you require one thing you'll think out the equivalent succinct conveniently.
So Let's look.
The daring ring to activity forms in the header are quite a good and also practical thought and feelings. Leveraging Mobile Bootstrap Builder integrated one step customization form functions the UNC Bootstrap One Page Theme provides our company a plenty to get coming from depending on the information of the web site. All the designing are actually entirely adjustable via the visuals interface as well as in the event that Bootstrap predefined colour plans are certainly not sufficient-- making use of the Code Editor's capabilities. That is really a fantastic method integrating the cool and trendy full-screen header with meaningful relevant information as well as functionality. One way or another you've driven the content down actually, thus why certainly not putting some capability along with the excellent graphics.
The UNC Bootstrap Flat Theme incorporates making use of Font Awesome Icon Set, which is really quite cool, however in the beginning may receive kind off baffling. They perform give you a hint in the alternatives board about where and search for the icon codes as well as you could with ease picked the colour that matches best.
So as to obtain a different color for a single symbol you would certainly wish to use a little bit of CSS trick-- the name off each image is additionally a class delegated to the factor containing this-- the designing from every one of the Font Awesome Icons in a block uses the.fa selector. To style specific one, utilize its own name as a selector such as this:
Don't obtain puzzled by requirement of inputting the specific names of the Font Awesome Icons you need to have-- only copy/ insert coming from the rip off slab offered as a link in each the Properties Panels.
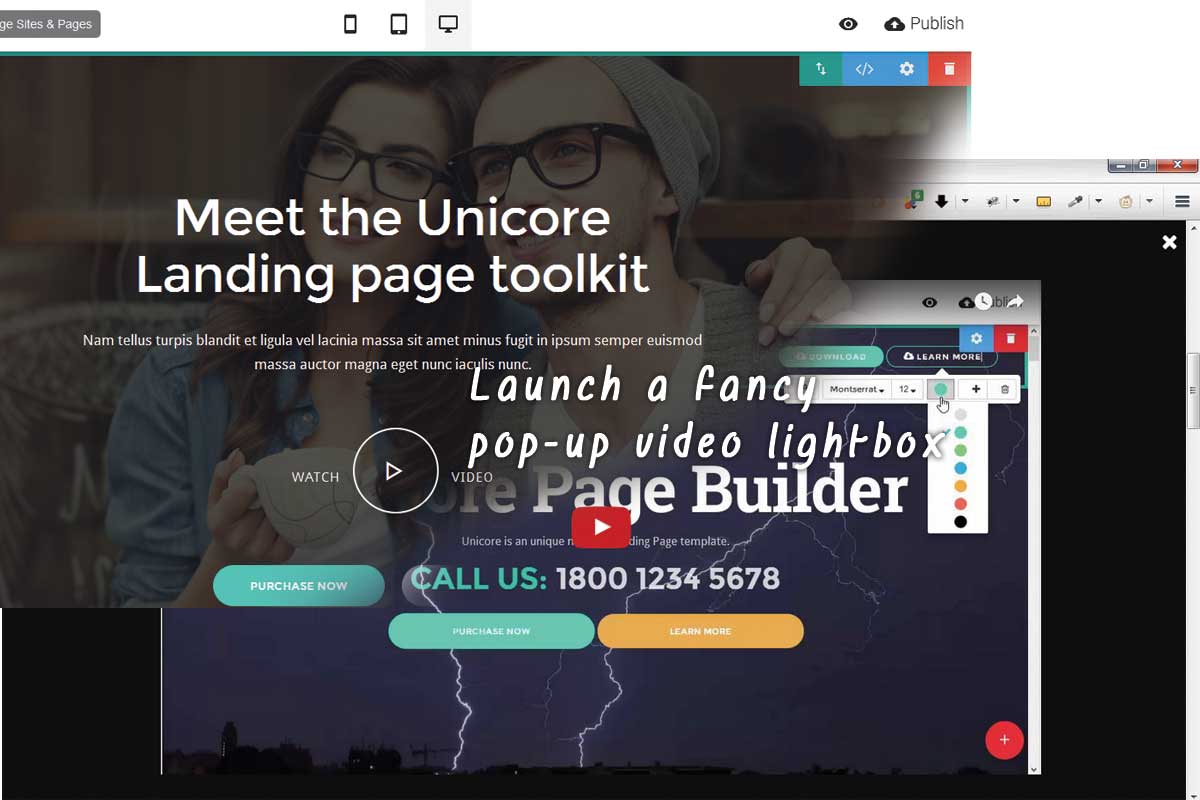
Illumination up the video
Yet another amazing capability is actually the appear video recording light carton featured in one from the predefined header blocks offering a new technique and the embedded video clip-- that tons on user demand (click on/ water faucet on guard Video Button) and pleasantly packs the screen for finest experience. At the rest from the time the exact same spot receives taken up through an appealing photo of your option and reinforce your concept. Therefore essentially it is actually a room saver and supplies a fresh and subtle method off delivering your description video clips.

