Bootstrap Alert Popup
Introduction
The alerts are created by all these components you even do not think about as far as you extremely get to really need them. They are taken for offering prompt in time responses for the user working with the web site hopefully directing his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used together with forms to give the user a recommendation if a area has been filled out wrongly, which is the right format expected or which is the condition of the submission as soon as the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes that can be used according the particular case in which the Bootstrap Alert has been displayed on display screen. Because it's an alert text message it is necessary to obtain user's attention but after all keep him in the zone of comfort nevertheless it might even be an error text message. ( find more)
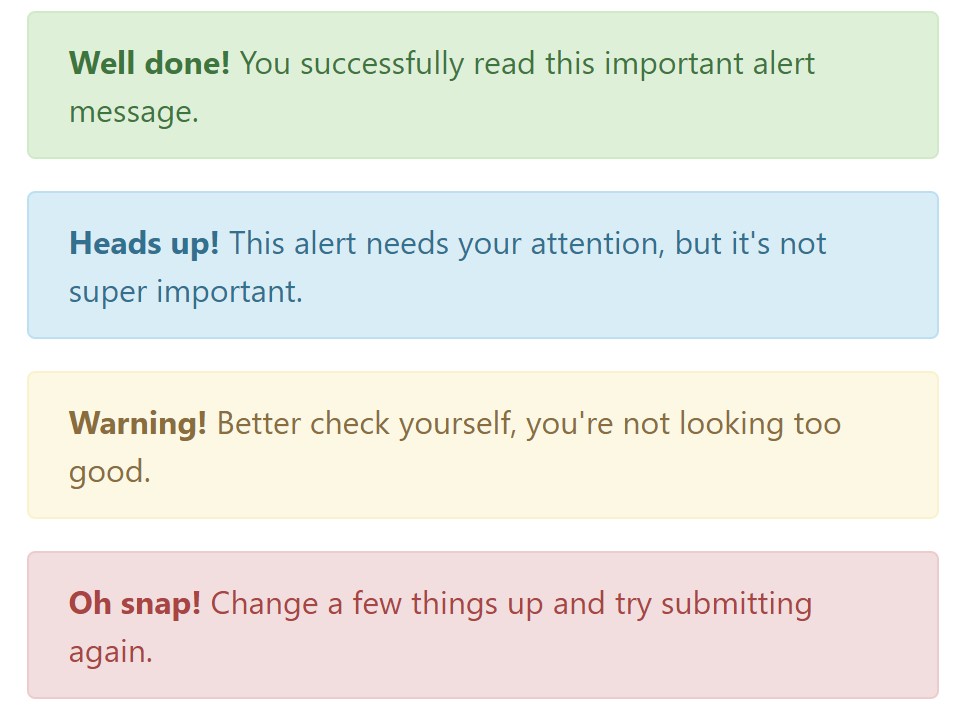
This gets fulfilled by use of mild pale colors each being intuitively connected to the semantic of the message content like green for Success, Light Blue for fundamental info, Light yellow aiming for user's focus and Mild red revealing there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the web link
It really may possibly not be noticed at a look but the font color option also is in fact following this colour scheme too-- just the colors are much much darker so get intuitively takened as dark nevertheless it's not exactly so.
