Best Free Site Maker Software
Recently I had the possibility investing some time checking out a Third party Best Web Builder theme which boasted regarding having tons of blocks-- I counted nearly one hundred really-- and also today returning to the excellent gold native Best Web Builder atmosphere I got reminded of something which took place to me a couple of years ago. Well that's specifically the means I really felt returning to the native Best Web Builder 2 theme after discovering Unicore as well as I'll inform you why.
Best Web Builder is dependable and consistent - if an element acts in a means in one block-- it acts similarly everywhere each time. There is no such point as unanticipated behavior distracting as well as perplexing you in the chase of the best look.
Best Web Builder is functional-- one block could be established up in many ways ending up being something entirely different at the end. Combined with the Custom Code Editor Extension the possibilities end up being nearly unlimited. The only limits obtain to be your vision and creativity.
Best Web Builder evolves-- with every substantial upgrade announced with the turn up home window of the application we, the individuals obtain an increasing number of valuable and also well believed tools suitable the growing individual requirements. Simply a few months earlier you had to write your very own multilevel menus and the suggestion of creating an on the internet shop with Best Web Builder was just unthinkable as well as currently merely a few versions later on we already have the possibility not simply to offer everythings through our Best Web Builder websites but also to totally personalize the look and feeling of the procedure without composing a basic line of code-- entirely from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program should close" message or lost the outcomes of my job. It could be all in my imagination, but it appears the program obtains to run a little bit much faster with every following upgrade.
So basically these besides one are the reasons in the recent months the magnificent Best Web Builder became my preferred and also actually major web design device.
The last yet possibly most crucial factor is the subtle as well as exceptional HTML and CSS finding out curve the software supplies. I'm not sure it was deliberately created through this but it in fact works every time:
Let's say you start with a suggestion as well as require a site to offer it to the globe but lack any knowledge in HTML. Hearing or googling from a buddy you begin with Best Web Builder and with practically no time at all invested discovering how you can utilize it you've currently obtained something working. You are surprised it was so very easy yet in the human nature is to constantly want some much more. Suppose the typeface was various from the created in fonts or possibly the logo design a little bit larger? This is exactly how the little CSS tweaks start entering your life. Right after you should change the look just a little bit further and also dare to damage a block specification unlocking the custom-made HTML area to transform a character or more ... This is exactly how it starts. No one's requiring you except for your interest and the friendly environment makes it look virtually like a video game. As well as soon after eventually you mistakenly take a look at a bit of code as well as obtain stunned you understand exactly what it implies-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I love most-- the liberty to develop without any stress in any way.