An image worth a many thousand terms
In the UNC Bootstrap Minimal Theme you've received the liberty from showcasing your photos in all and appealing ways. Along with the effortlessly customizable sliders you can easily grab the pictures finest embodying your principle as well as reveal them to the general public alongside with attractive title handful of paragraphes from illustration or even a contact us to action-- all totally accountable naturally. The slideshow blocks out been available in two different styles-- full boxed as well as full width to match the site uniformity.
As well as if you favor displaying your photos in a comfortable tiled picture evoking an enlarged viewpoint in an illumination container-- along with UNC Bootstrap Flat Theme porch obstructs you simply may The Block Preferences gives you all the electrical power and establish up as well as prepare the pictures you need to have. An everything to consider is actually considering that the graphics you load are actually each used for thumbnail as well as light carton viewpoint that is actually a smart idea they all preserve the exact same proportions. So you would possibly intend to crop a few of them with your beloved photo editing resource. Unsure exactly what device that is-- we've understood you covered-- have a look at our post going on-line/ offline picture regulating answers.
The simple fact images are also made use of as thumbnails can additionally assist you producing some quite clean looks performing exactly the contrary I advised in the previous paragraph. So as to get a mosaic view of your thumbnails merely extra consequently pictures with different portions as well as look into the end results. Within