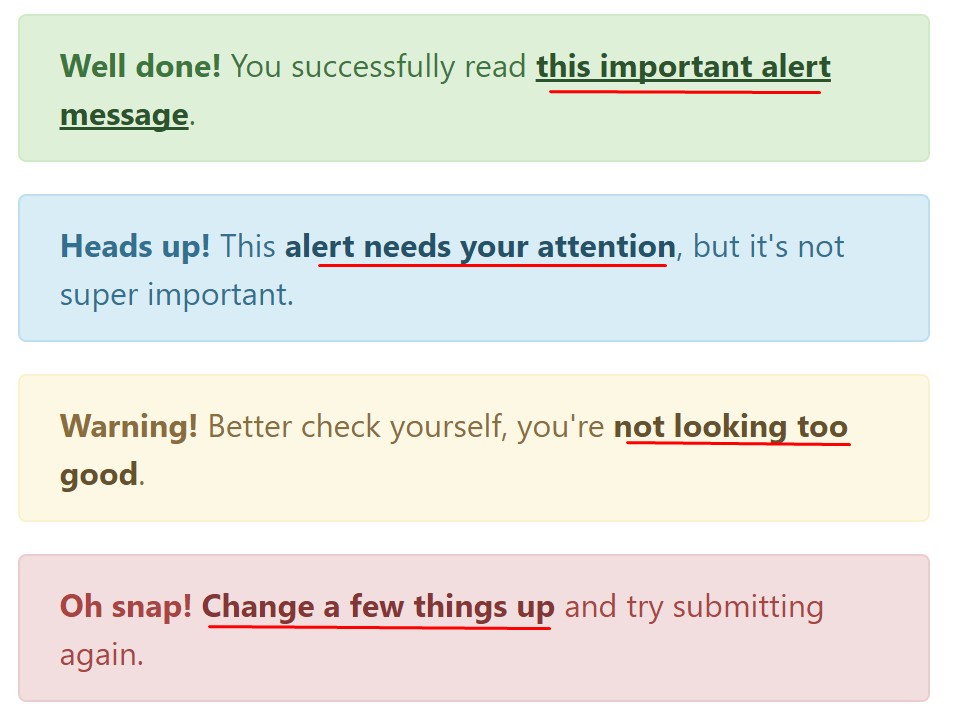
Exact same runs not only for the alert message in itself but at the same time for the links incorporated in it-- there are link classes removing the outline and colouring the anchor elements in the proper color so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional details for alerts
A aspect to indicate-- the color options bringing their obvious interpretation only for those who in fact get to check out them. And so it's a good thing to as well ensure that the visible text itself carries the meaning of the alert well enough or to eventually add in certain extra explanations to only be seen by screen readers in order to provide the page's accessibility .
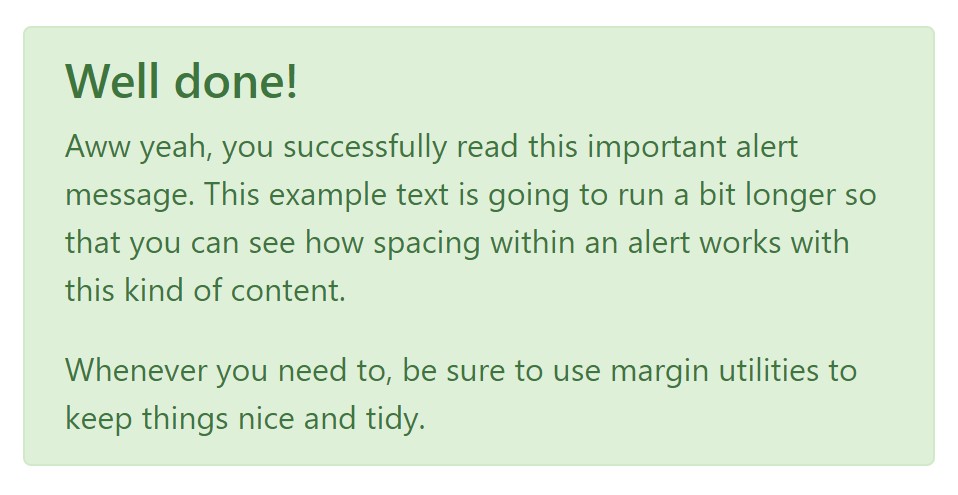
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you wish to showcase a bit longer web content ( additional reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their names to decrease the manner you're working with them-- these are simply some color schemes and the method they will be really performed in your site is definitely up to you and completely depends on the specific circumstance.
As an example-- if the color scheme of your page makes use of the red as major color tone it maybe very well-suited to show the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to much better mix with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Example
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Alternatively with data attributes on a button in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a couple of events for fixing in alert functionality.
close.bs.alertclosed.bs.alertInspect a couple of video training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue