Bootstrap Login forms Modal
Intro
Sometimes we desire to protect our priceless material in order to give access to only several people to it or dynamically personalize a part of our sites depending on the certain viewer that has been viewing it. But how could we potentially know each particular site visitor's persona since there are really a lot of of them-- we must discover an efficient and easy solution learning about who is whom.
This is exactly where the visitor accessibility monitoring comes along first engaging with the site visitor with the so knowledgeable login form component. Inside of the latest 4th edition of one of the most prominent mobile friendly web-site page creation framework-- the Bootstrap 4 we have a plenty of elements for developing such forms and so what we're going to do here is taking a look at a specific sample just how can a basic login form be developed utilizing the helpful tools the current edition comes with. ( recommended reading)
The best ways to utilize the Bootstrap Login forms Popup:
For starters we need a
<form>Inside of it some
.form-groupUsually it's easier to use user's mail as opposed to making them figure out a username to confirm to you since typically anyone realizes his e-mail and you have the ability to constantly ask your users another time to especially give you the solution they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
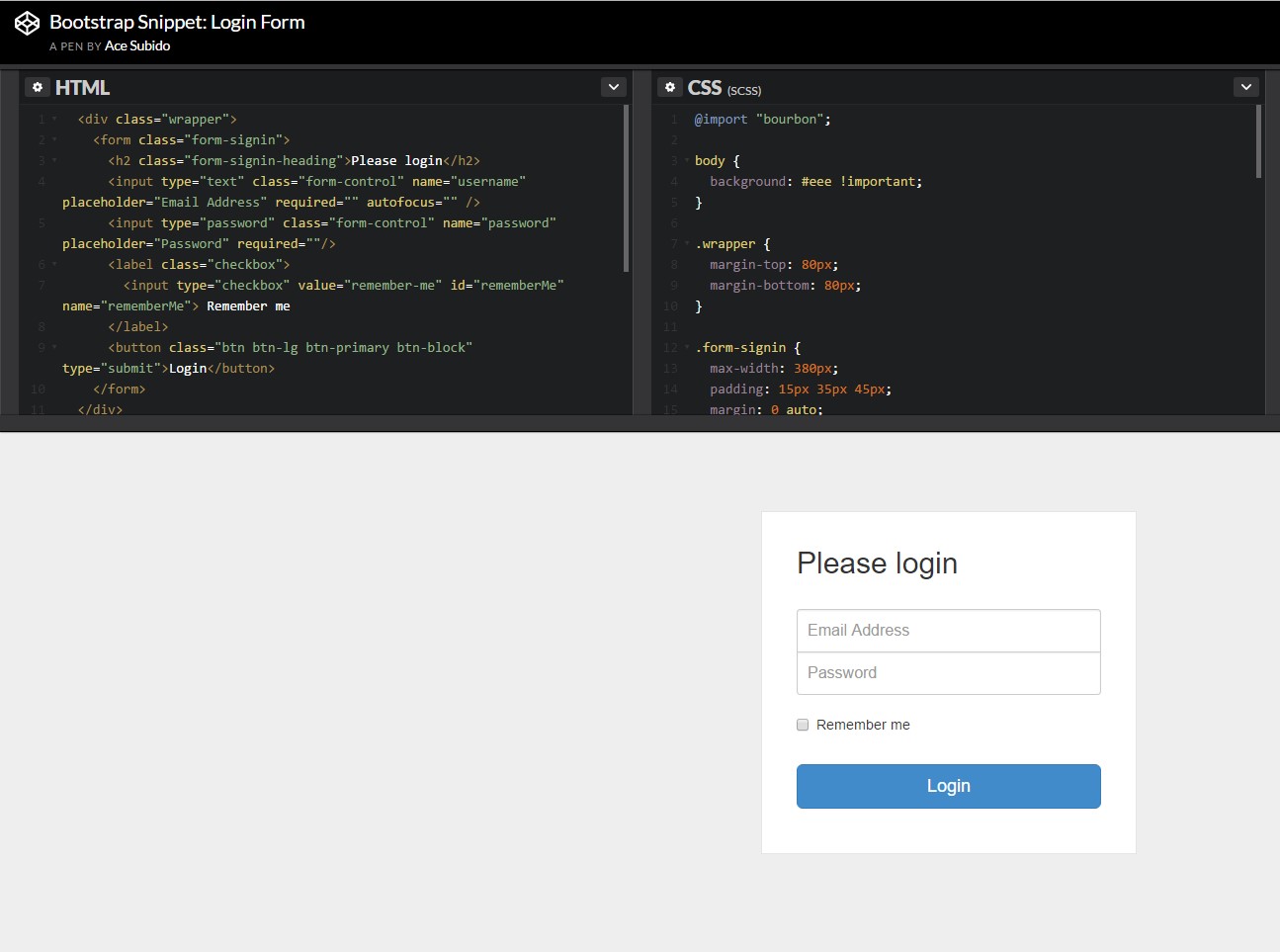
<button>type="submit"An example of login form
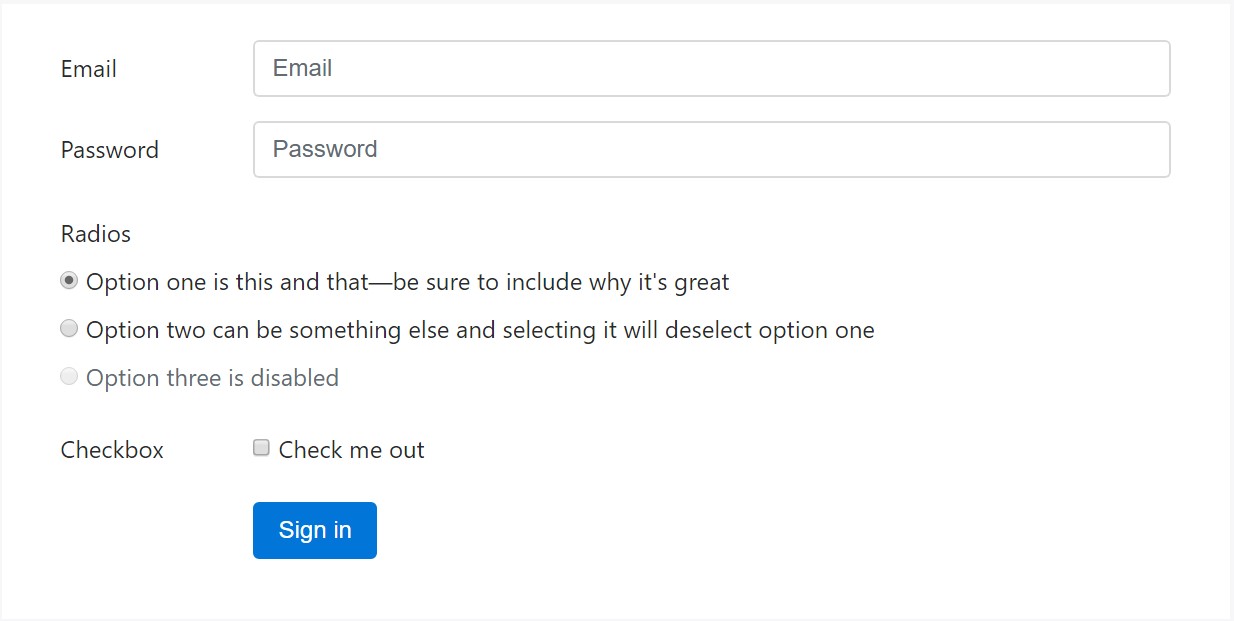
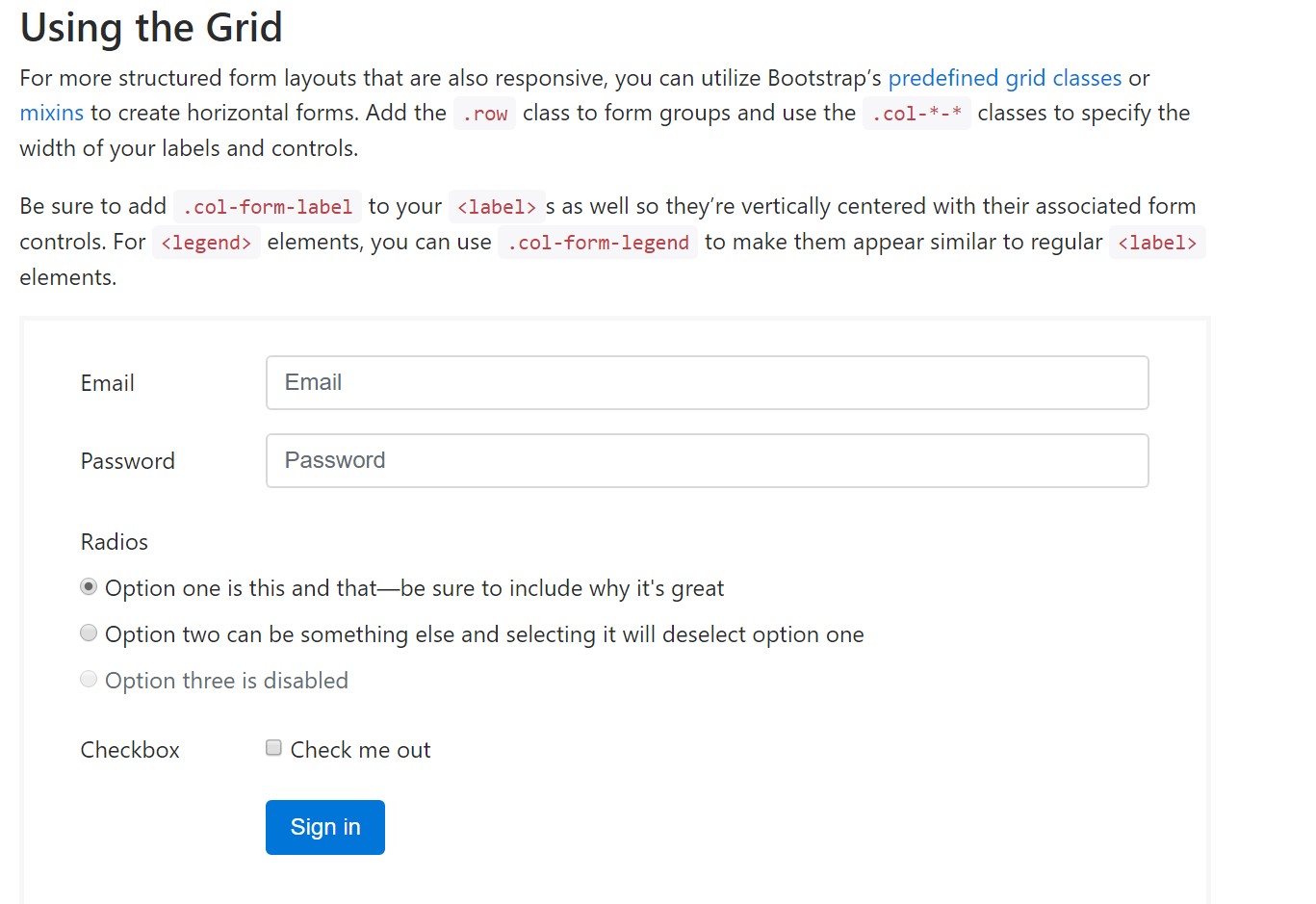
For more structured form layouts which are in addition responsive, you can surely apply Bootstrap's predefined grid classes as well as mixins to make horizontal forms. Include the
. row.col-*-*Make certain to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the fundamental features you'll require in order to generate a basic Bootstrap Login forms Modal through the Bootstrap 4 framework. If you want some more challenging presences you are actually free to have a full advantage of the framework's grid system setting up the elements just about any way you would feel they need to occur.
Check a couple of video clip short training regarding Bootstrap Login forms Css:
Related topics:
Bootstrap Login Form official information

Article:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form