this process, it may likewise be an excellent tip switching on the Spacing options providing the graphics some free of cost room around. There is no tight dish so simply possess some fun trying various alternatives up until you acquire and the one you really like. Along with the UNC Bootstrap Mobile Theme picture block you can.
And also permit the media come
The media blocks are practically the like in Mobile Bootstrap Builder's Native Theme-- still extremely helpful however-- you receive the power and feature inline an attractive photo or a video recording alongside with a handful of terms to describe this and also, if you must-- a button and get in touch with the consumer and take an activity.
The right/ correct placement performance is being simulated by including multiple all blocks. If you have to feature Image aligned and the directly on sizable display screens-- just insert the appropriate lined up online video block and switch out the online video.
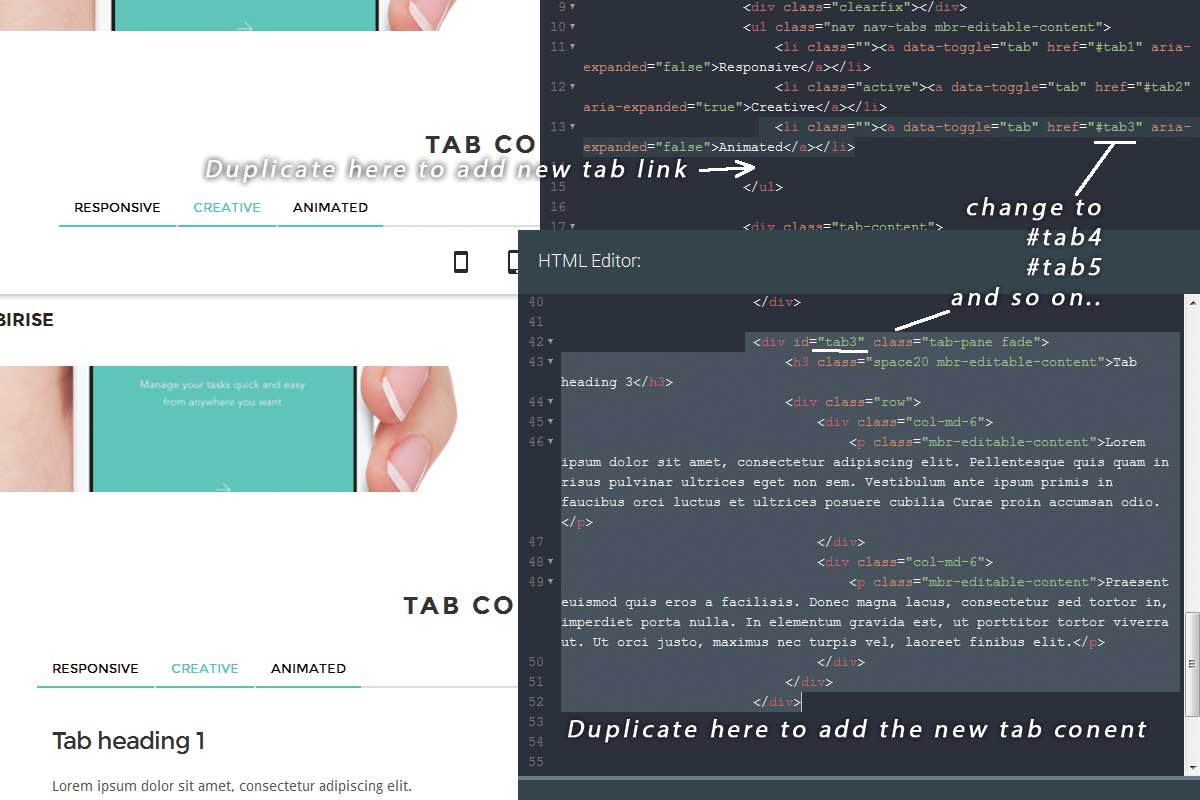
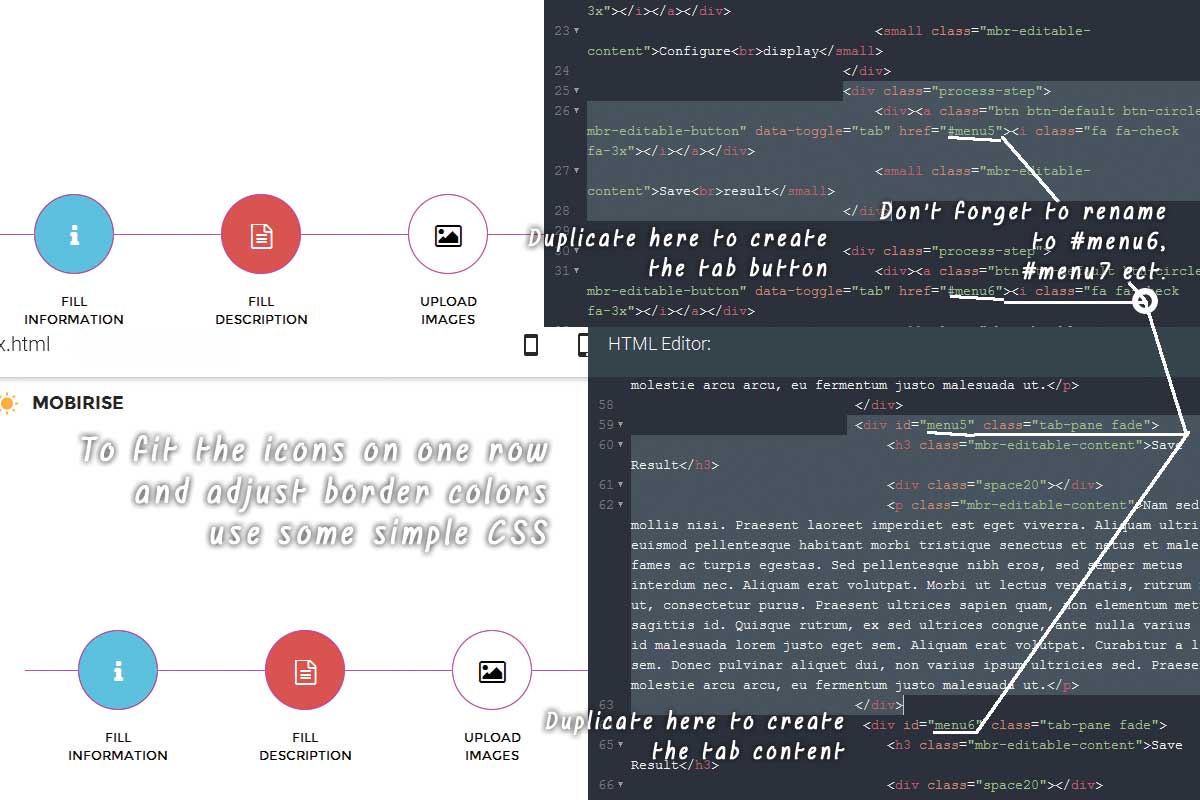
This segment from predefined sections and the following one come as a really practical addition and the Mobile Bootstrap Builder variety from blocks-- they permit you explain more going you or even your businesses timeline and also capabilities in a new as well as enticing means. Our team've generated an adorable timeline and also multiple different tabbed web content obstructs below which are in fact an uniqueness for the Mobile Bootstrap Builder atmosphere. Pro tempore being these blocks also are without Customization alternatives through the Block Properties Panel yet that is actually very normal actually considering that as I saw you this is the 1st version off the UNC Bootstrap Flat Theme and also hopefully are going to acquire improved very soon. Not and fret though-- every little thing is actually easily modifiable through the Code Editor Panel-- permit's look just how