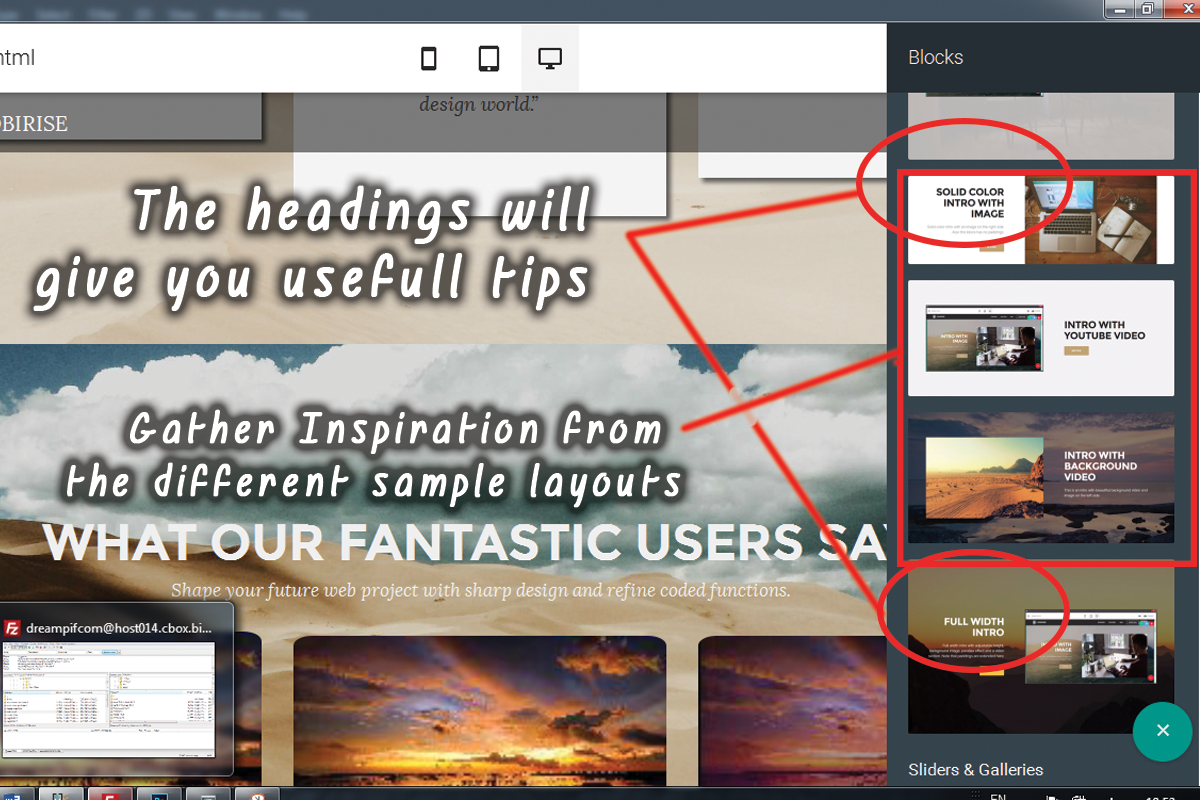
In this article we're going to take a further appearance at the brand-new features introduced in version 2 and also check out the numerous ways they can help you in the production of your next fantastic looking absolutely receptive web site. I'll also discuss some brand-new tips as well as methods I recently uncovered to assist you broaden the Best Web Builder capabilities even additionally and also maybe even take the primary step on the understanding contour we discussed.
Hello Amazing Symbols!
I guess for Best Web Builder Development team producing a module permitting you to openly place web font style symbols into felt kind of all-natural everything to do. Internet symbols component has been around for a while and also served us well.
Fortunately are from this variation on it will offer us even much better! Currently with Best Web Builder 2 we already have two additional symbol font to make the most of in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little ton of money of goodies. Linecons provides us the expressive and refined look of comprehensive graphics with numerous line widths and thoroughly crafted curves as well as Font Awesome offers large (and I mean huge) library of symbols and considering that it gets loaded throughout our Best Web Builder tasks offers us the liberty achieving some amazing designing impacts. Let's take a thorough appearance.
Where you could utilize the icons from the Best Web Builder Icons extension-- practically anywhere in your job depending of the method you take.
Just what you could use it for-- virtually everything from including additional clearness and also expression to your content and decorating your switches and food selection items to styling your bulleted listings, consisting of meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You could even include some activity leveraging one more constructed in Best Web Builder performance-- we'll talk regarding this later on.
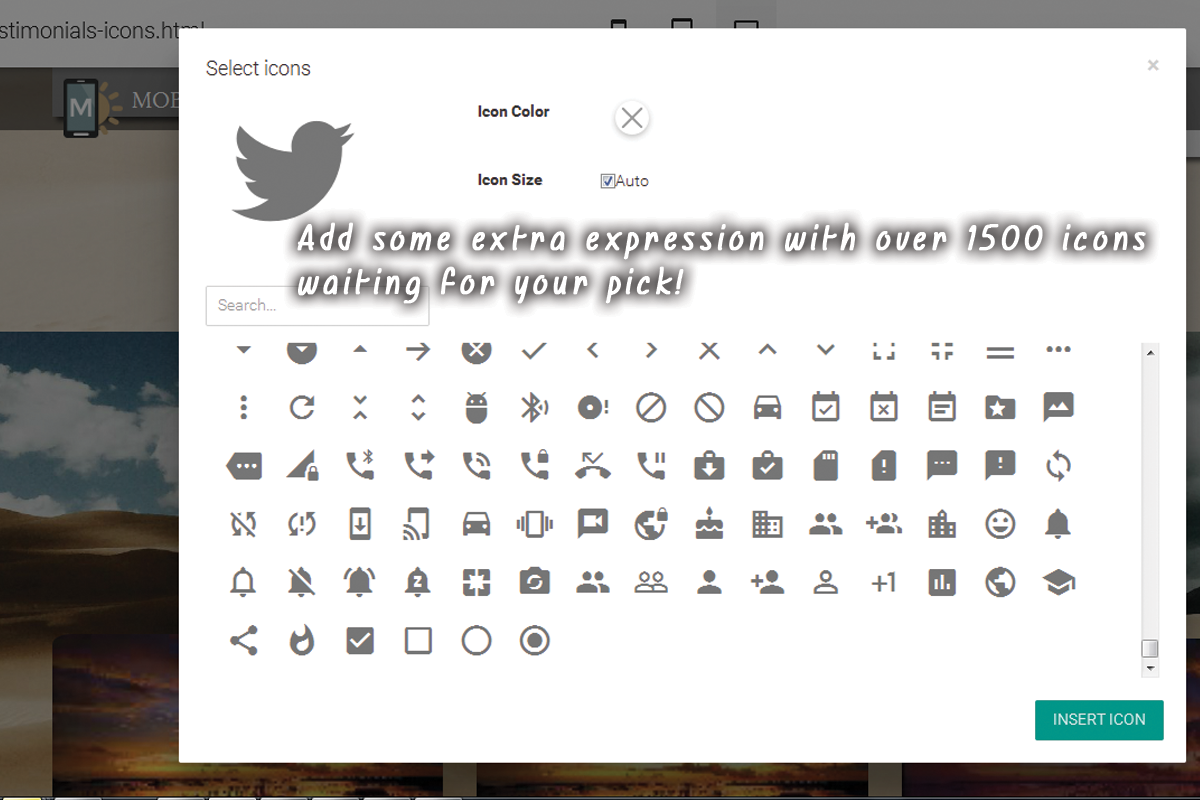
Including symbols with the constructed in visuals user interface-- very easy as well as tidy.
This is undoubtedly the easiest as well as fastest way which is among the factors we like Best Web Builder-- we always obtain a very easy way.
With the symbols plugin you get the freedom positioning icons in the brand name block, all the switches and a few of the media placeholders. Note that alongside with keeping the default size and color settings the Select Icons Panel lets you pick your values for these residential properties. It additionally has a helpful search control aiding you to discover faster the visual material you require rather than constantly scrolling down and also often missing the ideal choice.
One more benefit of the recently included Font Awesome is it consists of the brand name marks of virtually 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set as well as waiting if you need them.
Basically every crucial interactive element in the websites you are building with Best Web Builder is qualified of being broadened even further with including some beautiful, light weight and also completely scalable symbol graphics. In this manner you are lining out your idea and also since shapes and also signs are much faster recognizable as well as comprehended-- making the content more instinctive and legible.
This is merely a part of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a wonderful benefit-- it around the world includes the Icon fonts in our Best Web Builder projects. This habits integrated with the way Font Awesome courses are being designed offers us the liberty accomplishing some rather impressive things with simply a few lines of customized CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and providing it some life.
Have you ever before been a bit distressed by the minimal options of bullets for your lists? With the freshly included in Best Web Builder Font Awesome nowadays are over. It is actually takes merely a few simple actions:
- first we obviously require to pick the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it contains all the icons included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make sure when dealing the worth you do not select them-- it's a little bit complicated the initial few times.
Scroll down as well as take your time getting acquainted with your new toolbox of symbols as well as at the exact same time getting the one you would find most suitable for a bullet for the listing we're about to style. When you discover the one-- just duplicate the & Unicode worth without the braces.
Now we need to convert this value to in a means the CSS will comprehend. We'll do this with the assistance of another online tool situated right here:
paste the worth you've simply replicated and hit Convert. Scroll down until you discover the CSS area-- that's the value we'll be requiring soon.
If you take place to find difficulties specifying the color you require for your bullets just shut the Code editor, examine the message color HEX code through the Best Web Builder's developed in shade picker choose/ define the shade you require, replicate the value as well as exit decreasing modifications. Now all you need to do is placing this value in the Custom CSS code you've developed soon. That's it!
Let's walk around some even more!
Another cool thing you could achieve with just a couple of lines of custom CSS and also without yet opening the custom HTML as well as losing all the block Properties aesthetic changes is adding some movement to all the icons you can placing with the Icons Plugin. Utilize this power with care-- it's so simple you could quickly obtain addicted as well as a flooded with effects site in some cases gets hard to review-- so utilize this with action a having the total look as well as feel I mind.
Let's claim you wish to include an icon to a button which need to just show up when the guideline gets over this button. And also given that it's motion we're chatting around, allow's make it move when it's noticeable. The custom-made code you would certainly desire to use is:
If you require some extra tweaks in the look simply fallow the comments pointers to change the numbers. As well as obviously-- change the animation type if needed. If you require this result all the time-- delete the ": float" part and also uncomment "unlimited" making computer animation loop forever not just as soon as when the site lots ant the control you've simply styled could be concealed
This approach can conveniently be broadened to work with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the icons inserted in a block, merely change
. btn: float >. fa with. fa: with.fa or float making it long-term.
If needed, remember to set animation loop forever.
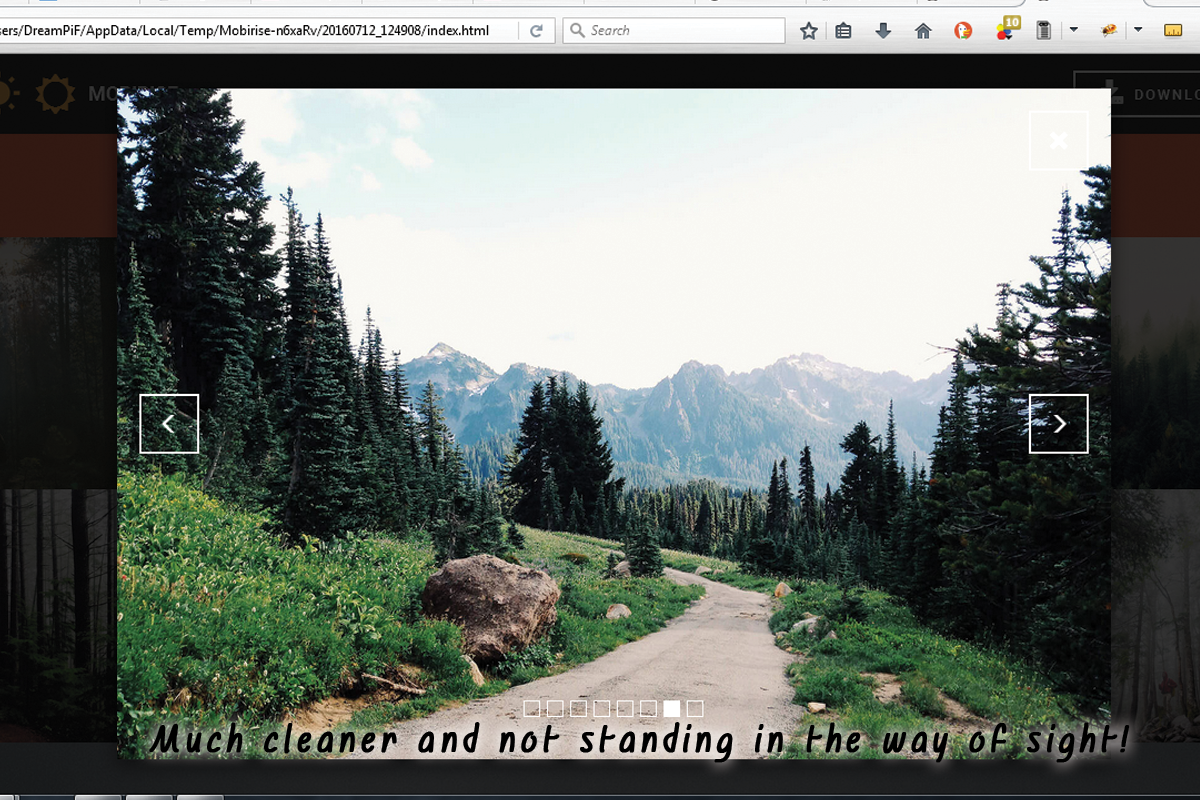
Add some individuality to the gallery.
One more very easy as well as trendy styling treatment you get capable of achieving after the Best Web Builder 2 upgrade and also the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any Font Awesome symbol you discover ideal. The procedure is rather much like the one setting of the custom-made icon bullets. First you require to choose the appropriate icon and convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- similar to in the previous example.
The course defining which icon is being put is the red one and can be gotten for all the FA icons from the Cheat sheet we chatted about. The blue classes are totally optional.fa-fw fixes the size of the icon and fa-spin makes it (certainly) spin. There is another native movement class-- fa-pulse, also obvious.
All the icons placed through this into your material could be easily stiled by the ways of the previous 2 instances, so all that's left for you is think of the very best use for this awesome newly introduced in Best Web Builder function and have some fun explore it!