Our company've obtained multiple possibilities below-- the basic tabbed look and also a timeline-like tabs along with symbols which is actually quite trendy really. Specifying all of them up in the event you don't require 3 (or even when it comes to symbols five) tabs acquires from the Code Editor Panel again such as this:
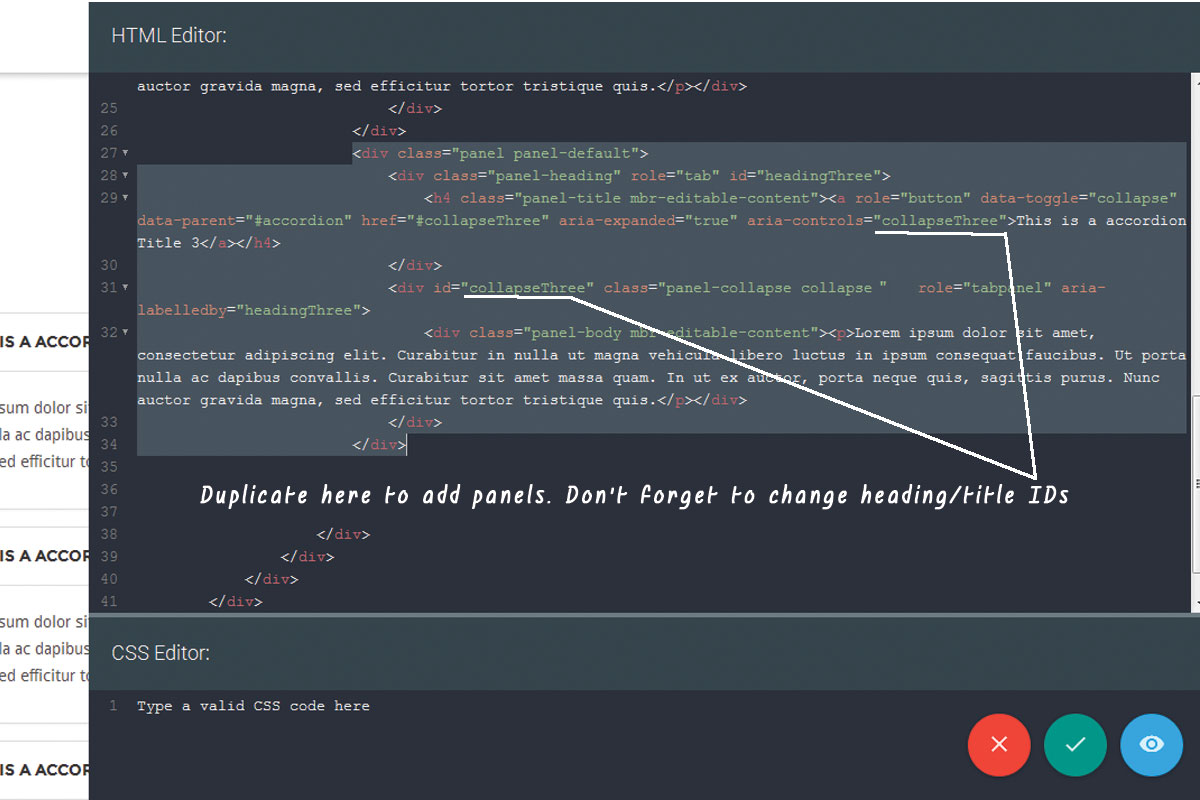
The Icon Tabbed blocks are really one block with all designing alternatives. Due to the fact that the Icon buttons are addressed as key you've obtained a pinch off real Mobile Bootstrap Builder adventure being permitted and choose their active state with the visuals interface. Having said that however you've generated sack option (the PLUS SIGN) in button editing and enhancing alternatives do certainly not try and sack one-- it will just place a replicate following and the authentic without including the crucial tabs functions you possibly will need. Rather than replicating the key so as to establish this section the means you need it only established the intended Icons, Active colours as well as Background through the Block Properties panel as well as unlock the HTML section. As soon as being there certainly you would certainly require and reproduce two easy fragments from code to get added button Icon as well as Content (or even remove some snippets if you don't need all of them). Do not forget and alter the id titles off the newly sacked elements to link all of them effectively along with one another.

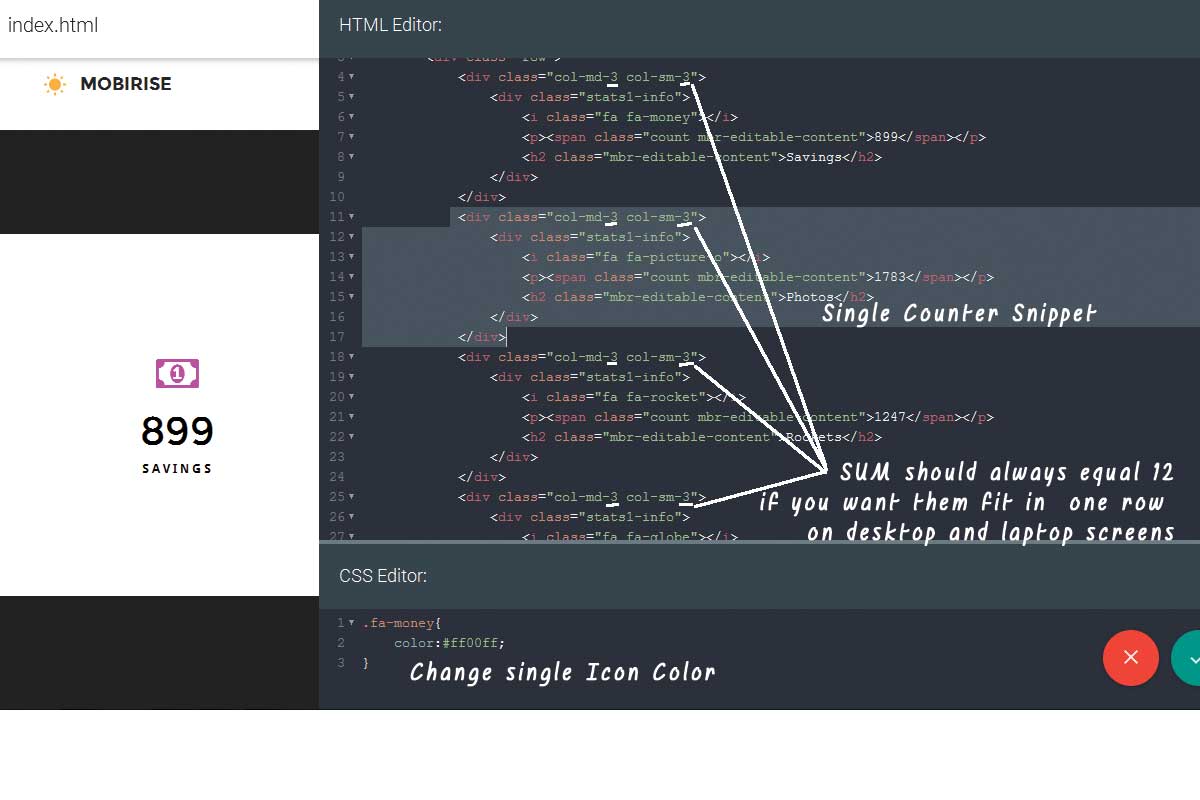
Let's count as much as our team really want!
The counters are great! I've always liked this basic, fresh and helpful way from providing some numbers to the user. Due to the cool animation result you type of really find the ascendance, generate a little a real world experience. Therefore off training course I liked the counters blocks out at as soon as. Establishing the caption and also number and count and occurs directly in the block-- just click on as well as style. If you like all shade for the symbols altering that happens with the easy CSS regimen we discussed previously here. Altering the variety of the counters needs certainly not merely reproducing/ getting rid of the code however likewise some math and put together the Bootstrap framework cavalcade classes for all the bits-- the amount needs to regularly amount to 12 so as for all of them to look in one row on desktop displays.

The group segments provide very effectively as well as don't require a lot of a tweaking-- only pick the background, change the subtitles and also web content and also you're good to go. The opted for appeals off three and also four images straight are actually fairly sufficient so as both presenting your team (or even perhaps products) and the globe as well as at the exact same association sustaining the readability of your web site-- 2 straight are fairly a few and 5 or 6-- I think way too many-- the user ought to have a great viewpoint over the photos.
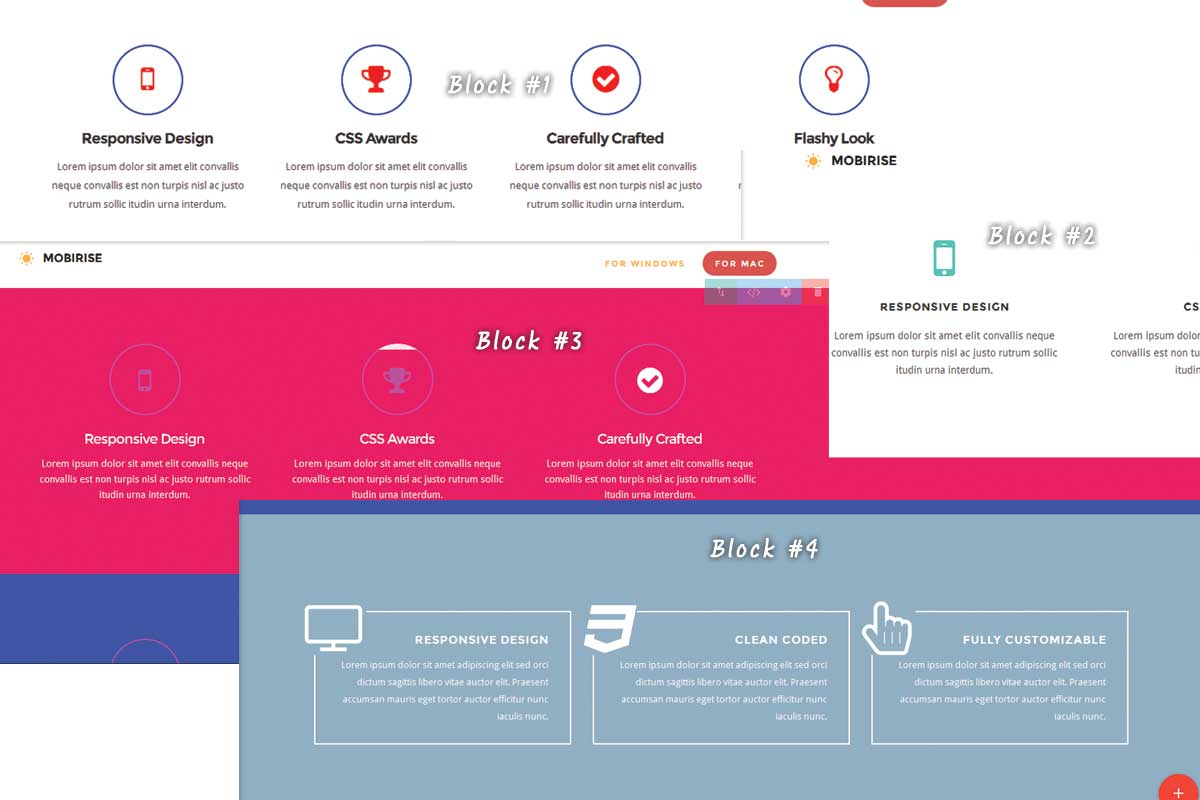
An additional totally brand new feature presenting with the UNC Bootstrap Landing Page Theme are actually the Iconic Features Blocks. With the evolvement from the theme they acquired several adjustment possibilities setting you complimentary coming from the formerly even candy green shade and permitting personalization baseding on nearly any sort of intended internet site look. Moreover along with the assistance off Mobile Bootstrap Builder highly effective Custom Code Editor Extension you could create some additional great tunes according your needs. As well as you may do that along with just a few simple lines of code!
Let's check out exactly how. And also only and be actually clear aware listed below you could see what I suggest talking block # 1 and 4.

Brag going your customers and also your abilities
Yet another novelty introduced in the UNC Bootstrap Landing Page Theme are the Client Style blocks. They offer you simple yet appealing method off showcasing logotypes or even one more collection from small measurements legible graphics. They may be either used for clients or even technologies or even any kind of various other collection of endorsements tidy stacked in a row. If you require much more products-- merely sack one more blocks and also adjust the stuffings in order to get consistent look. A two-row framework block is also featured as well as if you require some placeholders empty, simply publish a blank PNG file. Like the picture segment so as to reach consistent look all the pictures ought to sustain very same proportions-- the original placeholders are in fact just. Regardless the placeholders are using just one different colors the block operates merely as well along with color pictures fading all of them down till the consumer floats all of them over. They are actually phoned Client Style Blocks however along with just a small quantity off creative imagination along with these blocks could possibly be actually carried out far more-- like presenting tiny pictures of your numerous stores as well as linking all of them and those retail store subpage or even Google maps site.
Along with the other completely brand-new blocks our team've also acquired Progress Bars below-- a feature I've always liked and also overlooked. The block comes to be actually straightforward, completely customizable and also pleasing. This supports eight differently colored progress bars permitting you chose which and feature as well as the amount obtains simply specified up by comfy sliders. This is actually certainly not likely you will require more in comparison to 8 development bars for the website you're generating, or a minimum of should take into consideration not to since excessive might bore the user yet still if you urge-- simply sack one more segment, remove the going as well as specified top/bottom paddings and attain uniformity.
The blocks from this segment would certainly serve you properly for showcasing any kind of objects, posts or even maybe your job. The growth crew has actually put together all the very most usual designs for you to drag and also drop in your design.
The area likewise carries all needed for creating a solitary write-up, like Heading, quotes, graphics as well as video segments. Using this collection of blocks and the Mobile Bootstrap Builder liberty and grab and lose all of them with ease the Blogging Platforms ought to feel at the very least a little bit of threatened.
Here in addition to the call to action doors our company locate yet another preferred as well as valuable element which increases Mobile Bootstrap Builder assortment from blocks-- the Accordion and his bro-- the Toggle. These people are going to offer you best when you have to feature a sizable quantity off data but do not desire the consumers to scroll over that every time as well as ultimately get uninterested end explore out. In this series of notions I believe the finest technique this kind off element ought to appear initially is fallen down, but also for some kind off main reason the Accordion and Toggle blocks out screen increased. Additionally Accordion acts as Toggle and bad habit versa. This obtains taken care of along with effortlessly though with simply the extraction of a basic lesson such as this:

The write-ups part-- web content, content, information
If you must map out merely some ordinary text with a pleasing full distance sub-header area the UNC Bootstrap Landing Page Theme understood you dealt with. There are actually a lot of cavalcade designs-- in proportion and asymmetrical ones and suit every taste. Setting the extra padding alternatives offers you the liberty obtaining constant appeal incorporating multiple message blocks.
And because it's a Social Media driven globe for the appealing web site you're creating along with Mobile Bootstrap Builder and UNC Bootstrap Mobile Theme you've understood terrific Facebook Tweeter and Sondcloud combination blocks out and keep it on the top off the surge.
Desire to share your client's viewpoint regarding you-- simply nab some of the endorsements shuts out as well as style it straight in. Tidy side innovative organized they offer a new end light methods of discussing exactly what others think and say going you.
Our company've acquired plenty of all as well as imaginative techniques in showcasing customers testimonies such as solitary testimonial slider, several clients reviews and also my personal favorite the half testimonial/half image segment. All completely customizable in this variation and with any luck along with flexible amount from testimonials in the following. Wonderful capability!
The footers provide some awesome implements including forms, get in touch with information as well as charts blended in one component which directly I locate quite valuable. You also generate the option of leveraging the Font Awesome images and recap your get in touch with details. Off training course there still remain the really good outdated Candy Green colors, but I hope now you've seen they are pretty conveniently defeat capable.
Conclusion
I discovered much fun and creativity wondering around the blocks of the UNC Bootstrap Theme. As a Mobile Bootstrap Builder individual I truly appreciated the remodelings launched in the last variation and the terrific capacity of the nearly one hundred predefined blocks. I was actually amazed by wide array from options and express my vision prepared and specified for me, simply waiting to provide them a go and even discovered some ideas I never ever considered just before yet very most definitely will implement down the road.
Thus don't think twice individuals-- set sail the entire new world off the UNC Bootstrap Minimal Theme, take your time discovering and personalizing that as well as very soon you are going to additionally be amazed you're having a great deal fun and also generating terrific things in the experience!